Quando si parla di progettazione UX/UI, emergono concetti fondamentali, ma molto poco discussi, come la “Design Hierarchy Of Needs”, modello concettuale ispirato alla gerarchia dei bisogni di Maslow.
Ma cos’è la “Design Hierarchy Of Needs”? È uno schema che stabilisce che un progetto di design debba, in primis, soddisfare le necessità di base dell’utente, come la funzionalità, prima ancora di concentrarsi su aspetti più avanzati, garantendo un’esperienza completa e soddisfacente.
Quindi, un prodotto (o servizio) deve, prima di tutto, funzionare come previsto, perché soddisfare un bisogno minimo è essenziale per il successo complessivo del progetto.
Alcuni di voi staranno pensando che l’accoppiata Maslow e design possa sembrare un po’ strana, ma non temete, ora ci arriviamo…
Piramide di Maslow e design
Prima di tutto, facciamo un po’ di chiarezza su chi sia questo Maslow e perché faccia piramidi.
Abraham Maslow è stato uno psicologo statunitense famoso per la sua teoria della gerarchia dei bisogni.
Questa teoria, di solito, viene attraverso l’uso di un diagramma a piramide, utilizzando un modello a cinque livelli che mostra la gerarchia dei bisogni umani.
Dal basso verso l’alto, i bisogni da lui elencati sono fisiologici, sicurezza, amore e appartenenza, stima e, in fine, autorealizzazione.
I bisogni alla base della piramide sono i più basilari. Per passare al livello successivo, è prima necessario soddisfare il livello attuale.
Negli anni, la teoria di Maslow è stata adottata (con delle varianti) in differenti campi, tra cui la progettazione.
Nel 2010, Steven Bradley ha introdotto una versione adattata della teoria di Maslow nota, appunto, come la “Design Hierarchy of Needs”, che sottolinea l’importanza di soddisfare i prerequisiti basilari della progettazione per progredire attraverso le fasi successive.
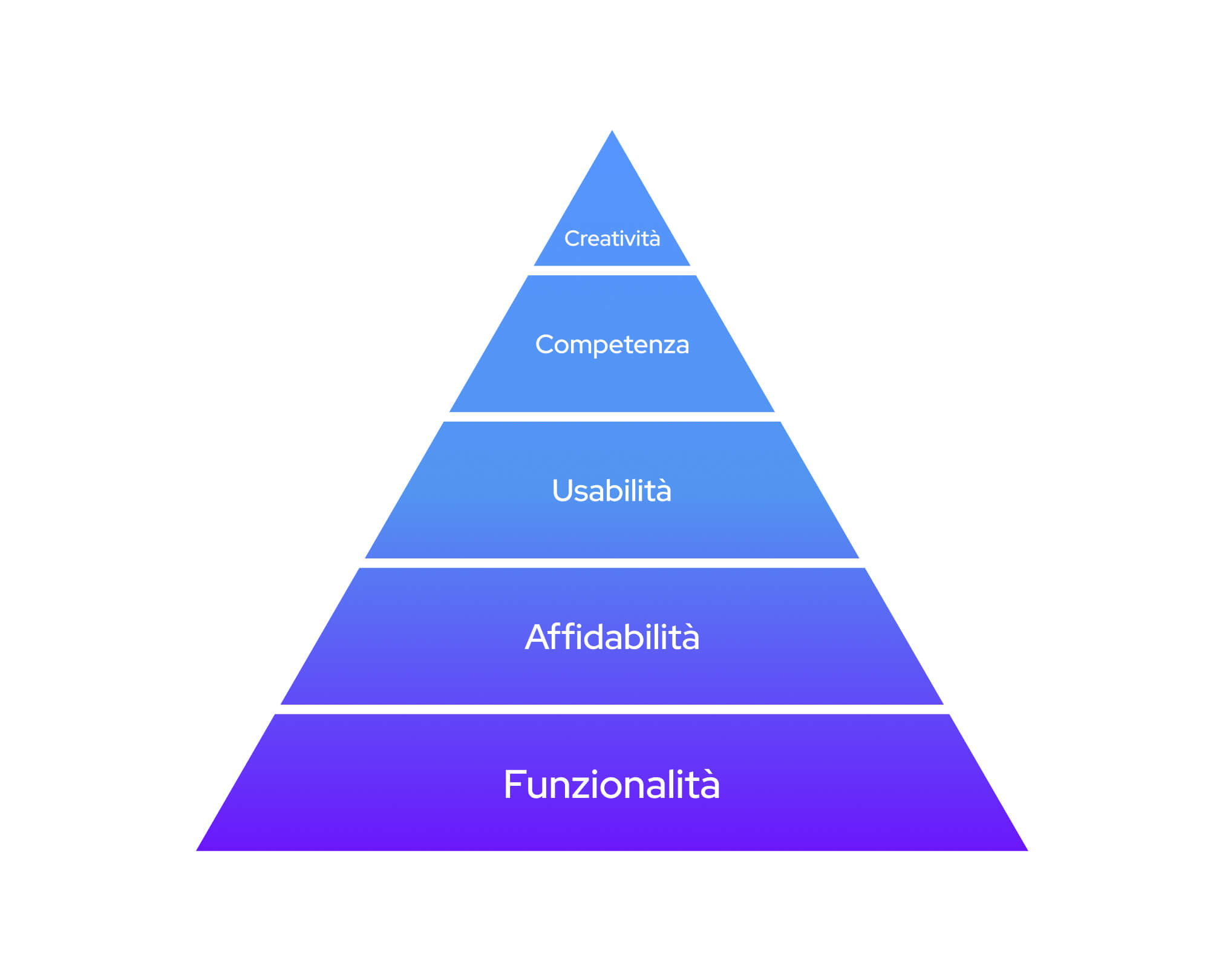
I cinque proposti comprendono: funzionalità, affidabilità, usabilità, competenza e creatività.
Design e gerarchia di necessità
