“Studies of how users read on the Web found that they do not actually read: instead, they scan the text.”
NN Group
Mettiamocelo in testa una volta per tutte: gli utenti non leggono.
Se state creando contenuti immaginandovi gli utenti rapiti dalla lettura, state perdendo tempo.
Il 79% degli utenti scansiona superficialmente il contenuto, mentre solo il 16% si sofferma nella lettura.
È molto importante, quindi, impegnarsi nella creazione di contenuti ridotti, ma di valore.
Ricerche condotte tramite Eye Tracking dimostrano che ci sono alcuni principali modalità tramite cui gli utenti scansionano le informazioni testuali all’interno di una pagina web.
Questi percorsi visivi, più noti come scanning pattern, si dividono in 5 categorie principali, caratterizzate da un andamento che va da sinistra a destra (per la cultura occidentale).
Questi scanning pattern, dettati da obiettivo dell’utente, esperienze pregresse, layout della pagina e tipologia di contenuto, sono:
- F-Pattern
- Spotted Pattern
- Layer-Cake Pattern
- Commitment Pattern
- Zig Zag Pattern

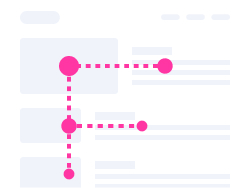
F-Pattern
Gli utenti tendono ad ancorare la loro attenzione sulle parole verso l’inizio delle righe, nella zona superiore della pagina.
In questo modello, l’utente inizia dall’angolo in alto a sinistra della pagina, esegue la scansione in orizzontale, e successivamente scende alla riga sottostante e riprendendo il percorso per trovare le informazioni appropriate.
L’attenzione è focalizzata sul lato sinistra piuttosto che su quello a destra della pagina.
Questo pattern è l’ideale per layout da contenuti corposi come blog e siti di notizie.

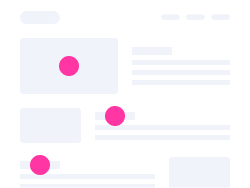
Spotted Pattern
In questo modello, l’utente si concentra su elementi specifici sparsi in tutta la pagina, come collegamenti, pulsanti o set di parole.
L’attenzione dell’utente viene catturata da elementi visivi messi in evidenza tramite colori, grassetti ed elenchi puntati, oppure perché questi elementi sono legati o ricordano in qualche modo il task che l’utente si è prefissato di concludere.
Questo pattern, se il designer ha fatto un buon lavoro impostando le gerarchie visive, risulta più efficiente rispetto a quello precedente.

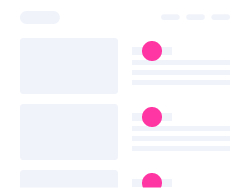
Layer-Cake Pattern
Questo pattern può essere schematizzato tramite un insieme di fasce orizzontali alternate da spazi vuoti, che ricordano una torta a strati.
Consente all’utente di scansionare più rapidamente le informazioni sulla pagina.
Grazie al focus su titoli e sottotitoli, è più facile individuare la sezione di interesse e, quindi, soffermarsi in seguito a leggere il paragrafo di testo sotto al titolo che ha attirato l’attenzione.
Questo modello è il più efficace, in quanto garantisce all’utente di trovare rapidamente le informazioni che cerca all’interno della pagina.

Commitment Pattern
È il pattern di lettura più tradizionale, tramite cui l’utente non scansione la pagina, ma legge la maggior parte del contenuto in quanto molto motivato ed interessato ad esso.
Richiede più tempo rispetto agli altri scanning pattern e si verifica in occasioni particolari: se la fonte è fidata, in fase di studio, quando si leggono istruzioni ecc.
Anche qui vige la regola della suddivisione in paragrafi per una migliore leggibilità e della necessità di avere titoli chiari per indirizzare l’utente verso la sezione in cui può trovare ciò che gli serve.

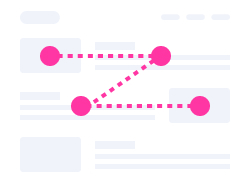
Zigzag Pattern
Il layout segue la forma della lettera Z e imita il percorso dei movimenti naturali dell’occhio umano: da sinistra a destra, dall’alto verso il basso.
Questa soluzione, meno efficiente ma abbastanza diffusa, viene spesso adottata per progetti semplici, dove viene alternato il posizionamento di immagini e descrizioni testuali lungo la pagina.
La popolarità di questo pattern è dovuta al fatto che rompe la monotonia dei contenuti allineati in modo verticale che, però, risultano molto più efficienti da scansionare.
Come progettare un contenuto facile da scansionare
“Gli studi sui movimenti oculari hanno evidenziato che l’occhio si muove ripetutamente sulla scena, insistendo su alcuni punti che giudica più rilevanti.
Questi percorsi esplorativi cambiano a seconda della cultura dell’osservatore e a seconda del compito richiesto.”
Guida portatile al visual design
Come abbiamo già anticipato all’interno di questo post, l’utente non legge tutto il contenuto di un sito web, ma cerca informazioni in maniera rapida facendo il minimo sforzo.
Chi atterra sul vostro layout, si troverà a far scorrere velocemente le varie pagine alla ricerca delle informazioni utili e di elementi che attirino l’attenzione e che, di conseguenza, spingano a fermarsi e ad approfondire.
Come si può ottimizzare il contenuto di una pagina per facilitarne la scansione?
- utilizzando la gerarchia visiva: impostate al meglio la gerarchia visiva.
Questo aiuta il contenuto e rafforzerà il messaggio: aumentare le dimensioni degli elementi, aumentare il contrasto, aggiungere ritmo al layout, applicare colori diversi. - ottimizzando l’architettura delle informazioni.
Comunicate messaggi semplici e chiari, specificate nomi di categorie, collegamenti, filtri e opzioni.
Questo aiuta a identificare il contesto della pagina e a migliorare l’esperienza utente. - utilizzando modelli conosciuti.
Gli elementi presenti sui vari siti con cui gli utenti hanno già familiarità, aiutano a trovare i contenuti del sito.
La regola è sempre la stessa: non cercate di reinventare la ruota.







