Uno design framework è un insieme di strumenti, flussi di lavoro e processi, creato con l’obiettivo di determinare gli step per progettare un prodotto utilizzabile.
Differenti organizzazioni o team di lavoro sfruttano uno o più design framework per dare vita a progetti di successo, fornendo un percorso univoco e sistematico per trovare una soluzione concreta ad un bisogno, ottimizzando sul tempo e sull’effort.
Esistono differenti framework di progettazione, da selezionare in base all’output a cui si ambisce.
Alcuni possono aiutare con la realizzazione di un intero progetto, come Lean UX o Double Diamond, mentre altri possono portare ad ottenere risultati per una feature specifica, come Hooked Model.
Scopriamoli nel dettaglio.
Framework più famosi
Come dicevamo, gli design framework forniscono una guida da seguire durante il processo di progettazione di un prodotto.
Ce ne sono differenti tipologie tra qui scegliere, in base al risultato che si vuole ottenere.
I più famosi:
- Design thinking
- Double diamond
- The UX Honeycomb
- Hooked model
- Lean UX
- Agile UX
- BASIC Framework
Design Thinking
Penso che sia impossibile che ci siano designer che non abbiano mai sentito o mai utilizzato questo framework.
Il Design Thinking è cardine di numerosissimi progetti, in quanto supporta i team nella comprensione delle esigenze degli utenti, nello scovare i punti deboli, e nel trovare e testare soluzioni creative.
Questo design framework è un processo non lineare, è caratterizzato da step iterativi e incentrati sull’utente. Le fasi sono flessibili e non sempre devono essere seguite in ordine sequenziale.
Le fasi che lo compongono sono 5:
- Empatia: riguarda il prendersi il tempo necessario per cogliere appieno pensieri, emozioni e desideri degli utenti
- Definizione: in questa fase avviene l’identificazione e la catalogazione dei problemi e delle esigenze degli utenti, raccolti durante la ricerca
- Ideazione: è il momento in cui si inizia a progettare soluzioni innovative cucite su misura sul target profilato, seguendo le sue esigenze
- Prototipazione: l’obiettivo di questa fase è quello di realizzare soluzioni concrete
- Test: per quanto possa sembrare conclusiva, la fase di test apre la possibilità ad ipotetiche soluzioni da implementare, da perfezionare e testare nuovamente.
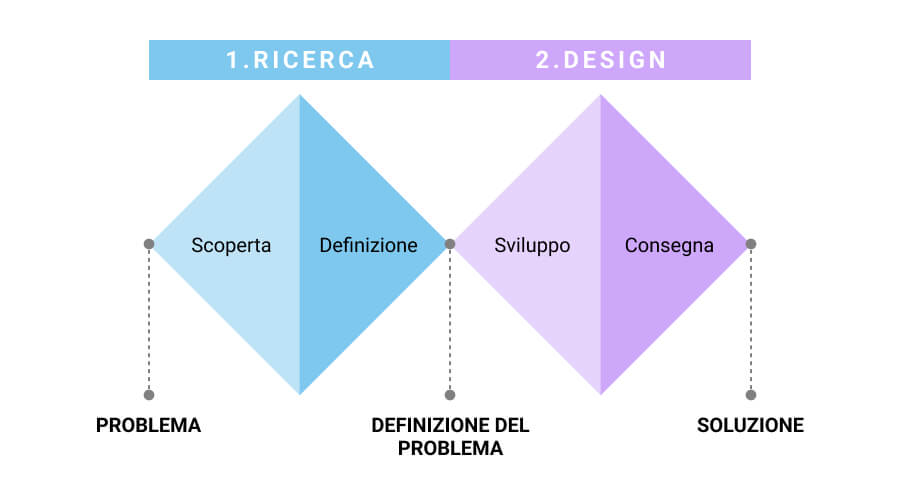
Double diamond
Processo di progettazione costituito da 4 fasi, 2 divergenti e 2 convergenti.
I due diamanti che compongono lo schema rappresentano un processo di esplorazione più ampio o approfondito (pensiero divergente), seguito poi da azioni mirate (pensiero convergente).
Queste due fasi (diamanti) sono composte da 2 passaggi ciascuna.
Fase 1 di Ricerca:
- Scoperta: il team conduce ricerche per comprendere le esigenze e i problemi degli utenti. I ricercatori trascorrono il tempo intervistando le persone coinvolte in queste problematiche.
