Nel mondo del design, i termini “typeface” e “font” sono spesso usati in modo intercambiabile, ma in realtà hanno significati diversi.
Oggi non consideriamo del tutto sbagliato usare i due indistintamente, ma i puristi e i precisini del design, solitamente, preferiscono utilizzare i termini corretti.
Capire la distinzione tra questi due concetti è, in effetti, molto utile per comunicare con chiarezza le risorse tipografiche a cui si fa riferimento.
Vediamo insieme le differenze.
Differenze tra typeface e font
Typeface
Una typeface è una specifica collezione di font correlati tra loro.
Rappresenta il design complessivo delle lettere, incluse le forme, le proporzioni e i dettagli che conferiscono carattere e coerenza visiva.
Alcuni esempi di typeface che tutti conosciamo possono essere Poppins, Roboto e Helvetica.
Ogni typeface comprende vari font che condividono lo stesso stile, ma differiscono per peso, inclinazione e altre caratteristiche tipiche.
Font e Font Family
Un font è una particolare variante di una typeface, definita da specifiche caratteristiche come peso, larghezza, stile o dimensione. In parole povere, mentre la typeface rappresenta il design complessivo, il font è l’implementazione specifica di quel design.
Alcuni esempi di font possono essere Poppins Light 8px, Roboto Bold 16px e Helvetica Regular 10 px.
Una Font Family (o Type Family), invece, è la raccolta di tutti gli stili di un carattere tipografico specifico.
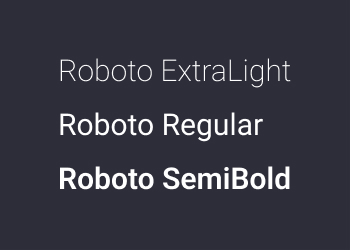
Un esempio di Font Family può essere quella del Roboto: Roboto Thin, Roboto Light, Roboto Regular, Roboto Medium, Roboto Bold e Roboto Black.

Typeface

Font

Font Family
Proprietà di un font
Ora che abbiamo visto insieme la differenza tra typeface e font, vorrei approfondire un po’ alcune caratteristiche interessanti di questi ultimi.
Quando si lavora con i font, ci sono diverse proprietà fondamentali da conoscere per poter utilizzare la tipografia in modo efficace. Queste proprietà influenzano l’aspetto del testo e, di conseguenza, l’esperienza che progettiamo per le persone.
Non basta scegliere i caratteri tipografici, buttarli in un layout ed aspettarsi che da soli facciano la magia, ma dobbiamo intervenire su alcune specifiche per creare dei visual di impatto ed accessibili.

Weight o Peso
Si riferisce allo spessore dei tratti che compongono i caratteri, determinando quanto un testo appare sottile o spesso. Le variazioni di peso in una typeface sono spesso indicate con termini come “Light”, “Regular”, “Bold”, “Black”, ecc.

Line height o Altezza di linea
È lo spazio verticale tra le linee di testo. Spesso espressa in percentuali o multipli della dimensione del carattere, è fondamentale per la corretta leggibilità del testo.

Kerning
È la regolazione dello spazio tra coppie di caratteri per ottenere un aspetto visivamente equilibrato. Non tutte le coppie di caratteri richiedono regolazioni di kerning, ma in alcuni casi, senza il kerning, il testo può apparire caotico.
Tracking
Si riferisce alla spaziatura uniforme tra tutti i caratteri in un blocco di testo. A differenza del kerning, che regola la spaziatura tra coppie specifiche di caratteri, il tracking viene applicato in modo omogeneo su tutto il testo selezionato.
Uno tra i siti più famosi dove trovare type e font gratis per i nostri progetti è sicuramente Google Fonts, ma se siete curiosi e volete esplorare oltre, ho raccolto e messo a vostra disposizione un elenco di interessanti link tra cui cercare.