I gradienti, ormai, sono ovunque.
Li troviamo in sfondi, hero section, CTA, overlay, loghi, illustrazioni.
Aiutano a creare interfacce più accattivanti e conferiscono profondità alla composizione.
Tonalità pastello, scure, neutre o vibranti, tutte possono essere utilizzate per dare vita a layout dalla forte personalità.
Ma come possiamo realizzare sfumature armoniose e ben studiate?
Per evitare effetti WordArt fine anni 90, conosciamole insieme ed impariamo a seguire qualche piccolo accorgimento.

Linear Gradient
Il più classico del classici.
In questo tipo di gradiente, la sfumatura procede in linea retta e in maniera morbida da un colore all’altro.

Radial Gradient
Simile al Linear, parte però dal punto centrale per estendersi verso l’esterno seguendo un andamento circolare.

Angular Gradient
È un gradiente circolare, come il Radial, ma invece che partire dal centro, gli gira attorno.
Nell’Angular la sfumatura crea una circonferenza, con uno stacco netto che unisce inizio e fine.

Diamond Gradient
Anche il Diamond, come il Radial, parte da una posizione centrale.
La differenza sta nel fatto che il gradiente segue un pattern squadrato.
Do & dont’s dei gradienti
Alcuni abbinamenti di colore sono percepiti dal nostro occhio come più naturali rispetto ad altri.
Questi accostamenti sono quelli che, generalmente, riscuotono maggior successo per la loro piacevolezza.
Come nella scelta di una palette classica, è fondamentale capire che tipo di emozione vogliamo comunicare.
In questa fase, guardare l’ambiente che ci circonda può essere un ottimo aiuto (tramonti, prati ecc, Madre Natura sa essere una designer molto skillata).
Colori caldi e brillanti per un’atmosfera solare ed energica, oppure freddi e morbidi per una sensazione di calma.
Tutto dipende da cosa volete far provare al vostro utente.

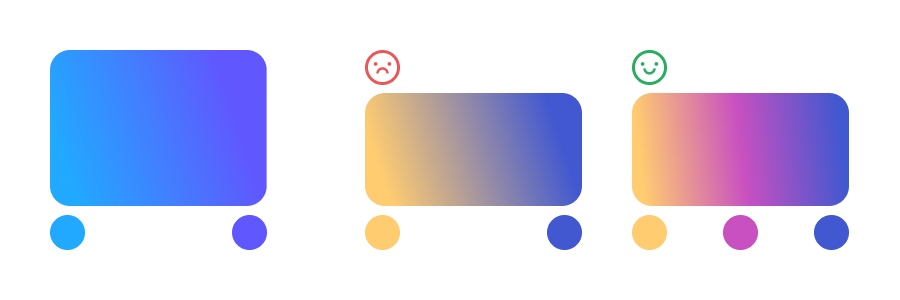
Per gradienti impeccabili e morbidi, vi consiglio di non utilizzare mai più di 3 colori.
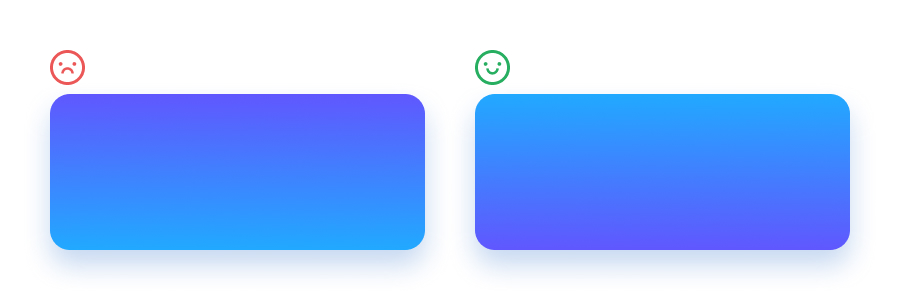
Per un risultato ottimale, è sempre meglio scegliere colori analoghi (vicini tra loro nella ruota dei colori) o monocromatici.
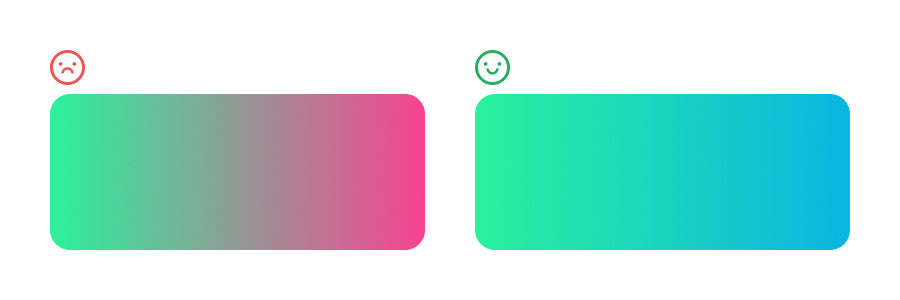
Gli accoppiamenti di complementari sono molto rischiosi e non sempre rappresentano la strada migliore.
Se proprio non potete evitarli, per non trovarsi ad avere un gradiente “sporco”, la soluzione è inserire un 3° colore di passaggio tra i due principali.

Come anticipato, prendere spunto dalla natura ci aiuta a scegliere in maniera più ponderata, sia per una questione di armonia, che per una di percezione.
Abbinamenti di colori troppo acidi, ad esempio, in natura è difficile trovarne.
Richiedono un grande sforzo da parte di chi li osserva e rischiano di creare esperienze di utilizzo poco piacevoli.

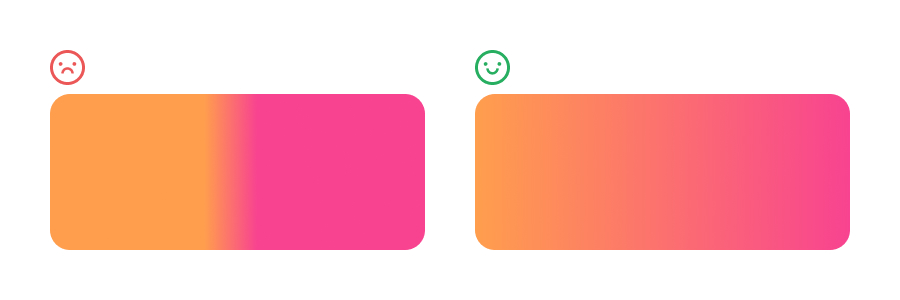
Attenzione alla transizione!
Il percorso tra il colore di partenza e quello di arrivo deve essere il più morbido possibile.
Evitate gli stacchi netti ed improvvisi, il percorso da un punto all’altro deve essere graduale.
Il punto esatto di passaggio deve essere impercettibile.

Se volete proprio essere dei super professionisti puntigliosi, scegliete il lato da cui volete che la luce arrivi. Questo vi aiuterà a capire dove posizionare il colore più chiaro, quello più scuro ed eventuali ombre.

Siete in cerca di ispirazione online?
Ecco alcuni siti dove trovare qualche spunto:







