Come UX Designer, è nostro compito mettere l’utente al centro, insieme ai suoi problemi, ai desideri e alle necessità.
È importantissimo riuscire ad imparare a conoscere e capire i nostri utenti, cosa provano e cosa pensano, per potere dare massima importanza alle loro esigenze.
Qui entrano in gioco le empathy map, strumento potente e fondamentale.
Una empathy map è una rappresentazione schematica e collaborativa, utilizzata per organizzare visivamente le informazioni che abbiamo raccolto riguardo un particolare tipo di utente, per poterne comprendere la mentalità e il comportamento in rapporto con un nostro servizio/prodotto.
Funzionalità e struttura
Per creare una empathy map non sono necessari programmi strani o ricerche aerospaziali.
Basta essere in possesso dei dati raccolti in fase di ricerca qualitativa, di fogli o una lavagna, qualcosa per scrivere come dei pennarelli e dei post-it per annotare ed eventualmente spostare le varie note.
Se preferite lavorare in digitale, potete tranquillamente fare affidamento a strumenti come Figjam o simili.
Le empathy map, essendo un agglomerato di dati reali, sono utili per:
- allontanarci da eventuali bias che potrebbero influenzare le nostre scelte progettuali
- fornire a tutto il team coinvolto una stessa rappresentazione condivisa dell’utente o di un segmento di utenti
- scoprire le esigenze più nascoste dell’utente e comprendere da cosa sono guidati i suoi comportamenti
- mantenere i dati raccolti in fase di ricerca in costante aggiornamento

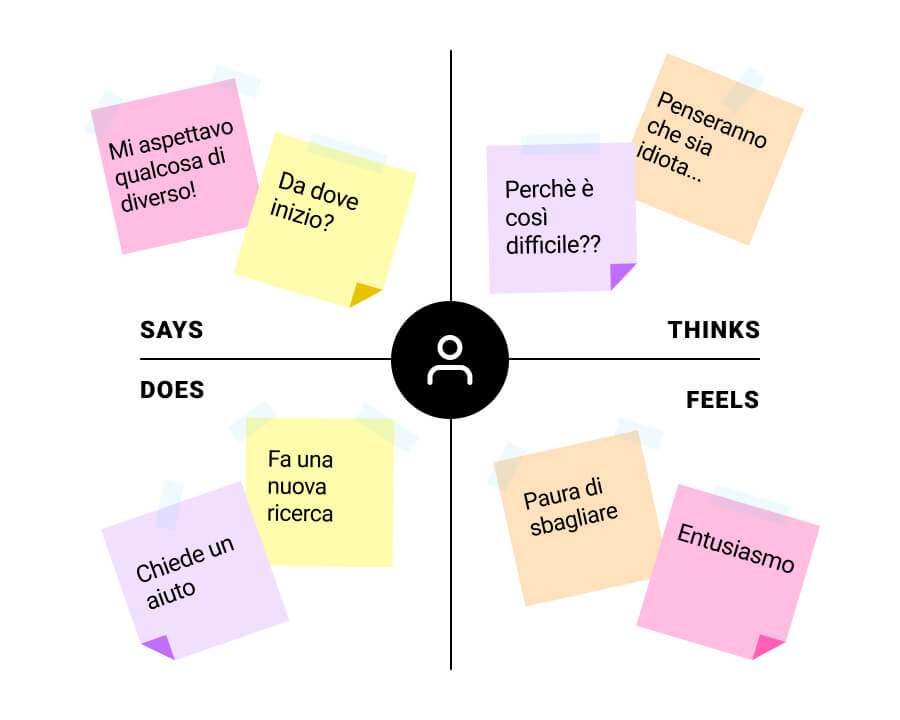
Esempio realizzato a partire da www.nngroup.com/articles/empathy-mapping/
Una empathy map è graficamente suddivisa in quattro differenti quadranti:
- SAYS: cosa dice l’utente.
Citazioni e frasi riportate “as is” raccolte durante le interviste o fase di test possono essere estremamente utili per capire cosa ne pensa una persona del nostro prodotto o servizio.
È molto importate imparare ad ascoltare, senza interpretare a piacimento, l’opinione dell’utente per potere capire quale sia la strada giusta da seguire. - THINKS: cosa pensa l’utente.
Questa sezione potrebbe sembrare lievemente difficile da popolare, dato che non è sempre semplice intuire cosa stia pensando l’utente durante l’utilizzo del prodotto.
Cercate di osservare le espressioni facciali, il linguaggio del corpo e altre emozioni non verbali che l’utente potrebbe mostrare durante l’esperienza. - DOES: cosa fa l’utente.
Quali azioni esegue l’utente e in che modo?
Osservare la persone mentre utilizza il prodotto potrebbe rivelare punti dolenti, output inaspettati e problemi di usabilità. - FEELS: cosa prova l’utente.
Quali informazioni sul suo stato emotivo ci comunica?
Che siano imprecazioni o momenti di esultanza per la buona riuscita di un task, analizzare le emozioni è un ottimo modo per capire il tipo di esperienza che sta vivendo l’utente relazionandosi con il nostro prodotto/servizio.
Quando utilizzare una empathy map
Dall’inizio!
Le empathy map dovrebbero essere presenti in qualunque processo di UX per comprendere al meglio quali sono le reali priorità e le esigenze degli utenti, per averne una più profonda comprensione e per scoprire eventuali lacune nei dati.
Nello human centered design, le empathy map sono un validissimo alleato se utilizzate fin dall’inizio del processo di progettazione, per stabilire un terreno comune tra i membri del team.
Man mano che la ricerca avanza e i dati raccolti aumentano, è utile mantenere queste mappe aggiornate per coprire ogni spettro di possibilità e garantire la più completa e migliore delle esperienze.







