Siete mai capitati su un sito e non capire dove guardare? Informazioni mischiate, tutte uguali, senza peso e distinzione.
In questi casi, il modo più rapido per capire cosa ci serve è… andare su un altro sito!
La mancanza di un ordine gerarchico all’interno di una composizione rende difficoltoso reperire le informazioni necessarie e spinge l’utente ad abbandonare a pagina.
La gerarchia visiva rappresenta una importante arma per noi designer: ci aiuta ad attribuire la giusta importanza ai vari contenuti che compongono un layout, dalla priorità più alta a quella più bassa.
Una grafica accattivante può anche incuriosire ed attirare gli utenti, ma la giusta disposizione ed elaborazione degli elementi spinge l’occhio a percepire facilmente le informazioni più utili ed importanti.
La gerarchia visiva è un fondamento di progettazione che ha un grandissimo impatto sull’esperienza utente.
È l’ordine in cui un utente elabora i contenuti di una pagina: l’elemento che per primo attira l’attenzione dell’occhio è in cima alla gerarchia.
Pensando ai metodi di valorizzazione dei vari elementi, tendenzialmente, si pensa immediatamente alle dimensioni, ma ci sono molti altri modi per guidare l’attenzione di un visitatore all’interno di un sito.
Dimensione
Le dimensioni contano, soprattutto in un layout.
Questo è uno dei casi in cui “Make it bigger” (con le dovute cautele) non deve farci venire l’ulcera.
Gli elementi più grandi, o più pesanti, attirano più attenzione di quelli più piccoli.
Più grande è l’elemento (tipo i titoli di giornale o i claim di una adv), maggiori saranno l’impatto e l’attenzione che attirerà rispetto agli elementi più piccoli.
Utilizzando immagini grandi e caratteri di dimensioni maggiori, sarete in grado di creare scale gerarchiche chiare e di stabilire la corretta relazione tra i vari oggetti coinvolti nella composizione.
Posizionamento
Un altro modo per creare enfasi è il posizionamento degli elementi.
All’interno di un blocco di testo, notiamo prima il titolo perché è il primo in vista e, successivamente, il paragrafo.
Nella cultura occidentale siamo più abituati a percepire le cose seguendo il nostro abituale ordine di lettura.
Questo fa sì che gli oggetti in alto a sinistra all’interno di una pagine web attirino di più l’attenzione.
È importante anche cercare di mantenere un equilibrio tra i vari elementi e tra gli elementi e lo spazio in cui sono posizionati.
Uno stesso elemento inserito nella parte inferiore di una pagina web, dà l’impressione di essere più pesante.
Prossimità
È uno degli elementi più basilari della composizione, a cui avevo già accennato tempo fa nel post “I principi del visual design”.
La prossimità suggerisce il tipo di relazione tra i vari elementi, aiuta a creare unità tra i vari elementi raggruppandoli a livello visuale.
La vicinanza reciproca dei vari elementi inseriti nel layout indica che fanno parte di uno stesso gruppo, che sono correlati.
Distanza minore indica che fanno parte di uno stesso “contesto”. Distanza maggiore indica che non sono correlati.
Spazio “bianco”
Un’interfaccia gradevole e di impatto ha bisogno di respirare.
Qui entra in gioco il famoso spazio bianco (o di qualsiasi colore, non solo bianco).
Ciò che fa “da contorno” è importante tanto quanto il contenuto vero e proprio.
Lo spazio bianco ha il compito di guidare l’attenzione su determinati elementi: rende le informazioni più immediate da percepire e consente all’occhio di focalizzarsi su ogni singolo blocco.
Cercate di lasciare ampi spazi attorno ad elementi particolarmente importanti: maggiore sarà lo spazio, più facile sarà la comprensione.
Colore
I colori vivaci tendono ad attirare maggiormente l’attenzione rispetto alle tonalità meno sature.
In ordine, l’occhio cade in maniera più immediata sui colori accesi, seguono quelli più scuri e ricchi, poi le tonalità più chiare e sbiadite e, infine, i colori in scala di grigi.
Cercate di utilizzare i colori più tenui per i contenuti standard e colori più brillanti per mettere in risalto informazioni prioritarie ed azioni importanti.
Attenzione a mantenere un contrasto sufficiente a creare un punto focale.
Prospettiva
Giocando con ombre e dimensioni ci è possibile creare una gerarchia visiva basata su un’illusione di profondità.
Effetti simili fanno parte del mondo reale e della nostra quotidianità, dove percepiamo oggetti più grandi come vicini e oggetti più piccoli come lontani.
Gli oggetti più grandi, all’interno di un layout, attirano l’attenzione in maniera più immediata rispetto a quelli considerati più “distanti”.
