Above the Fold è un termine che spesso sentiamo nominare nel nostro ambito, entrato ormai a far parte del nostro parlato quotidiano in quanto designer. Ma cosa significa esattamente?
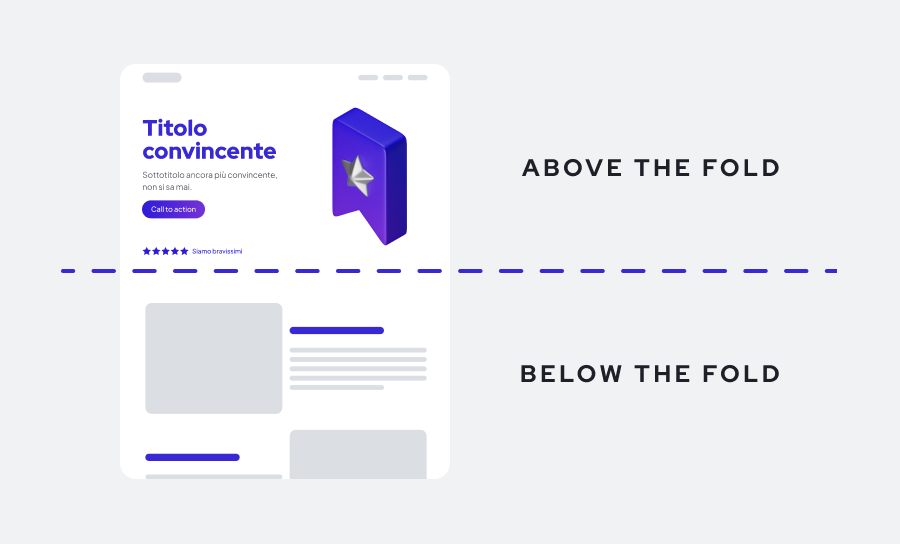
In soldoni, Above the Fold non è altro che la sezione di un sito visibile senza bisogno di scrollare verso il basso e, quindi, tutto ciò che compare di una pagina web nella finestra del browser appena si accede ad un sito.
Adottato da tempo in ambito web, questo termine trova in realtà le sue radici nel mondo dei giornali cartacei.
Quando i giornali venivano esposti nelle edicole, venivano piegati e posizionati in modo da rendere visibile la parte sopra la piega con l’obiettivo di catturare l’attenzione di passanti e lettori.
La stessa logica, applicata in ambito web (dove i siti non li possiamo piegare), viene quindi utilizzata per indicare la primissima sezione di sito visibile, utile ad incuriosire e trattenere i nostri utenti.
L’Importanza dell’Above the Fold nel web design
Ma perché dovremmo preoccuparci di ciò che sta Above the Fold? Banalmente, perché è la prima cosa che i nostri visitatori vedono.
Per catturare la loro attenzione e convincerli a restare sulla nostra pagina, abbiamo a disposizione una misera manciata di secondi. E noi non vogliamo che gli utenti scappino, vero?
Un contenuto ben strutturato Above the Fold può migliorare notevolmente l’esperienza utente e aumentare il tasso di conversione.
Un contenuto di alta qualità, visibile immediatamente, può ridurre la frequenza di rimbalzo e aumentare il tempo di permanenza sulla pagina, due fattori da non sottovalutare, se non vogliamo che i nostri siti siano solo belli belli in modo assurdo.
L’importanza del “sopra la piega” si riflette anche nelle strategie di branding: comunicare immediatamente cose come obiettivi e unique value proposition (UVP) può creare un impatto positivo, fiducia e interesse negli utenti, spingendoli a scoprire di più.
Ovviamente, come canta Mago Merlino “per ogni su c’è sempre un giù“, per cui ogni Above ha il suo Below the fold, sezione di pagina che diventa visibile solo dopo lo scroll verso il basso.
Mentre l’Above the Fold cattura l’attenzione iniziale, il Below the fold entra in gioco per fornire informazioni più dettagliate e contenuti supplementari.

Come sfruttare al meglio l’Above the Fold
Quali sono le migliori pratiche per ottimizzare questa importante area? Di seguito qualche consiglio utile:
- priorità ai contenuti: posizionate in questa sezione le informazioni essenziali e le call to action primarie (massimo 2) per dare loro visibilità ed immediatezza;
- visual di impatto: utilizzate immagini accattivanti e titoli chiari e concisi comunicare il vostro messaggio;
- pulizia e semplicità: evitate di inserire troppi elementi, soprattutto se non necessari. Ricordate… Keep It Simple, Stupid!
- navigazione intuitiva: assicuratevi che il menu di navigazione sia facilmente accessibile e comprensibile;
- logica dei contenuti: porsi le domande “In cosa consiste l’offerta?”, “Per chi è?“ e “In che modo funziona l’offerta?” aiuta a decidere cosa mostrare. I contenuti che rispondono alle prime 2 andranno Above the Fold, mentre l’ultima andrà Below the Fold.
È una “pratica” in declino?
Con l’evoluzione del design responsive e l’uso crescente di smartphone e altri dispositivi mobile, alcuni sostengono che l’importanza dell’Above the Fold stia diminuendo.
Essendo ormai gli utenti abituati a scrollare, scansionando i contenuti di pagina, il “metro di giudizio” non deriva più unicamente dalla prima sezione visibile di un sito.
Ciò non toglie, però, che l’area Above the Fold continui a ricoprire un ruolo importante per dare una buona prima impressione di un sito.
Questo concetto potrebbe anche evolversi con il cambiamento delle abitudini di navigazione, ma sicuramente rimane un principio importante che vale la pena di rispettare e ottimizzare.