- Definizione: le informazioni raccolte dalla fase di scoperta vengono utilizzate per definire e dare priorità ai problemi che il loro progetto mira a risolvere.
Fase 2 di Design:
- Sviluppo: i team UX utilizzano vari metodi di ideazione e prototipazione (come ad esempio un MVP) per sviluppare idee e dare risposte differenti al problema definito.
- Consegna: il team testa soluzioni insieme gli utenti finali, eliminando quelle non efficaci e migliorando quelle risultate ottimali.
The UX Honeycomb
Questo strumento spiega i vari aspetti della progettazione dell’esperienza utente, entrando molto in profondità, poiché ci sono molti aspetti legati al design che vanno ben oltre l’usabilità.
Questo design framework, creato da Peter Morville, comprende 7 principi utili a dare vita a decisioni progettuale volte a fornire prodotti ed esperienze utente di alta qualità.
Questi 7 principi che compongono lo UX Honeycomb sono:
- Utile: i prodotti/servizi devono servire gli utenti e soddisfare una data esigenza
- Utilizzabile: i sistemi devono essere intuitivi e semplici da utilizzare
- Desiderabile: il design deve essere esteticamente attraente ed offrire un’esperienza utente intuitiva
- Trovabile: la ricerca e la navigazione devono essere sensate, e semplici da trovare e da utilizzare
- Accessibile: i progetti devono essere accessibili a tutti gli utenti, compresi quelli con disabilità, per garantire un’esperienza pari a quella di tutti gli altri
- Credibile: ill prodotto ed il suo contenuto devono risultare affidabili agli occhi dell’utente
- Di valore: il prodotto finale deve fornire valore agli utenti
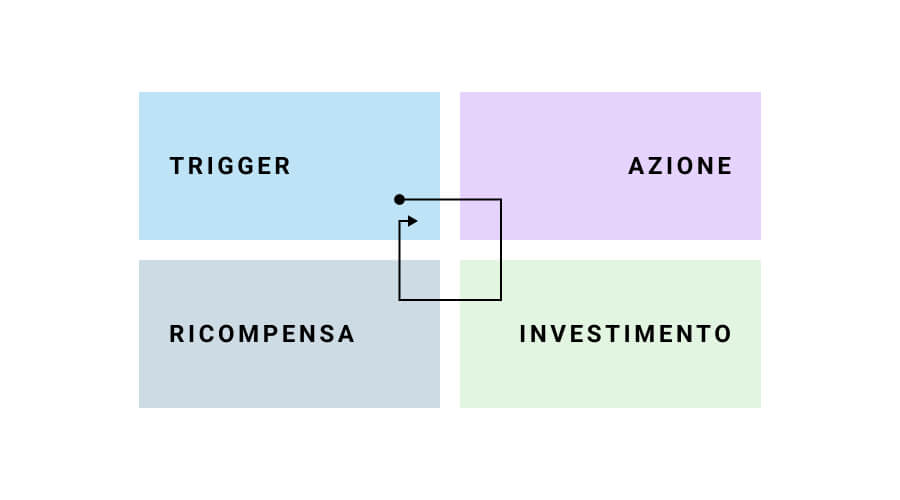
Hooked model
Questo framework ha l’obiettivo di realizzare prodotti che puntino alla creazione di abitudini e “assuefazione” negli utenti.
Alcuni di voi potranno averne sentito parlare all’interno del libro “Hooked” di Nir Eyal, padre del modello Hooked, dove viene spiegato in che modo noi designer possiamo adottare questa strategia di progettazione in maniera etica, in modo da offrire valore ai nostri utenti.
L’Hooked model si snoda in quattro fasi, tra cui:
- Trigger: capire cosa porta un utente al prodotto e cosa questo utente desidera (fattori interni ed esterni)
- Azione: qual è il comportamento più semplice in previsione di una ricompensa? Quale azione vogliamo far intraprendere agli utenti?
- Ricompensa variabile: una ricompensa inaspettata e positiva che gli utenti ottengono per il completamento di un’azione
- Investimento: fornire agli utenti un incentivo per aumentare le probabilità che tornino ad utilizzare il prodotto o servizio
Lean UX
L’avrete sentito nominare ovunque e, sicuramente, molti di voi avranno letto anche il famoso libro “Lean Ux: Designing Great Products With Agile Teams”.
Il framework di Lean UX punta a dare la priorità all’esperienza in fase di progettazione, rispetto ai risultati finali.
