Quando progettiamo un layout, la tentazione di urlare ogni informazione in faccia all’utente è tanta, ma questo, spesso, può creare dei problemi.
L’abuso dei testi in uppercase (all caps o, banalmente, maiuscolo) è uno dei tratti distintivi di moltissimi designer alle prime armi.
Iniziamo subito con una bella ammissione di colpe: l’ho fatto anche io. Agli albori della mia carriera sono stata una spacciatrice di uppercase molto attiva sul campo.
Ma man mano che aumentano la sensibilità e l’attenzione per le decisioni che impattano sull’esperienza utente, diventa sempre più importante prestare attenzione ad ogni dettaglio, compresa la scelta della tipologia di testo da adottare.
Per quanto, di primo impatto, la scelta tra uppercase o lowercase possa sembrare banale, questo tema è stato protagonista di molte ricerche sull’utente, per capire in che modo poter migliorare la UX delle nostre interfacce.
Accessibilità e problematiche dell’uppercase
Per garantire una buona esperienza utente, è consigliabile evitare di utilizzare testi in uppercase.
L’uppercase, in genere, dovrebbe avere il compito di dare rilievo a determinati punti all’interno di un’interfaccia, in modo da creare delle zone di interesse che guidino l’occhio dell’utente nella scoperta dei contenuti.
Se diamo a tutto la stessa importante, nulla lo diventa veramente, portando la gerarchia a pagarne le conseguenze.
Altra cosa estremamente importante è che i testi completamente in maiuscolo sono difficili da scansionare e richiedono tempo per essere interpretate dalla nostra mente. Questo diminuisce drasticamente la velocità di lettura di un paragrafo, rispetto a quella necessaria per capire titoli in uppercase o testi in minuscolo.
When text is set in all capital letters, reading speed is slowed about 13 to 20 percent.
— Breland & Breland
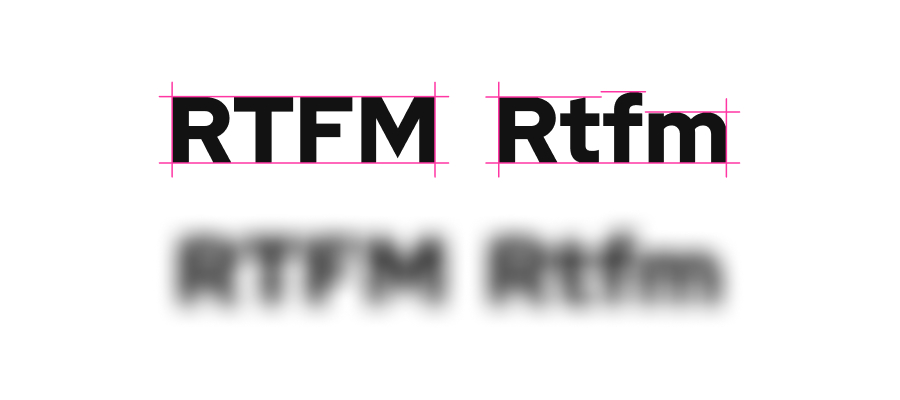
Ciò dipende dal fatto che le parole in maiuscolo hanno visivamente un’altezza uniforme, portando chi legge a non identificarle semplicemente la varietà delle forme delle lettere, rendendole riconoscibili in maniera meno immediata.
Per capire meglio questo problema, basta fare un semplice esercizio: scrivete una stessa parola in uppercase e in lowercase e poi sfocatela. Vedrete che le forme differenti rendono più intuitiva la comprensione della parola.

Quando usare l’uppercase
Ovviamente non è tutto perduto, l’uppercase non rappresenta il male assoluto delle nostre interfacce e non va completamente bandito.
Quando utilizzati con cognizione di causa e in contesti appropriati, i testi in maiuscolo possono essere utili, soprattutto quando si vogliono trasmettere informazioni importanti all’utente.
Ricordate però di evitarli nell’impostazione di paragrafi lunghi, per far sì che non si vengano a creare problemi di leggibilità e comprensione del testo.
Vediamo insieme dove utilizzare testi in maiuscolo nelle nostre UI:
- titoli e intestazioni: i testi in maiuscolo evidenziano titoli e intestazioni, enfatizzando l’importanza degli elementi nell’interfaccia. Il segreto è mantenerli brevi e giocare con la spaziatura delle lettere;
- pulsanti, badge e piccoli elementi interattivi: nei pulsanti e altri comandi, i testi in maiuscolo chiariscono le azioni dell’utente, migliorando la comprensione delle funzionalità;
- acronimi e sigle: nei casi di acronimi o sigle, l’uppercase li rende distintivi e facilmente identificabili;
- messaggi di avviso o notifiche: l’uso di maiuscole nei messaggi di avviso evidenzia l’urgenza o l’importanza delle informazioni;
- testi decorativi: le maiuscole enfatizzano lo stile e il lato estetico dell’interfaccia;
- loghi: nei loghi le maiuscole creano un’impressione di solidità e autorità, rafforzando il riconoscimento del marchio e la fiducia degli utenti.
In conclusione: i testi in uppercase possono essere utilizzati strategicamente all’interno dell’interfaccia per migliorare la chiarezza, l’enfasi e la visibilità di determinati elementi. È però importante utilizzarli con moderazione e considerare il contesto, evitando di sfruttarli per ampi blocchi di testo.
Giocate con le spaziature e puntate alla semplicità.
La regola è sempre la stessa: keep it simple, stupid 😘