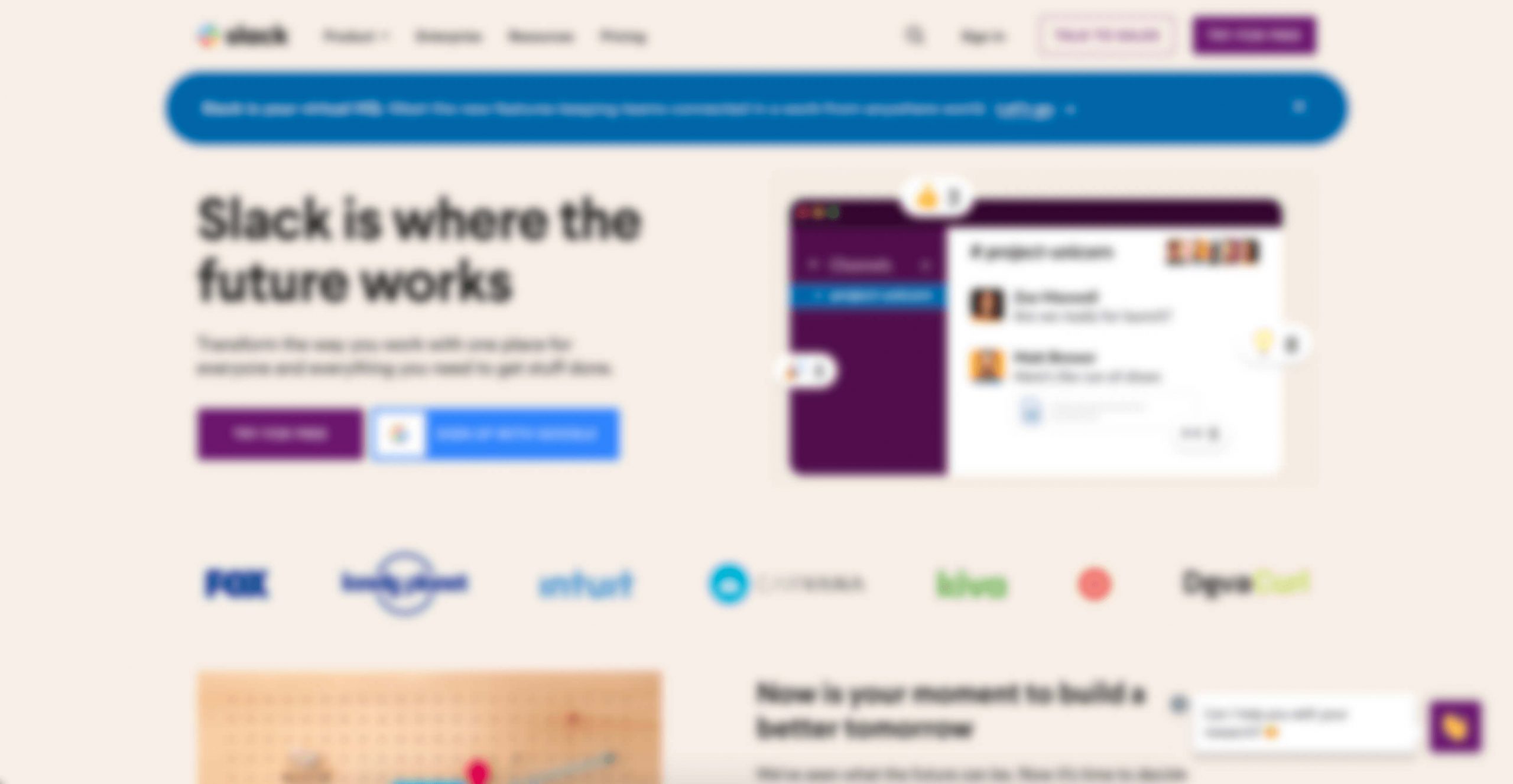
Tecnica della sfocatura
Un modo semplice per testare l’efficacia della gerarchia visiva è la Tecnica di sfocatura, nota anche come Blur Technique, proposta dal designer Lee Munroe.
Nonostante il nome possa ricordare mosse di Dragon Ball tipo il Colpo del sole, questa tecnica consiste nello sfocare il layout per controllare quali elementi saltino all’occhio e quali no.
La Tecnica della sfocatura è una sorta di test visivo che permette di osservare il layout senza inutili distrazioni e che aiuta valutare se l’interfaccia che abbiamo creato sia effettivamente ben progettata.
Per sfocare la vostra pagina è sufficiente fare uno screenshot o esportare il file grafico e aggiungi una sfocatura gaussiana di 5-10 px con il programma di grafica che preferite.