La “Design Hierarchy of Needs” è, come anticipato, un concetto creato a partire dalla teoria di Maslow, ma applicato al design e all’esperienza dell’utente.
Questo schema a piramide suggerisce che un buon progetto di design dovrebbe soddisfare una serie di livelli di necessità, per creare un’esperienza che sia soddisfacente per gli utenti.
La piramide proposta da Bradley è estremamente rilevante nel campo del UX/UI design poiché offre una struttura atta a migliorare l’esperienza dell’utente attraverso un design centrato su di esso.
Vediamo nel dettaglio i livelli che la compongono:
- Funzionalità (Functionality): “Funziona?”. Questo è il livello base. Si riferisce al fatto che le funzionalità essenziali dovrebbero essere presenti e facilmente accessibili. L’’utente deve essere messo nelle condizioni di compiere azioni di base, senza difficoltà.
- Affidabilità (Reliability): “Funziona quando mi serve?”. Questo livello coinvolge la coerenza delle prestazioni del prodotto. Il sistema dovrebbe quindi essere stabile, senza bug o malfunzionamenti, mantenendo una prestazione costante nel tempo.
- Usabilità (Usability): “Si capisce come funziona?”. Qui, l’attenzione si sposta sulla facilità con cui gli utenti possono interagire con il prodotto. Ciò significa un’interfaccia chiara, intuitiva e che segue i principi dell’usabilità, come la consistenza, la visibilità delle azioni e la riduzione degli errori.
- Competenza (Proficiency): “Può spiegarmi come farlo funzionare meglio?”. Questo livello mette l’accento sul grado di efficienza e sulla facilità con cui gli utenti possono interagire con un prodotto o servizio. Un layout che supporta e velocizza l’uso da parte di utenti più esperti aggiunge valore all’esperienza complessiva.
- Creatività (Creativity): “In che modo può funzionare per me?”. Questo è il livello più alto della piramide e fa riferimennto alll’aspetto emotivo e creativo del design. Riguarda l’implementazione di elementi innovativi, emozionali o estetici che possono suscitare interesse, soddisfazione e connessione emotiva negli utenti.
E voi avevate mai sentito parlare di questo tipo di piramide? L’avete mai applicata?