Oggi voglio condividere con voi qualche consiglio per migliorare la leggibilità di un testo.
Per alcuni potrebbero sembrare indicazioni scontate, ma vi posso garantire che non per tutti è così.
Contrasto
Dettaglio spesso erroneamente malcagato per creare effetti dall’impatto visivo Dribbble-style, ma impossibili da leggere.
Per rendere un testo leggibile, il contrasto tra fondo e carattere è importantissimo.
Fate sempre attenzione a selezionare abbinamenti di colore che rispettino i requisiti di accessibilità (Web Content Accessibility Guidelines – WCAG) e che siano quindi conformi agli standard AA e AAA.
Cosa significa? Che se utilizzando gli strumenti appositi per valutare il grado di contrasto, ottenete uno di questi due risultati, siete a cavallo.
Lavorando con Figma, io generalmente utilizzo il plugin A11Y Color Contrast Checker.
In alternativa, online potete trovare praticissime risorse come:
Allineamenti

bandiera
Il testo si “appoggia” completamente sul lato di destra o di sinistra

epigrafe
Il testo è centrato e presenta un aspetto simmetrico

giustificato (pacchetto)
Il testo copre l’intera larghezza del paragrafo, da lato a lato
Fate sempre attenzione alla scelta del tipo di allineamento.
Ad esempio, i testi centrati sono belli, d’impatto, simmetrici, ma… da utilizzare sempre con parsimonia e cautela!
La centratura rende la leggibilità di un testo molto più complicata, allontanandoci dal modello mentale di scanning a cui siamo abituati nella nostra cultura: a bandiera da sinistra a destra.
Non è un caso che i libri siano allineati a sinistra, anche se mi è capitato (raramente) di trovarne di giustificati.
Quando si allinea un testo ad epigrafe, il nostro occhio, deve cercare ad ogni riga il suo punto di partenza.
Al contrario, con la bandiera a sinistra, il testo forma una “linea continua” che funge da punto di riferimento costante per i nostri occhi, guidandoci all’inizio della frase.
Via libera all’epigrafe, invece, per testi molto brevi, titoli, didascalie, sommari e citazioni.
Lo stesso discorso si applica ai testi allineati a destra, molto meno abusati rispetto a quelli centrati.
Attenzione anche al giustificato: uguale problema di percezione del punto in cui stiamo leggendo, con aggiunta di spazi strani ed indesiderati tra le varie parole.
Text wall: nemico giurato
La mente umana non legge ogni lettera separatamente, ma percepisce la parola nel suo insieme.
Leggendo una frase, gli occhi scansionano il testo da sinistra a destra (nella cultura occidentale), dividendo le parole in piccoli gruppi.
La maggior parte delle persone è in grado di decodificare solo 4-5 parole per volta, prima di aver bisogno di una pausa.
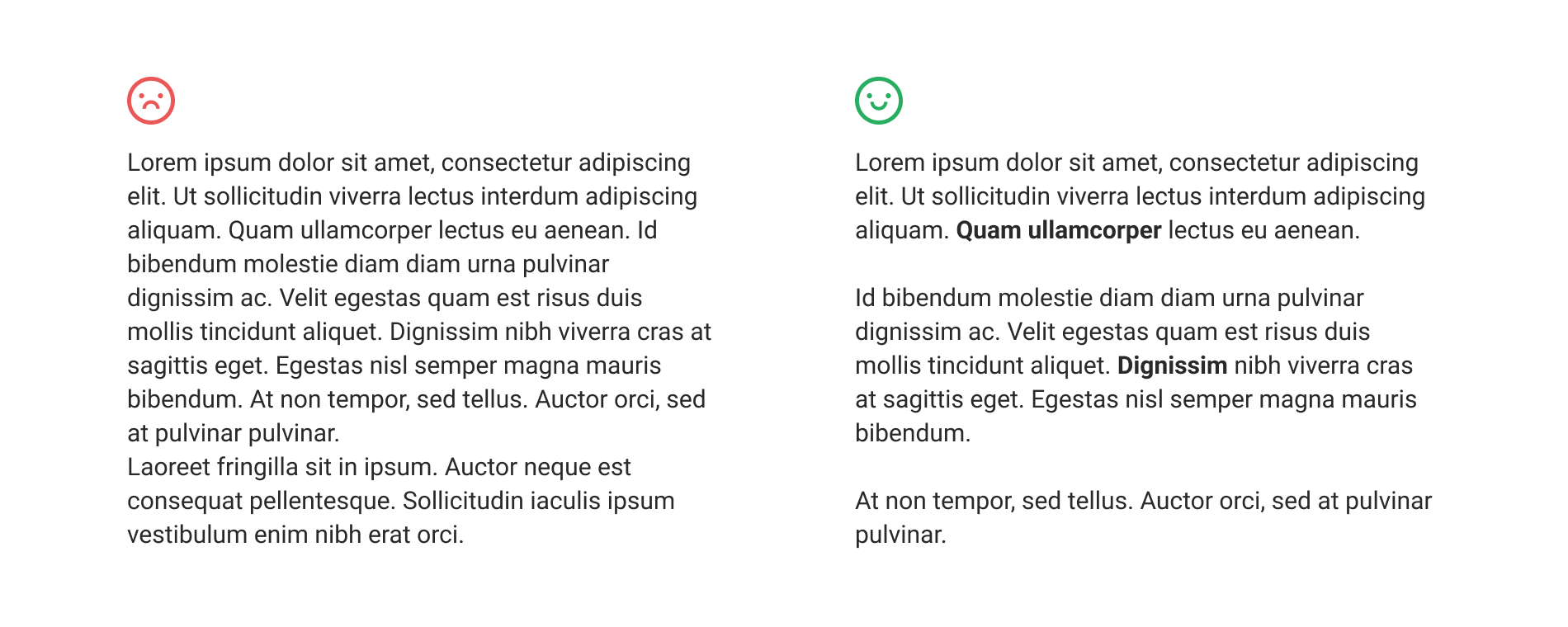
Se volete che il vostro pubblico legga i vostri contenuti, evitate di creare dei text wall, ovvero testi interminabili e senza respiro.
