Oggi parliamo di Landing Page, a cosa serve e come strutturarne una al meglio.
Cos’è una Landing Page?
Una LP, come si può intuire dal nome, è una singola pagina web di atterraggio. Generalmente la si raggiunge dopo avere cliccato una CTA o link all’interno di una DEM, una newsletter o una pubblicità.
A cosa serve?
La LP ha uno scopo ben preciso: pubblicizzare un prodotto o un servizio ben specifico in base al suo target di riferimento o raccogliere contatti e, quindi, convertire.
Sarà anche una sola pagina, ma è uno strumento molto potente.
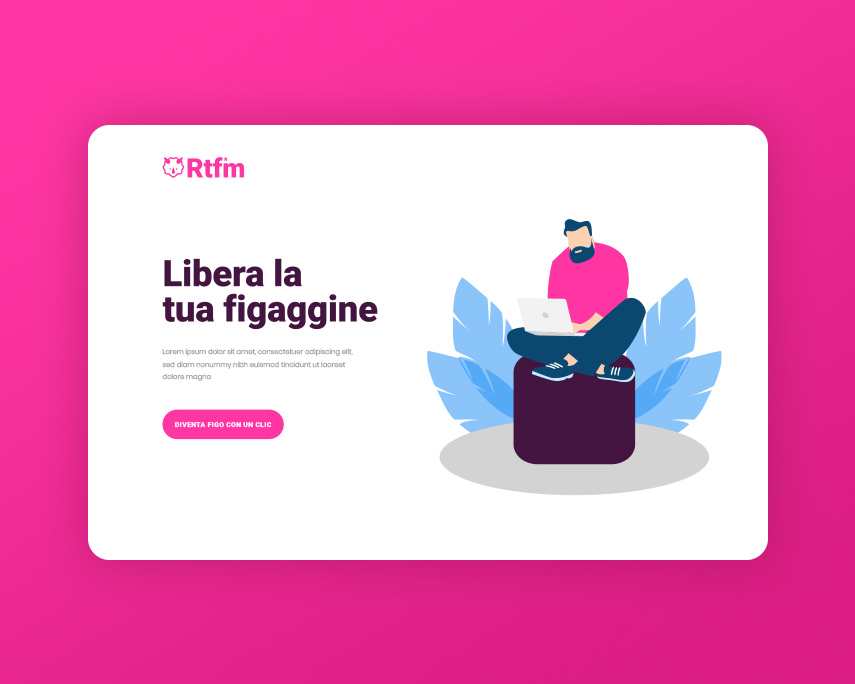
Vediamo come realizzare una Landing Page efficace.

Headline
Attenzione a cosa mostrate “above the fold”: è la prima sezione che si presenta all’utente che atterra sulla vostra pagina, se non siete convincenti qui avete perso in partenza.
La headline è ciò che tiene un utente sulla LP. Sottolineate cosa offrite e cosa vi rende diversi dai vostri competitor, in pochi secondi potreste guadagnare un nuovo cliente.
Mi raccomando, CTA in bella vista e con un messaggio chiaro.
Mission
Presentate subito che tipo di problema vi proponete di risolvere o che tipo di prodotto vendete.
A nessuno interessa una sezione in cui vi autocelebrate. Il cliente vuole sapere in che modo voi potete essergli utile.
Niente text wall, andate dritti al punto in maniera chiara e concisa.
Avete in media 8 secondi prima che un utente decida se rimanere o abbandonare la vostra pagina.
Social proof
Inserite, se ne avete, le social proof.
Le testimonianze dei vostri clienti fedeli o di chi si è trovato bene con voi sono importantissime e servono a convincere gli utenti ancora incerti.
Se me lo dico da sola che sono brava è una cosa, se lo confermano gli altri cambia tutto.
Form e Cta
Form e CTA sono TUTTO.
Per i form chiedete solo le informazioni realmente fondamentali.
Quando i campi da compilare sono troppi e richiedono cose troppo personali (tipo, il numero di telefono serve veramente o no? Per cosa?) gli utenti mollano il colpo.
Per le CTA fate attenzione che siano uniformi tra di loro e con un contrasto tale da dare loro il rilievo che meritano.
Inserite solo quelle davvero necessarie (rimandare alla home del vostro sito è superfluo e perdete traffico) e fate sì che il messaggio sia chiaro.
Qui entra in gioco il fin troppo malcagato Microcopy: lo “Scopri di più” è un classico, ma alla fine scopri di più che cosa? Specificate a cosa porta quel clic, come dice Steve Krug: “Don’t make me think”.
Date a questi elementi il giusto spazio, l’epoca di Geocity è finita. Basta pagine intasate e CTA grosse come cartelloni.
Chiarezza e visibilità prima di tutto.
Spazi bianchi
A livello di struttura non dimenticate di inserire gli importantissimi spazi bianchi, utili per mettere in risalto le cose importanti, fare pause tra i vari contenuti e a guidare l’occhio di chi naviga.
Fate respirare la pagina, gli utenti la scansionano e il sovraccarico cognitivo è nostro nemico giurato.
Immagini
Via libera alle immagini ben ponderate.
Non sono solo un elemento decorativo, ma hanno una funzione ben specifica: aiutare a veicolare il messaggio della vostra Landing Page.
Testi
Ultimi, ma non ultimi: i testi.
Utilizzate 1 o 2 font massimo, giocate con pesi, paragrafi, dimensioni ed elenchi puntati.
Questo è utile per stabilire le gerarchie e indirizzare l’attenzione dell’utente dove più ci è comodo.
Che la forza delle Landing Page sia con voi.
Andate e convertite.