Efficacia, piacevolezza estetica e di utilizzo, sono alcuni tra i punti chiave per dare vita a prodotti di successo, che siano digitali (come un sito) o fisici (come un telecomando).
Per progettare prodotti di valore è fondamentale comprendere la visione umana, insieme alla conoscenza della percezione visiva.
Come UX Designer è nostro compito aiutare gli utenti a navigare le nostre interfacce, tramite l’applicazione di alcuni importanti principi capaci di influenzare il modo in cui vengono percepite parti del layout.
Questi principi fanno parte della Gestalt, movimento psicologico di inizio XX secolo, e teoria della mente che è stata applicata a diversi aspetti del pensiero e della percezione umana.
L’obiettivo di teorici e i ricercatori della Gestalt è quello di comprendere come la percezione visiva ci aiuti a dare un senso a ciò che ci circonda, fornendoci una rappresentazione coesa, significativa e utilizzabile del mondo.
Negli ultimi vent’anni, il lavoro degli psicologi della Gestalt è stato adottato e sfruttato nel mondo del design per sviluppare prodotti destinato ad utenti umani.
L’applicazione della Gestalt al design ha portato a consolidare nella nostra mente i modi in cui organizziamo le informazioni visive e, di conseguenza, ci ha permesso di migliorare i nostri prodotti destinati agli utenti.
I principi della Gestalt descrivono quindi come interpretiamo ed elaboriamo stimoli che ci circondano, affermando che le nostre menti raggruppano e organizzano oggetti ed elementi in modi prevedibili.
Questi principi spiegano come gli umani percepiscono gli oggetti visivi e come le variazioni di disposizione, prospettiva, dimensioni, possono alterarne la percezione.
Le 4 proprietà della Gestalt
1. Emergence
Quando cerchiamo di identificare un oggetto, come prima cosa ne identifichiamo i contorni e cerchiamo di associarli ad altri contorni con cui già abbiamo familiarità.
Solo dopo essere riusciti ad identificare quel contorno passiamo a notare gli altri dettagli.
Forme e contorni dovrebbero avere la precedenza sui dettagli minori, a prescindere dalla loro originalità o bellezza.
Ad esempio, un pulsante deve essere immediatamente riconoscibile e cliccabile, non importa quanto sia all’avanguardia se poi un utente non riesce a distinguerlo.
2. Reification
Il nostro cervello ha la tendenza a “riempire i vuoti” nel momento in cui non abbiamo a disposizione determinate informazioni, aiutandoci a comprendere elementi ed immagini anche quando sono superficiali o abbozzati.
Quando si hanno informazioni sufficienti per comunicare un oggetto, l’utente può percepirlo e completare il resto.
Ricordate quando abbiamo parlato dell’importanza degli spazi bianchi? È proprio questo il caso.
Gli spazi bianchi possono essere trattati come strumenti per delineare in modo implicito elementi o sezioni, anziché come una tela vuota.
3. Multistability
Se un oggetto può essere interpretato in più modi, la nostra mente si alternerà tra le diverse interpretazioni, non essendo in grado vederle entrambe contemporaneamente.
Più a lungo chi osserva si concentra su una delle due interpretazioni, più l’interpretazione diventerà dominante rispetto all’altra.
Evitare di inserire in un progetto elementi interpretabili in modi differenti aiuta a scansare la nascita di fraintendimenti durante l’interazione da parte dell’utente.
Fate in modo che i vostri layout vengano percepiti unicamente nel modo in cui desiderate, evitando di creare spiacevoli inconvenienti di UX.
4. Invariance
È il modo in cui il nostro cervello percepisce le immagini nonostante evidenti incongruenze, riconoscendo i contorni e gli schemi degli oggetti nonostante le differenze di prospettiva, rotazione, scala o deformazioni.
Questa proprietà nel web viene applicata ai Captcha, sfruttando questo vantaggio di “riconoscimento” che gli umani hanno rispetto alle macchine.
Principi di base della Gestalt

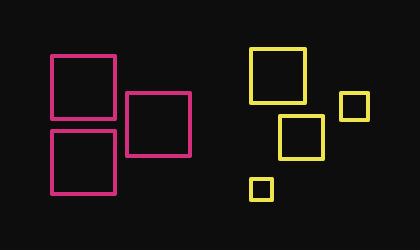
1. Similarity
Elementi con aspetto simile, vengono percepiti collegati o raggruppati.
Progettando componenti con una struttura simile se ne può comunicare lo scopo in maniera più immediata ed intuitiva.
La somiglianza tra vari elementi aiuta a trasmettere un significato, rendendo più fluida l’esperienza.

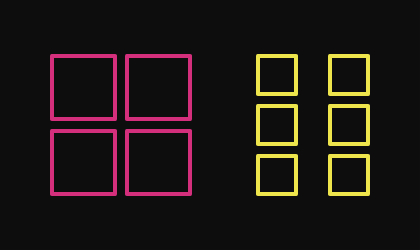
2. Proximity
Aiuta a creare unità tra i vari elementi, raggruppandoli a livello visuale.
Il principio di prossimità afferma che tendiamo a percepire elementi come parte dello stesso insieme quando sono vicini tra loro.
Distanza minore indica che fanno parte di uno stesso “contesto”. Distanza maggiore indica che non sono correlati.

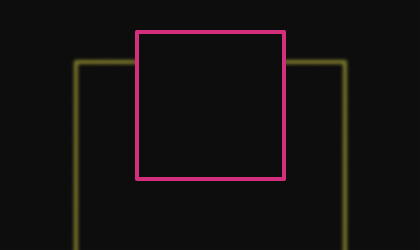
3. Figure-Ground Relationship
Gli elementi sono percepiti come figure primarie distinte per messa a fuoco o sfondi su cui le figure si stagliano.
I nostri occhi hanno la capacità di separare gli oggetti su diversi livelli focali e di verificarne l’ordine.

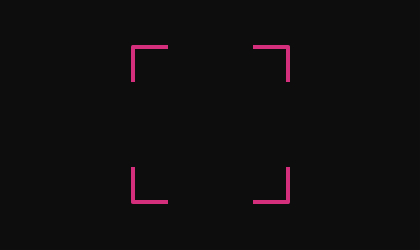
4. Closure
È il principio secondo cui noi umani riusciamo a completare mentalmente oggetti incompleti, colmandone le lacune in completa autonomia.
La nostra mente tende a percepire come unico e riconoscibile, un insieme di elementi individuali piuttosto che catalogarli come singole parti separate.

5. Continuation
Gli elementi allineati tra loro vengono percepiti come consecutivi.
In questo modo formano dei percorsi immaginari che guidano con l’occhio dell’osservatore.
Possiamo usare le linee per catturare e guidare gli utenti verso elementi importanti.