Dividete in paragrafi brevi, in modo che la lettura sia più semplice e rapida.
Font e typeface
Le typeface tra cui pescare sono veramente tante, ma non esagerate con la fantasia.
Cercate sempre di optare per caratteri chiari, distinguibili e coerenti con l’immagine che volete comunicare.
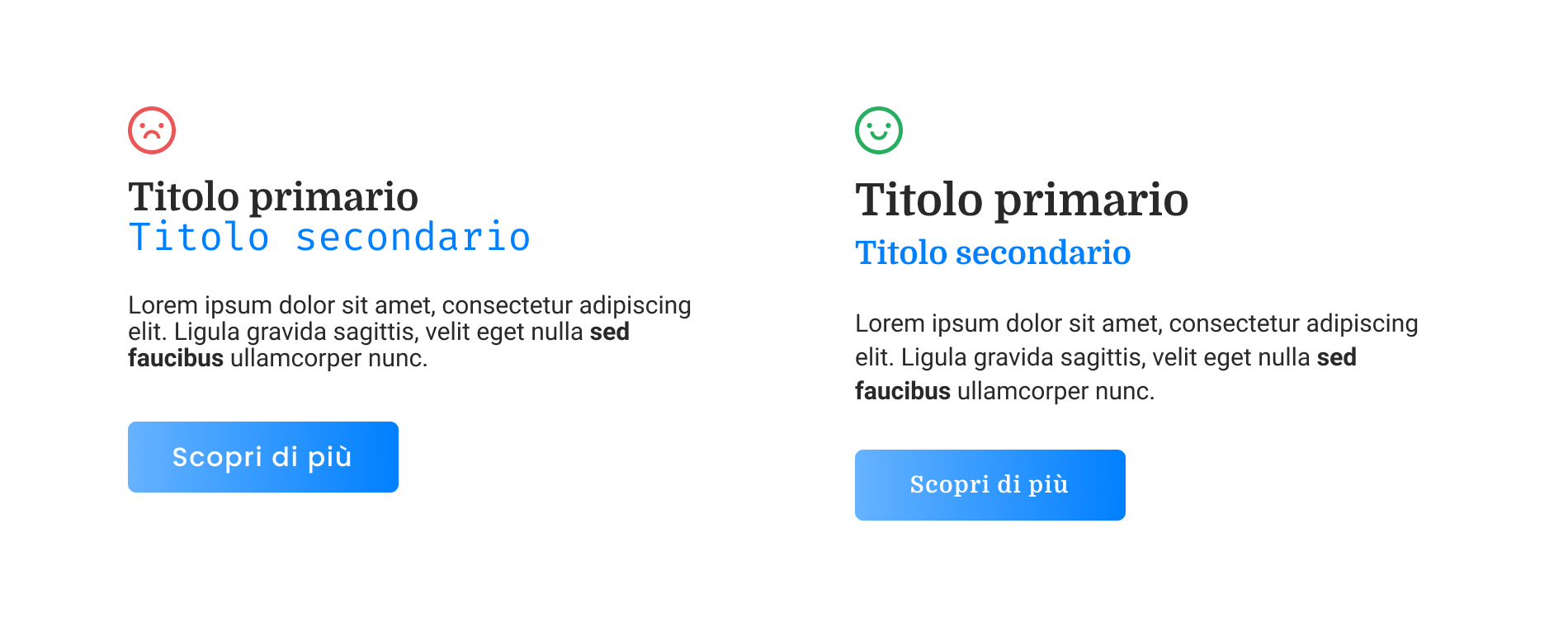
Selezionate 1, massimo 2 famiglie di caratteri.
Se, come me, non siete dei mostri nella scelta dei pairings, consiglio di utilizzare siti come Fontpair.co e Typespiration</a>.
