Tra i vari strumenti di analisi che permettono di capire il comportamento e le interazioni degli utenti con le nostre interfacce, troviamo le heatmap.
Questo tipo di analisi è molto utilizzato nell’ambito dell’UX/UI design allo scopo di migliorare l’esperienza utente e aumentare la conversione.
Ma cosa sono esattamente le heatmap?
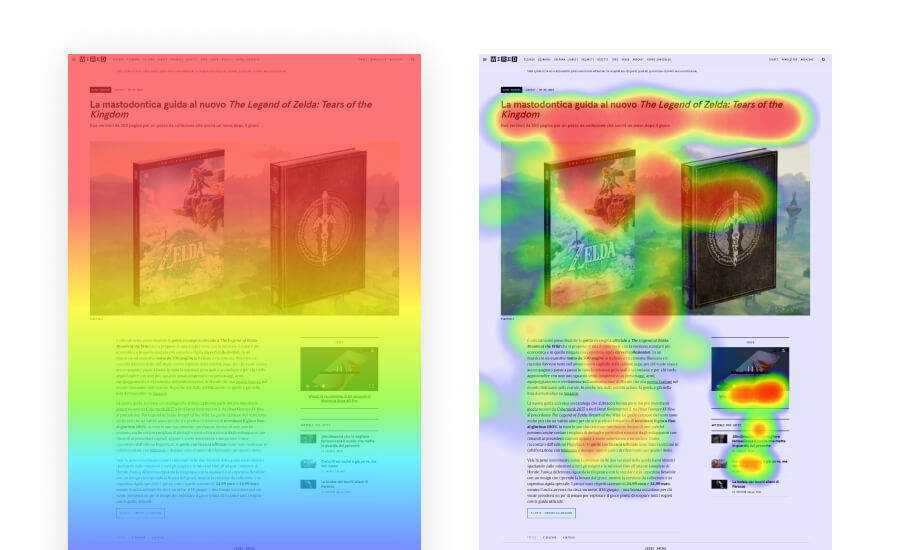
Sono delle mappe di calore che mostrano le aree di una pagina web o di un’interfaccia grafica con cui gli utenti hanno interagito di più.
Le heatmap sono ottenute mediante l’utilizzo di software appositi, come i famosissimi Hotjar e Crazy Egg, che monitorano gli spostamenti del mouse, i click, lo scrolling e altri eventi che si verificano durante l’interazione dell’utente con un sito o app.
Il funzionamento delle heatmap si basa sul principio che le aree in cui gli utenti interagiscono di più sono quelle che attirano di più l’attenzione o che risultano rilevanti.
Facciamo un esempio: se la maggior parte degli utenti clicca su un determinato pulsante, significa che ai loro occhi, durante la navigazione, appare come molto importante e, di conseguenza, dovrebbe essere posizionato in modo da essere facilmente raggiungibile.
Le heatmap possono essere di diversi tipi, ma le più “famose” sono quelle basate sulle chiazze di colore.
In questo tipo di heatmap, le aree più cliccate o con più attività sono rappresentate con colori caldi come il rosso, mentre quelle meno popolari sono rappresentate con colori freddi, come ad esempio il blu.
Grazie alle heatmap, noi UX/UI designer possiamo identificare eventuali problemi legati ai layout che abbiamo progettato, per poi intervenire allo scopo di migliorarli.
Questi strumenti di analisi, inoltre, sono molto utili in quanto consentono di comprendere al meglio le abitudini dei nostri utenti e di intervenire per migliorarne l’esperienza.
Esempio: se una heatmap mostra che molti utenti cliccano su un’area che non interattiva, significa che probabilmente ci sono problemi di usabilità. Se invece una heatmap mostra che molti utenti scrollano passando oltre determinate aree di interesse, può essere necessario ripensare o migliorare l’organizzazione della pagina e dei contenuti.
Grazie alle heatmap noi UX/UI designer possiamo fare affidamento su uno strumento potente che ci consente di creare interfacce più intuitive, efficienti e coinvolgenti per gli utenti.
Come utilizzare le heatmap
Per cosa possiamo utilizzare queste interessanti mappe di calore? Ecco alcuni esempi:
-
- trovare le CTA più cliccate: grazie alle heatmap possiamo capire se la posizione dei nostri pulsanti sta portando ad avere il risultato sperato, quali CTA hanno il maggior numero di click e quali, invece, passano in sordina;
- analizzare lo scroll della pagina da parte degli utenti, per capire l’andamento delle schermate above e below the fold e, quindi, per determinare la lunghezza ideale della pagina;
- individuare le interazioni “problematiche”, come ad esempio quelle date da elementi che possono sembrare interattivi, ma in realtà non lo sono;
- analizzare ed ottimizzare i differenti modi di interagire su mobili e desktop, per capire se sia necessario progettare interfacce ed esperienze utente diverse per queste tipologie di dispositivo;
- tracciare pattern di navigazione che corrispondano alle aspettative degli utenti, per ridurne la complessità e capire in che modo i visitatori si spostano da un punto A ad un punto B;
- capire qual è il miglior posizionamento per testo ed immagini nelle varie sezioni, seguendo il movimento del cursore.
Queste sono solo alcune delle potenzialità delle heatmap.
Questi strumenti ci danno la possibilità di raccogliere svariati insight utili, grazie a diverse tipologie di visualizzazione e di raccolta dati, per progettare con cognizione di causa, mettendo gli utenti al centro.
Le abitudini, i comportamenti, le frustrazioni e le esigenze delle persone che visitano le nostre interfacce vengono messi in luce grazie a queste gradazioni di colore, allo scopo dare vita alla migliore delle esperienze.