Molti designer utilizzano lo spazio bianco* per conferire alle loro creazione eleganza e “leggerezza”.
Questo spazio, però, non è unicamente un elemento estetico, ma rappresenta uno dei pilastri dell’usabilità di un sito.
In particolare, in un mondo in cui siamo costantemente bombardati di informazione, gli spazi bianchi, pur essendo considerati come “vuoti” o “negativi”, sono un elemento chiave per guidare l’attenzione verso determinati elementi.
*Non deve necessariamente essere bianco. Può essere di qualunque colore, a patto che sia sgombro di qualunque altro elemento che possa distogliere l’attenzione da ciò che c’è di importante.
In che modo lo spazio bianco migliora l’esperienza utente?
- favorisce la leggibilità e migliora la comprensione del testo
- semplifica la scansione degli elementi
- mette in relazione elementi correlati
- “indirizza” l’attenzione
- crea una gerarchia visiva dei contenuti
- rende equilibrato il layout
Dove possiamo utilizzare gli spazi bianchi per evitare sovraccarichi cognitivi?
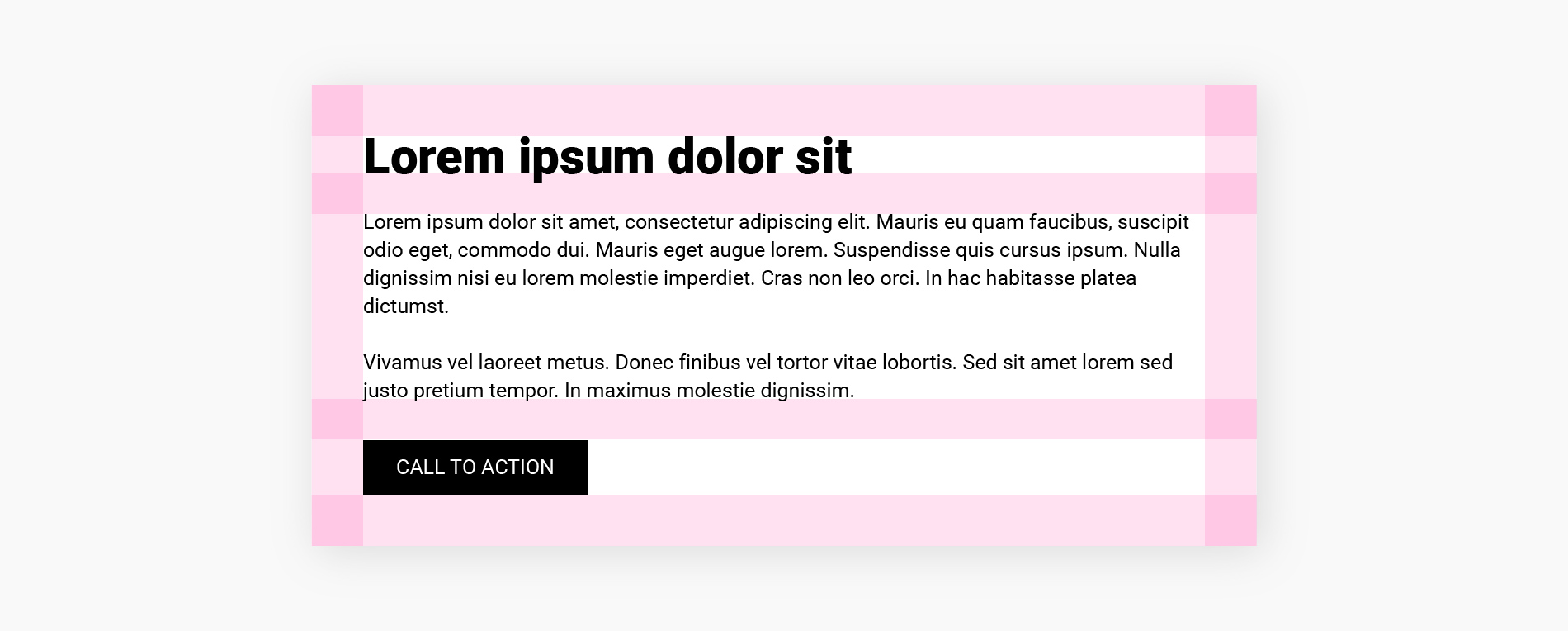
- margini e padding
- attorno alle immagini
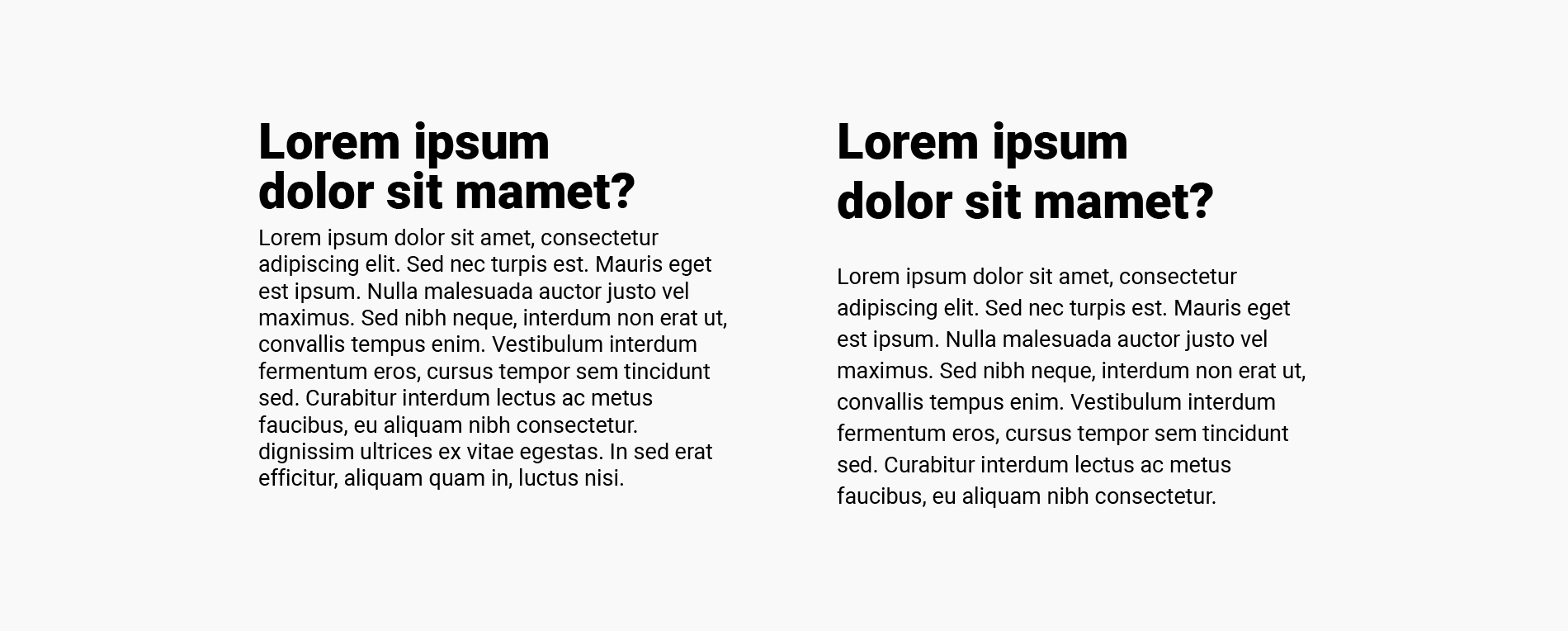
- all’interno dei paragrafi (interlinea e kerning)
- padding tra colonne
Micro spazi bianchi
Sono quegli spazi ridotti che troviamo tra lettere, attorno a paragrafi o tra elementi grafici.
Aumentano leggibilità e chiarezza.

Macro spazi bianchi
Sono gli spazi più estesi.
Vengono solitamente utilizzati attorno agli elementi principali, in particolar modo ai lati (destra e sinistra) e tra i blocchi di contenuto.
Fungono da contenitore per gruppi tematici.