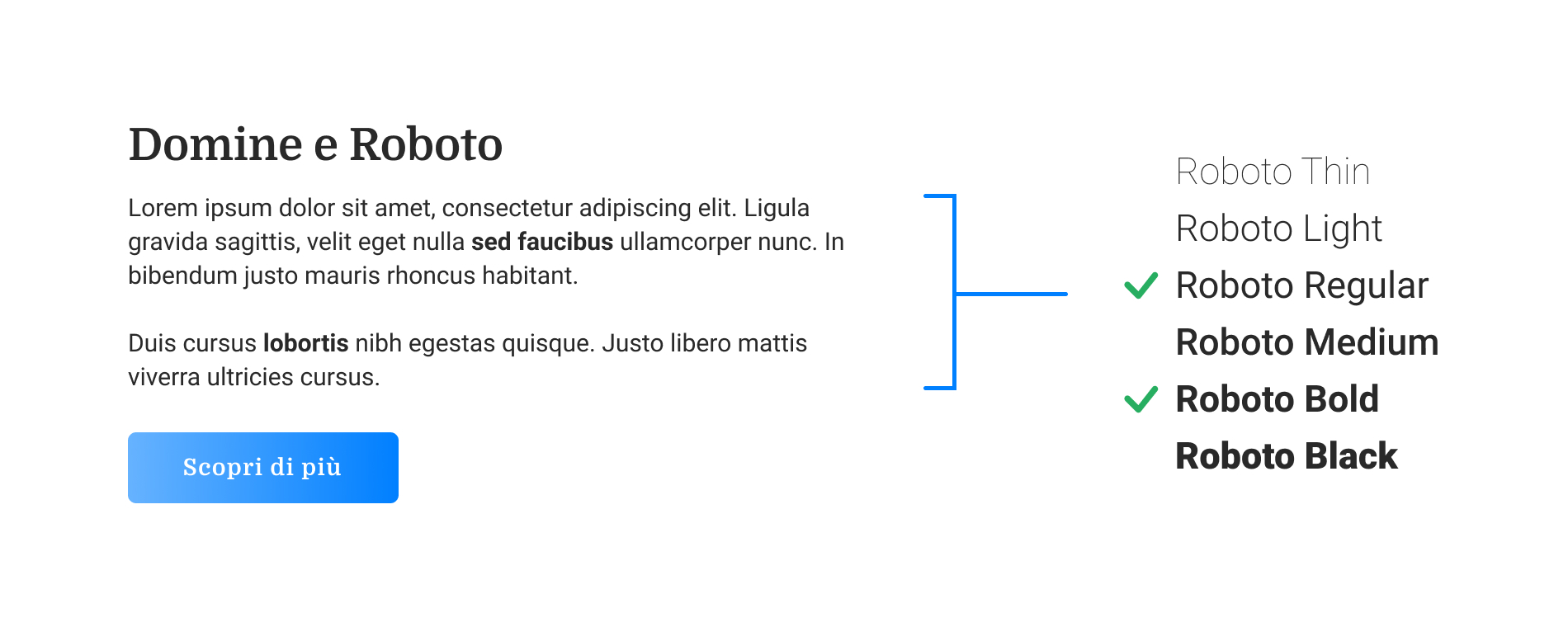
Le varie typeface possono offrire numerosi font dai diversi pesi.
Per differenziare al meglio body, titoli, parole in evidenza, selezionate i font da utilizzare in maniera alternata: scegliete un peso e scartate quello immediatamente successivo.
Possibilmente, cercate di stare alla larga da font troppo sottili (Hairline e Ulrtalight) o troppo pesanti (Extra bold e Black), se non in casi eccezionali.
Le dimensioni contano
Ebbene sì, fatevene una ragione.
Per migliorare la leggibilità di un testo, un occhio di riguardo va dedicato alle dimensioni di vari parametri.
In primis, la font-size va decisa tenendo in considerazione il dispositivo a cui è destinato il layout.
Dimensioni base per il body:
- mobile 12-16 px
- tablet 15-19 px
- desktop 16-20 px
Per dare vita a gerarchie visive armoniose, create heading primari che siano il 180-200% della misura del paragrafo e secondari che siano il 130-150%.
Uno strumento che trovo molto utile a questo scopo è Type Scale.
Una migliore leggibilità è data anche dal tracking del testo e dalla line-height.
Giocare senza esagerare con il tracking, insieme ad una line-height del 120-140%, garantisce quello spazio in più che basta a rendere un paragrafo più arioso e semplice da leggere.
Per concludere: basta paragrafi larghi come tutto il desktop.
Con righe di testo troppo lunghe, l’utente avrà difficoltà a trovare l’inizio e la fine di ciò che sta leggendo.
Limitate il numero dei caratteri ad una cifra tra i 45 e gli 80 per ogni riga.
L’ideale pare essere 66 (sempre in relazione ad un body standard).