Da come si può facilmente intuire da questo sito, sono una grande sostenitrice delle interfacce scure.
Le trovo meno caotiche, esteticamente più interessanti e mi piace come mettono in risalto gli elementi, ma senza cavare gli occhi.
Ultimamente, la dark mode è tra le tematiche più calde nel mondo del design, sia per una questione di usabilità, che per un tema di risparmio energetico.

Photo by black.zack00 on Foter.com / CC BY-NC-SA
Dark mode e batteria
Durante l’Android Dev Summit 2018, Google ha sottolineato come la modalità dark influisca in maniera positiva sul consumo della batteria.
Si è calcolato che la batteria di uno smartphone con dark mode attiva possa arrivare a durare il 30% in più.
Ma attenzione: questo discorso è valido esclusivamente per schermi OLED o AMOLED, in cui i pixel neri sono spenti.
Come progettare per dark mode?
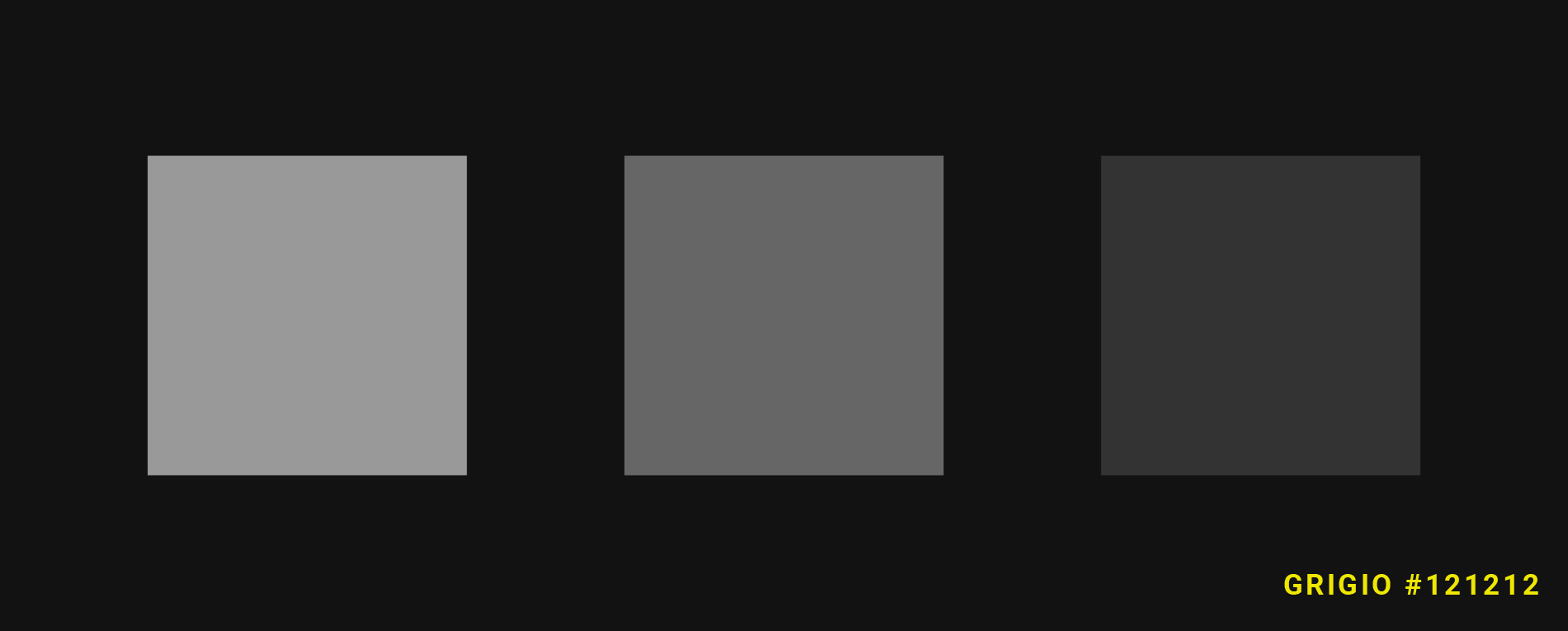
Prima di tutto, molto importante è ricordare che con dark non si intende per forza nero.
Il massimo contrasto tra sfondo nero e scritte bianche risulta troppo netto e rischia di affaticare la vista.
Per andare sul sicuro, sono consigliati colori come il grigio #121212, utilizzato nel Dark Theme di Google Material.
Sì invece al nero puro per la creazione di ombre.