Richiede un maggiore livello di collaborazione con l’intero team, che deve utilizzare i dati anziché le ipotesi per guidare le decisioni progettuali.
Questa metodologia offre prodotti più snelli ed efficaci, riducendo le funzionalità non necessarie, grazie al processo di progettazione basato su cicli rapidi ed iterativi con raccolta costate di feedback.
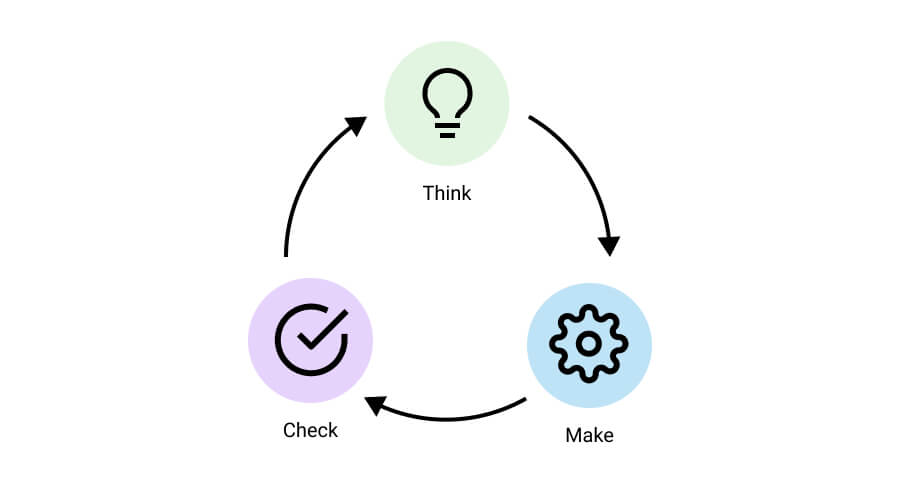
Lean UX si compone di 3 fasi:
- Think: ricerca, risultati, ipotesi, ideazione, modelli mentali e comportamentali, schizzi, storyboard
- Make: prototipi, wireframe, value proposition, ipotesi, mockup, prototipi
- Check: analisi dati, test di usabilità, funnel, feedback degli stakeholder e degli utenti
Agile UX
Agile UX è un framework progettato per combinare i principi dello sviluppo software agile con il design.
Questo processo richiede pianificazione e comunicazione costante tra i differenti team coinvolti, per garantire che i prodotti utili siano sviluppati in tutte le fasi.
Sfruttando questo Design framework, i designer hanno la possibilità di collaborare con altri team, in particolare quelli di sviluppo, creando prodotti significativi in poco tempo.
Nonostante diverse caratteristiche in comune che possono farli sembrare simili, Lean UX e Agile UX sono due approcci diversi alla progettazione del prodotto o servizio.
Si può dire che mentre Lean si concentra sul fare la scelta giusta, Agile ha l’obiettivo di far funzionare le cose nel modo corretto.
Basic framework
BASIC UX è un framework di progettazione dell’esperienza utente che si punta ad aiutare sviluppatori e designer a realizzare prodotti utilizzabili, rimanendo produttivi durante il processo di sviluppo.
Fornisce linee guida di progettazione dell’interazione per lo sviluppo di prodotti moderni.
È composto da 5 principi chiave di progettazione, che ne compongono l’acronimo.
Ogni principio comprende domande che i designer devono porsi per ottenere prodotti a prova di utente.
- Bellezza: il layout è esteticamente gradevole? Segue la style guide? Vengono utilizzate immagini e grafiche di alta qualità? È allineato correttamente?
- Accessibilità: è conforme agli standard? (WCAG, W3C…) È compatibile con più browser? È responsive? Tutti possono utilizzarlo?
- Semplicità: riduce il carico di lavoro dell’utente? È ordinato e privo di testi ripetitivi? La sua funzionalità è necessaria?
- Intuitività: la funzionalità è chiara? L’utente può raggiungere il proprio obiettivo con poche indicazioni o, addirittura, senza? L’utente può ripetere facilmente l’attività senza ulteriori istruzioni? L’utente può prevedere il risultato della sua azione?
- Coerenza: riutilizza gli elementi dell’interfaccia e le interazioni esistenti? Il linguaggio, le immagini e il marchio sono coerenti con il sistema? Appare nel posto giusto al momento giusto? Il prodotto funziona costantemente ogni volta?