Il Design System rappresenta in alcuni casi una parte molto importante di un progetto, uno strumento di coesione e valido aiuto per l’intero team.
È una raccolta di best practice e regole ben documentate relative agli elementi grafici che compongono un’interfaccia utente.
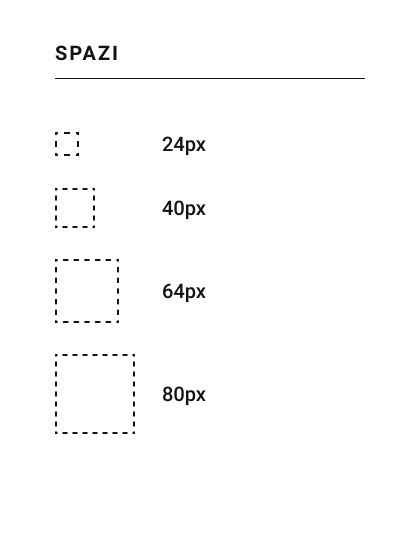
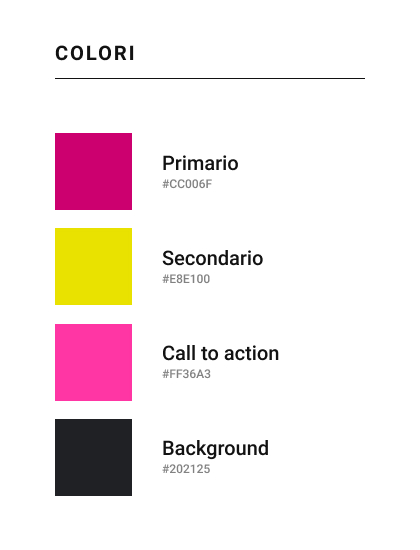
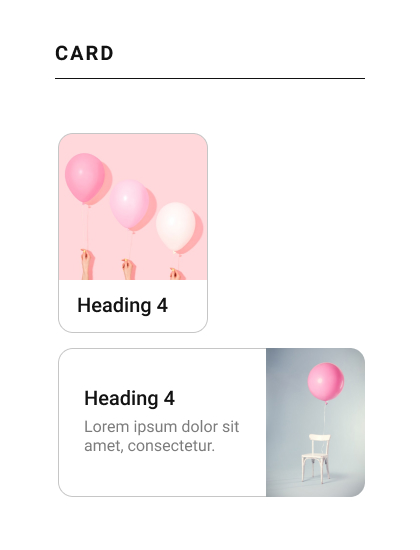
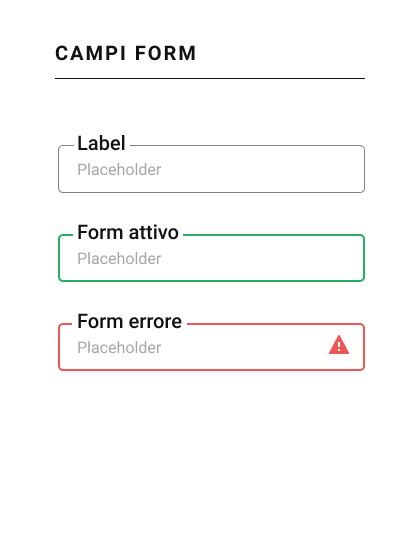
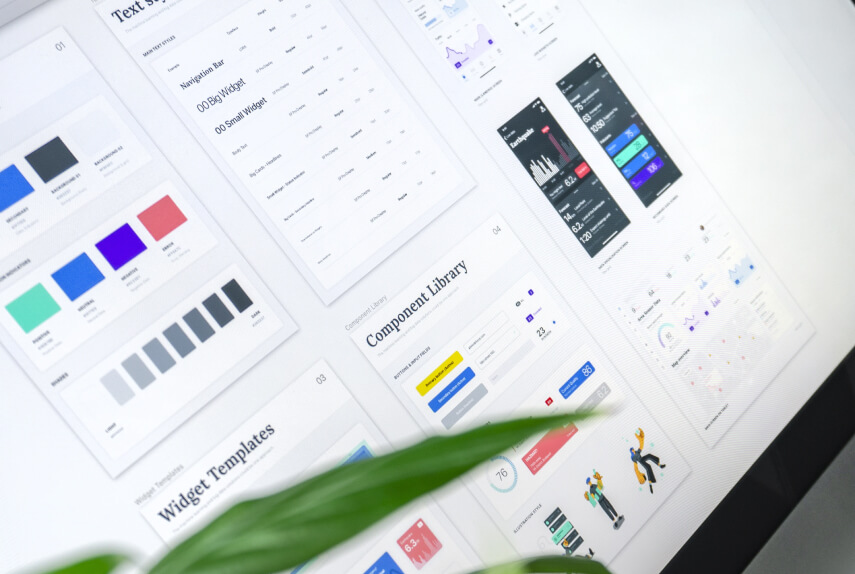
È un insieme di deliverable e di principi riutilizzabili che spiega nel dettaglio colori, font, typeface, dimensioni, spaziature, icone, stati, pulsanti (e tanto altro) e il loro utilizzo.
The complete set of design standards, documentation, and principles along with the toolkit (UI patterns and code components) to achieve those standards
– UXPin
Non sempre la creazione di un Design System viene considerata in fase di preventivo.
Come capita spesso per la ricerca, molti clienti tendono ad affossare la sua importanza, considerandolo erroneamente una inutile spesa extra per l’azienda.
Perché dico “erroneamente“? Perché questo documento grafico ha il potere di insegnare lo stesso “linguaggio di progettazione visuale” a tutti coloro che verranno inseriti nel team di lavoro.

I fattori principali da considerare quando si crea un Design System sono la scalabilità dei progetti, le risorse necessarie ed il tempo a disposizione.
Si sa, nel nostro ambito i progetti corrono (troppo) veloci e la rapidità con cui devono essere pensati e sviluppati, va spesso ad influire sull’organizzazione di un team.
Questa esigenza porta a cercare una soluzione che possa rendere il processo più snello e funzionale, senza andare però ad intaccare la qualità del prodotto finale.
L’obiettivo principale è quello di gestire la progettazione su larga scala, portando alla creazione di un linguaggio condiviso e una coerenza visiva tra diversi elementi e layout.
A design system is a complete set of standards intended to manage design at scale using reusable components and patterns.
– NNGroup
Varie figure professionali possono trarre vantaggio della presenza di un Design System accurato, come sviluppatori, esperti di marketing e copywriter.
Sia chiaro, questo non significa che la figura del designer risulti superflua, il designer è proprio colui che “detta le regole” e che con questo documento crea solidi e punti di riferimento.
Ci sono vari benefici che un Design System ben impostato può apportare, alcuni tra questi sono:
- creazione di coerenza stilistica (la famosa consistency) all’interno di un progetto, per interfaccia, codice e brand image;
- contenimento dei costi di lavorazione;
- semplificazione del lavoro;
- miglioramento della UX e più facile risoluzione dei problemi complessi;
- risparmio di tempo in fase di progettazione;
- agevolazione della collaborazione e della comunicazione tra i professionisti coinvolti.
Cosa può contenere un Design System?
Esempi famosi di Design System
Di seguito, alcuni famosi Design System da cui prendere spunto per imparare a creare style guide a prova di bomba:
Inoltre, il canale YouTube di Figma mette a disposizione un video di spiegazione sulla creazione di un Design System completo. Se avete un po’ di tempo libero, ne consiglio la visione.