Tra gli step essenziali del processo di UX c’è la creazione dei wireframe, importantissimi strumenti tramite cui un primo abbozzo di interfaccia inizia a prendere vita.
Un wireframe non è altro che una rappresentazione visuale schematica, lo “scheletro” della struttura e dei contenuti di un layout, creata tramite l’ausilio di elementi provvisori utilizzati come segnaposto.
Questi “schizzi” più o meno ad alta fedeltà hanno il compito di iniziare a stabilire le basi della struttura e del flusso di un prodotto o servizio, incentrato sull’interazione con l’utente.
Il loro scopo chiave è quello di mantenere il focus sull’utente, chiarire le funzionalità di un sito o app e fornire un layout di partenza veloce ed economico.
È molto importante che un wireframe, per essere efficace, sia in grado di rispondere alle seguenti domande:
- cosa deve essere presente nell’interfaccia?
- quale sarà la posizione dei vari elementi all’interno della pagina?
- in che modo avverrà l’interazione tra layout e utente?
- come funzionerà il prodotto (sito web o app)?
Generalmente i wireframe sono rappresenti i bianco, nero o scala di grigi e delineano le dimensioni e il posizionamento di determinati componenti all’intento di una schermata, le funzionalità, la navigazione e gli elementi di conversione.
In alcuni casi è possibile incappare in wireframe un po’ più approfonditi dove sono presenti anche ombreggiature e colori utilizzati per segnalare ciò che c’è di interattivo ed eventuali stati o alert del sistema.
A differenza di prototipi e mockup, un wireframe non include troppi dettagli, ma si pone come obiettivo quello di mostrare solo alcune elementi basilari ed il loro funzionamento.
Caratteristica di un wireframe è quindi la semplicità con cui rappresenta un sito o un altro prodotto digitale, fornendo sufficienti dettagli da poterne spiegare le funzionalità, evitando di addentrarsi nella User Interface.
Grazie a questa semplicità, chi ne osserva uno può concentrarsi più facilmente e unicamente sulla funzionalità del servizio e sull’esperienza dell’utente, senza venire distratto da elementi estetici.
Un wireframe può essere rappresentato a differenti livelli di dettaglio: bassa, media ed alta fedeltà.
Questi 3 livelli non sono da considerare step consecutivi, ma si può selezionare quello ritenuto più utile da utilizzare al momento e passare successivamente alla creazione di un prototipo.
Bassa fedeltà (Low fidelity)
Utili per mappare il flusso utente o per iniziare a scegliere un layout di navigazione, sono una base di partenza molto abbozzata.
A questo livello di fedeltà un wireframe può essere tranquillamente uno schizzo a mano su carta.
I wireframe a bassa fedeltà, o low fidelity, sono rappresentazioni estremamente superficiali di un’interfaccia, con proporzioni accennate e ben lontane dal pixel perfect.
Includono blocchi e sagome segnaposto, contenuti fittizi e testo finto. La rappresentazione dei componenti è ridotta all’osso e stilizzata all’estremo.
Media fedeltà (Mid fidelity)
Il più comunemente utilizzato tra le 3 tipologie.
A differenza dei precedenti, i wireframe a media fedeltà vengono creati tramite strumenti digitali.
Questi wireframe, pur essendo sempre una rappresentazione abbastanza superficiale della struttura, descrivono con maggior dettaglio i singoli componenti, esplicitandoli e differenziandoli meglio.
Pur evitando distrazioni come elementi di UI elaborati ed immagini, in questa fase è possibile presentare gerarchie di testo e introdurre contenuti reali.
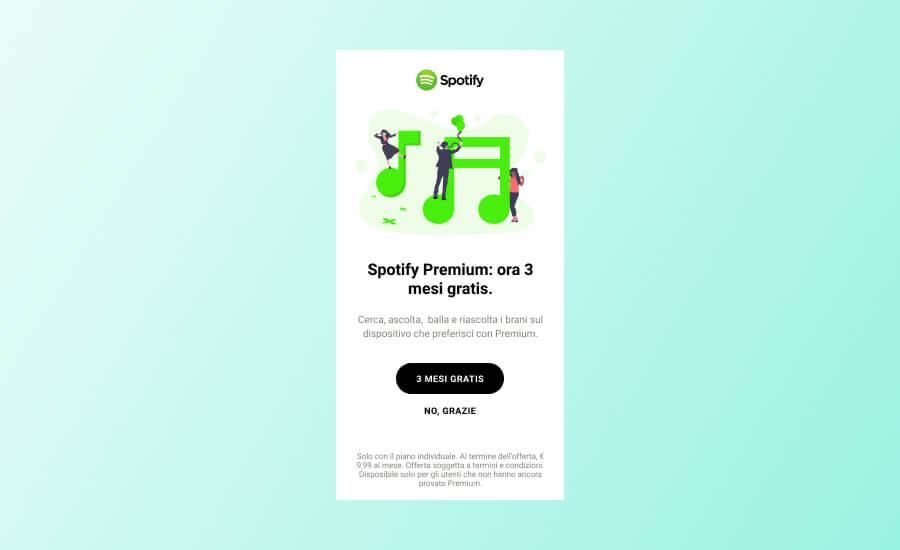
Alta fedeltà (High fidelity)
Tra le varie tipologie di wireframe, quelli ad alta fedeltà, come è facile intuire, sono quelli che più in assoluto si avvicinano al prodotto finito.
Non molto diffuso o utilizzati, possono presentare immagini reali al posto dei classici box grigi e contenuti anche definitivi (o quasi).
Wireframe a questo livello di fedeltà mostrano il look & feel del prodotto o servizio, presentando typeface, proporzioni, griglie, colori ed altri elementi del brand.
Nel momento in cui si è ancora in fase di progettazione non avanzata, va da sè che wireframe di questo genere sono molto prematuri e rischiano di portare ad interventi di rework abbastanza importanti.