Mi capita spesso di parlare con ragazzi alle prime armi nel mondo del design, e alcuni di loro mi hanno esposto la stessa problematica: “Sono alla ricerca del mio primo lavoro, ma non ho ancora progetti da mostrare nel mio portfolio. Come posso fare?”
Le due opzioni che propongo di solito sono le seguenti:
- riprogettare un’interfaccia già esistente, da cima a fondo, che sia un sito o un’app, specificando le problematiche riscontrate e gli interventi apportati per migliorarla
- quello che consiglio di più: utilizzare dei generatori di brief per designer, strumenti online molto semplici ed utili.
I generatori di brief per designer sono un valido alleato per portare avanti e presentare dei progetti fittizi, in modo da avere del materiale “credibile” con cui presentarsi al meglio ad un potenziale cliente o agenzia.
Ricordatevi sempre che, anche se si tratta di progetti finti, la presentazione è importantissima!
Spiegate i processi di progettazione, corredate il tutto di spiegazioni, esponete le problematiche del cliente come fossero reali e le soluzioni a cui avete pensato.
Siete pronti a buttarvi nel vostro primo progetto?
Generatori di brief per designer online
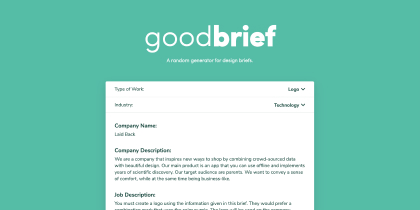
Goodbrief
Penso che questo sia il più famoso in assoluto tra i siti di questo tipo.
Chiaro e completo, permette di selezionare tipo di progetto (brand identity, web design, illustrazione…) e ambito di riferimento.
I brief generati sono molto realistici e comprendono: nome e descrizione dell’azienda cliente, job description e deadline.
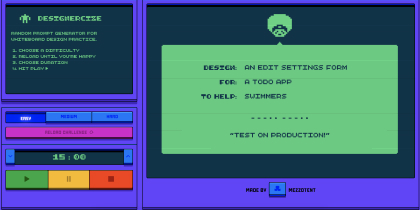
Designercize
La grafica old school ed estremamente nerd di questo sito mi piace da morire.
Molto interessante il fatto che si possa selezionare il livello di difficoltà del progetto e che ci sia, per i meno ansiosi, la possibilità di far partire un timer.
Nel brief vengono specificati: il tipo di progetto richiesto, il target di riferimento e la problematica da risolvere.
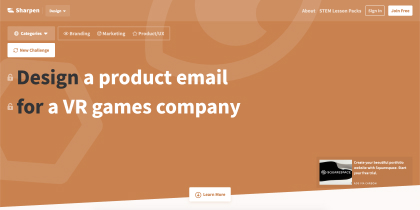
Sharpen design
Interfaccia molto semplice ed intuitiva.
I brief sono generati random, ma con la possibilità di essere personalizzati bloccando con la modalità “lucchetto” la parte di brief che più ci stuzzica.
Vi piace la tipologia di progetto, ma non il cliente? Lucchettate il progetto e fate ripartire il generatore.
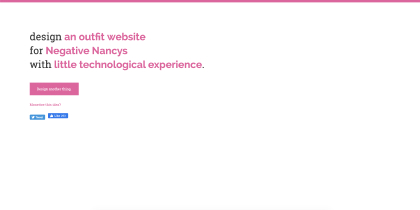
What should I design
Interfaccia minimal portata agli estremi e praticissima da utilizzare.
Un clic, senza sapere nè leggere nè scrivere, e il vostro brief è pronto all’uso.
Consiglio questo sito a chi ha voglia di realizzare progetti con brief stravaganti e un po’ particolari (es. “Design a scheduling app for fashion models with daddy issues.”)
Briefup
Presenta due diverse sezioni, dedicate rispettivamente a designer e sviluppatori.
Solo alcuni brief sono ad accesso gratuito e comprendono una breve spiegazione, alcuni consigli sullo svolgimento del progetto e l’elenco dei materiali che dovreste avere alla fine.
I brief hanno vari livelli di difficoltà tra cui destreggiarsi.
Per gli utenti Premium c’è la possibilità di avere i propri lavori revisionati e di ricevere dei feedback.
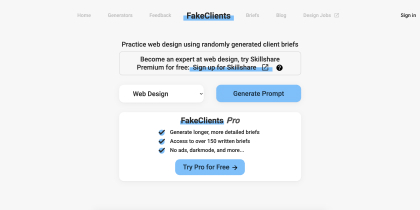
Fake clients
Potete selezionare l’ambito di riferimento per cui desiderate il brief: loghi, web design, illustrazioni.
Di recente, sono state aggiunte in beta anche le sezioni specifiche per UX e UI design.
I brief forniti sono gratuiti, realistici e abbastanza specifici. Per averne di più dettagliati potete optare per un account premium.
Plus: ogni brief è accompagnato da un link che porta a video di spiegazione su Skillshare.
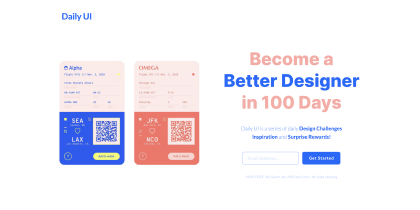
Daily UI
Come si può facilmente intuire dal nome, sfide giornaliere da affrontare, grazie alle quali affinare le proprie skill da designer.
Questo sito dà la possibilità di guadagnare ricompense come risorse premium, codici di sconto sui prodotti e altro ancora.
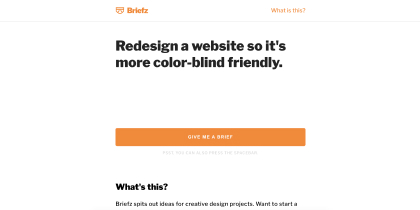
Briefz
Estremamente semplice e con molte meno opzioni rispetto agli altri. Qui non è possibile scegliere il campo di riferimento in cui operare e non ci sono possibilità di customizzazione.
Il meccanismo non lascia spazio a fraintendimenti, c’è un gigantesco bottone che premuto genera un brevissimo brief.