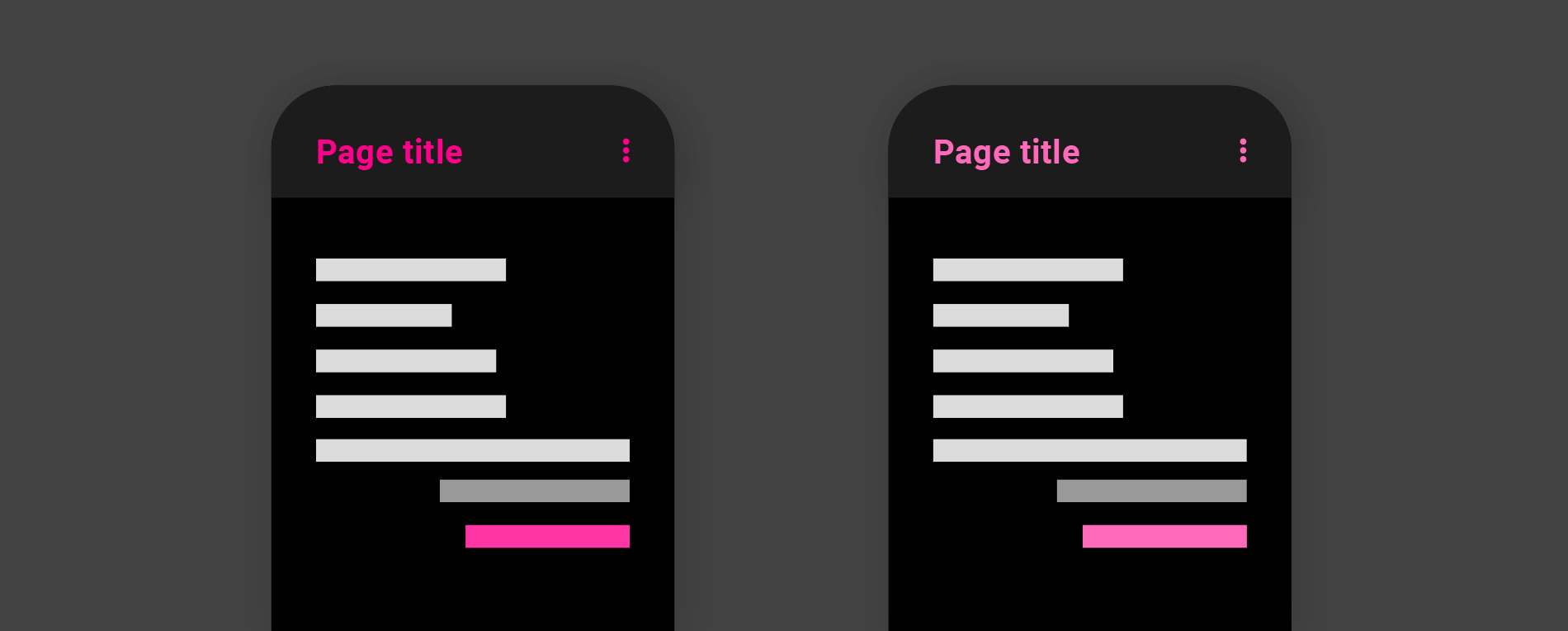
Per quanto riguarda l’impostazione di testi bianchi, sempre Google ci fa da maestro:
- High emphasis: testi con opacità 87%
- Medium emphasis: testi con opacità 60%
- Disabled text: testi con opacità 38%

Via libera ai contrasti, ma con criterio.
I colori eccessivamente saturi, per quanto fighissimi su sfondi chiari, su quelli scuri risultano troppo vibranti e creano problemi di leggibilità. Preferibili le tonalità più tenui, nitide e di impatto.
Attenzione sempre a non utilizzare blocchi di colori troppo estesi. Nella dark mode, contrariamente ai layout più “tradizionali”, questi blocchi rischiano di spostare l’attenzione dagli elementi importanti.
Per testare il contrasto tra i colori scelti, esistono online vari strumenti utili e facili da utilizzare.
Ecco un paio di esempi:

Per creare delle gerarchie visuali, in temi chiari generalmente utilizziamo anche le ombre: elementi più importanti hanno ombre più accentuate.
Nella dark mode, invece, questo espediente risulta spesso difficile da praticare.
Una strategia è utilizzare tonalità più chiare del colore di partenza, conferendo in questo modo agli elementi una posizione di maggiore rilievo rispetto a quelli scuri.

Siete pronti a passare al lato oscuro?







