Troppo spesso molti di noi, inconsciamente, danno per scontato la semplicità di lettura e di interazione con una interfaccia web.
Non è detto però che tutti gli utenti possano trovare agevoli allo stesso modo alcuni layout, soprattutto se non ottimizzati per andare incontro ad alcuni disturbi dell’apprendimento, come la dislessia.
Come specificato sul sito Associazione Italiana Dislessia, la dislessia consiste nel “disturbo del neuro-sviluppo specifico della lettura che si manifesta con una difficoltà nella decodifica del testo.
La dislessia fa parte dei Disturbi Specifici dell’Apprendimento (DSA) riguardanti la capacità di leggere, scrivere e calcolare in modo corretto e fluente che si manifestano con l’inizio della scolarizzazione.”
Per garantire il giusto grado di accessibilità delle nostre interfacce, noi designer abbiamo l’importante compito di considerare il modo in cui gli utenti dislessici sperimentano la lettura di un testo e la scansione di un layout.
Nel post di oggi vediamo insieme in che modo possiamo progettare siti ed app in modo che i nostri prodotti siano adatti ed accessibili anche per utenti con questo tipo di disturbo.
Per chi di voi volesse sperimentare gli ostacoli che una persona dislessica può incontrare nella lettura, consiglio di fare un salto su questa pagina realizzata da Edizioni Erickson.
Come ottimizzare un layout
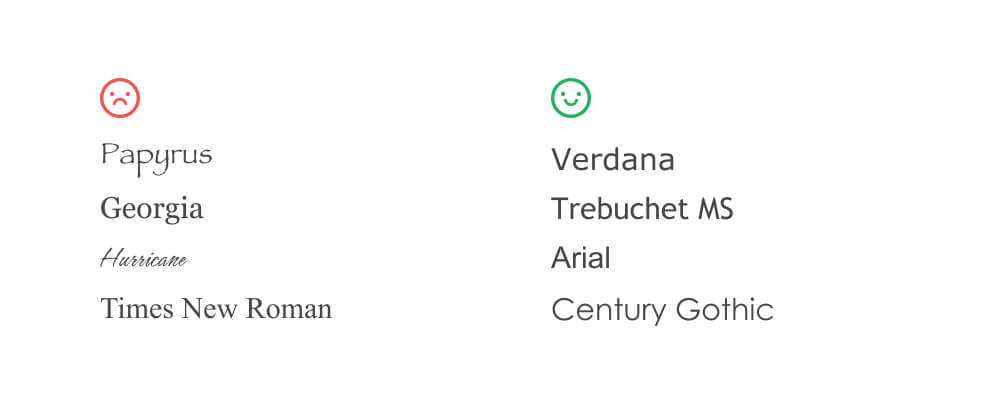
1. Typeface ad hoc
Scegliete famiglie di font che appaiano meno affollate e con lettere più semplici da distinguere le une dalle altre.
Da evitare typeface Serif e font in italic.
Tahoma, Open Sans, Trebuchet, Verdana, Calibri, Century Gothic sono alcuni tra i caratteri tipografici suggeriti.
Ci sono poi anche typeface appositamente progettati per persone dislessiche come OpenDyslexic, Lexia Readable e Dyslexie.

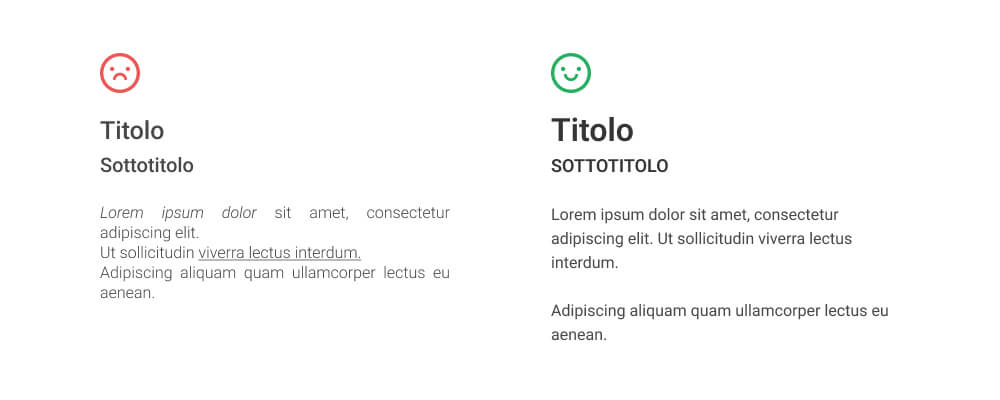
2. Formattazione e dimensioni del testo
Ponetevi sempre l’obiettivo di creare un testo non affollato e che respiri.
Nell’impostare un paragrafo evitate di utilizzare font troppo leggeri, il corsivo, sottolineature o spaziature irregolari tra le varie parole.
Le misure contano, in particolare per garantire una buona leggibilità.
Utilizzate una dimensione minima di 14-16px e rendete evidente la gerarchia tra body, sottotitoli e titoli (che dovrebbero essere almeno del 20% in più rispetto al corpo di testo).
Optate per un’interlinea che sia almeno x1,5 rispetto alla dimensione del font, righe che non superino i 70 caratteri e paragrafi brevi allineati a bandiera a sinistra.

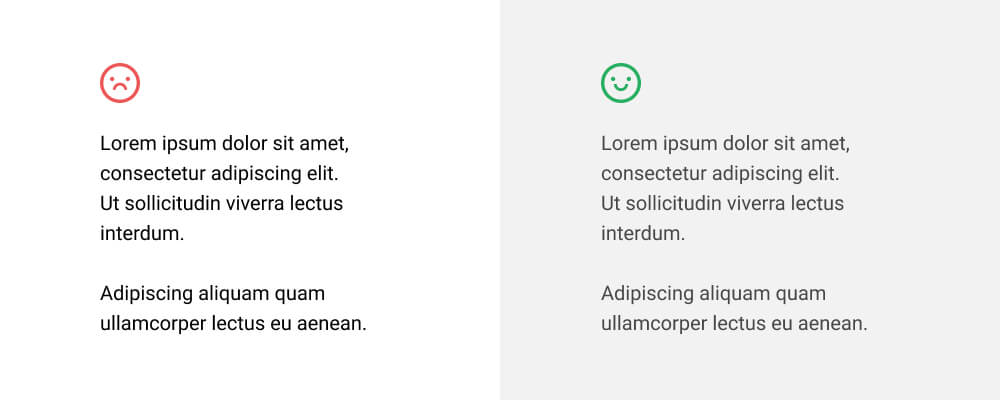
3. Colore e contrasto
Abbinate colori moderatamente contrastanti, evitando accoppiate troppo stressanti per l’occhio come il nero puro ed il bianco.
Selezionate colori più tenui per gli sfondi.
Ad esempio: optate per un color crema o un grigino pastello, piuttosto che per un bianco ottico.