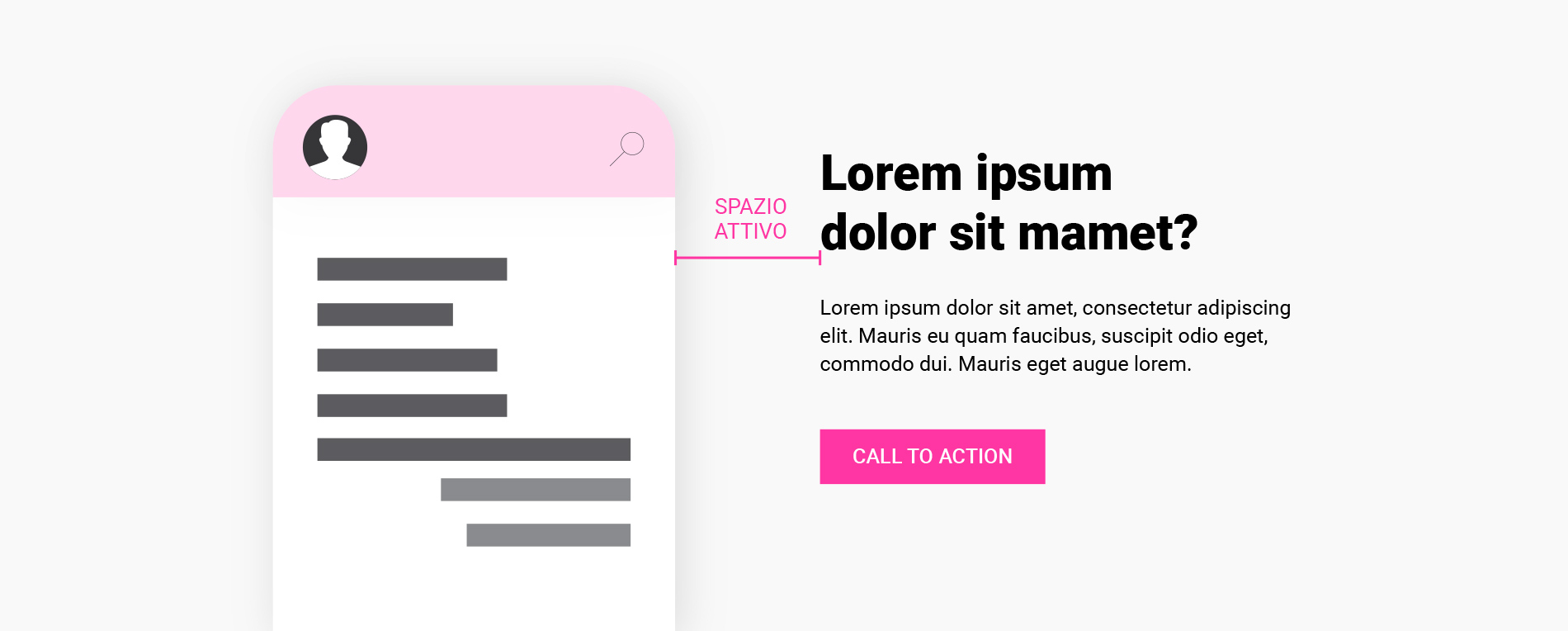
Spazi bianchi attivi
Hanno il compito di guidare l’attenzione dell’utente ed enfatizzano la struttura del layout.

Spazi bianchi passivi
Rappresentano lo spazio “minimo” tra gli elementi.
Hanno come compito principale quello di garantire leggibilità e di migliorare estetica e performance del layout.

Pro tip per precisini: per creare degli spazi consistenti, un consiglio è quello di utilizzare spaziature di 8 pixel.
Perché proprio 8px? Questo numero rappresenta uno spazio minimo sufficiente per creare ordine tra gli elementi, ma soprattutto, è divisibile per 4 e per 2.
In conclusione, quando sentirete qualcuno dirvi “C’è troppo spazio”, “Arricchiamo” o simili, avete 3 possibilità:
- colpirlo ripetutamente utilizzando un mouse, possibilmente dotato di filo (rende più agevole il recupero dell’arma dopo ogni colpo sferrato)
- spiegargli con calma (per l’ennesima volta nella vostra vita) i motivi per cui gli spazi sono nostri amici
- linkare questo post e lasciar fare il lavoro sporco a me.
Less is more!







