Il microcopy, noto anche come microcopywriting o UX Writing, comprende tutti quei testi brevi che troviamo all’interno di un’interfaccia.
Alcuni esempi di microcopy sono:
- notifiche di conferma o errore
- voci menu
- label di pulsanti
- campi di compilazione di un form
- pagine 404
- tooltip
Sempre per rimanere in tema “Don’t make me think”, il microcopy ha l’obiettivo di rendere più semplice e spensierata la fruizione di un prodotto e di far vivere all’utente la migliore delle esperienze.
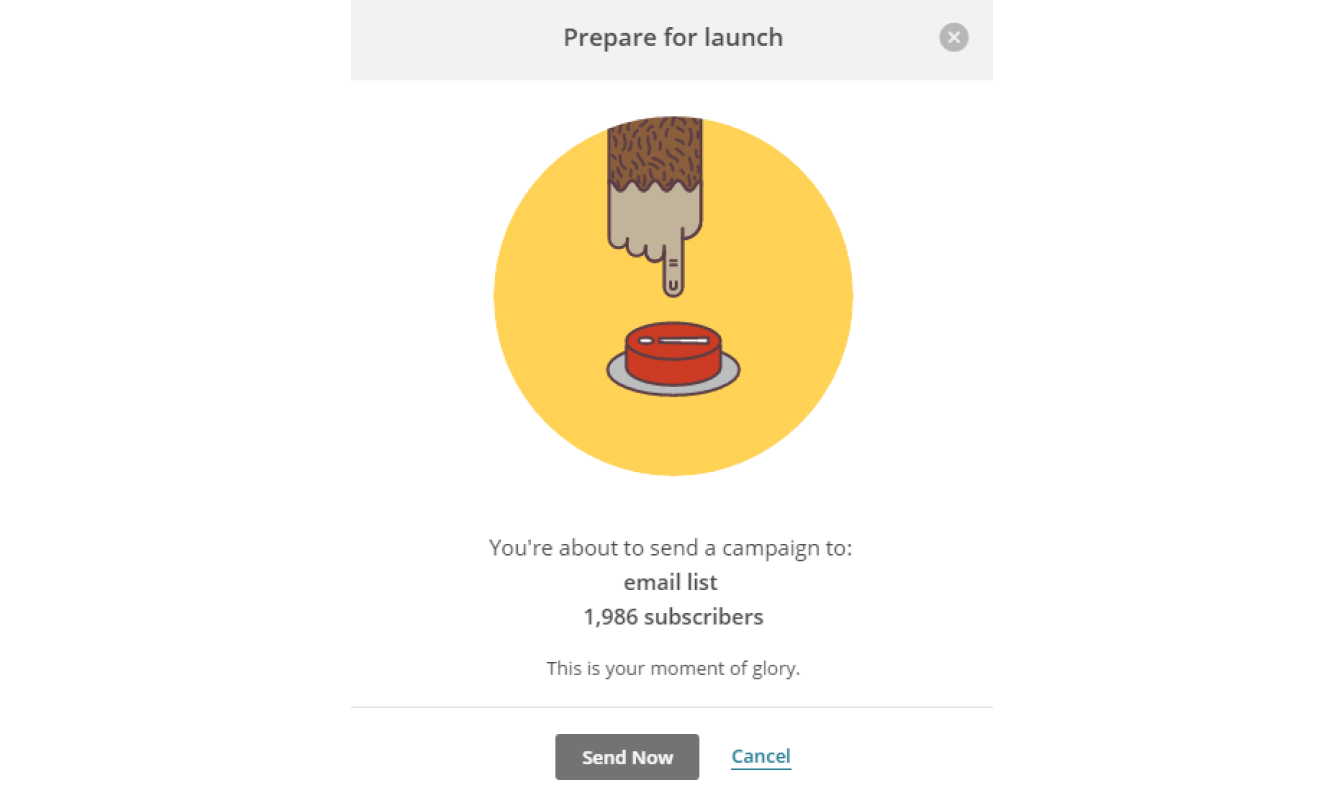
Le parole selezionate per la stesura di questi testi brevi hanno il compito di motivare in maniera incisiva l’utente a compiere un’azione, di spiegare cosa succede in determinate fasi del flusso e di aumentare l’engagement in maniera strategica.
Quante volte vi è capitato di trovare i sempreverdi “Scopri di più” e “Clicca qui”?
Queste sono label semplici, non lasciano spazio a fraintendimenti sul tipo di azione da compiere, ma allo stesso tempo, sono “indicazioni” decisamente poco esplicative.
Io clicco anche, ma poi che succede? Perché devo cliccare? Quale beneficio posso trarne?
L’utilizzo di parole scelte con poca cautela e di direttive poco limpide può creare frustrazione nell’utente che, deluso e/o confuso, potrebbe decidere di abbandonare il nostro sito.
Per alzare l’asticella della vostra interfaccia, è sempre meglio dedicare del tempo anche a questi piccoli, ma fondamentali testi.
Provate ad essere più concreti ed espliciti nelle indicazioni da fornire all’utente, anche per le azioni che considerate superficialmente più scontate.
Label e frasette descrittive e dirette possono cambiare esponenzialmente il modo in cui un utente interagisce con un prodotto o servizio.
Provare per credere.
In questo video del canale Women Techmakers potete trovare una spiegazione su questo tema brevissima, ma completa, a dimostrazione che bastano poche parole ben selezionate per comunicare un concetto.
Consigli pratici per un microcopy migliore

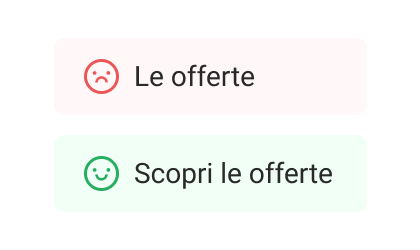
Parti con un verbo
Iniziare con un verbo è più diretto e coinvolgente.
Comunica interattività e conferisce un senso di dinamicità all’azione.

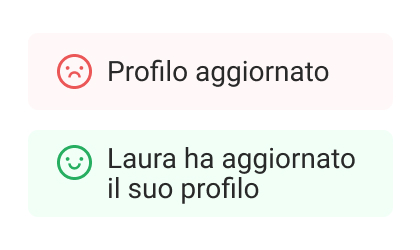
Usa pronomi personali
Rivolgiti direttamente all’utente in maniera confidenziale, utilizzando il tu.
Le persone focalizzano maggiormente la loro attenzione quando parli loro direttamente.

Adotta un linguaggio naturale
Comunica come se stesse portando avanti una conversazione amichevole e rilassata.
Sii professionale, ma cerca di eliminare il gergo troppo tecnico o pomposo.

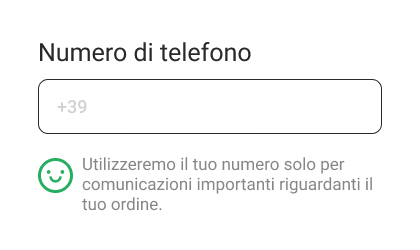
Previeni le preoccupazioni
Aiuta l’utente a capire il perché di determinate azioni richieste, prima che arrivi a porsi dei problemi.
Essere trasparenti e chiari nelle puntualizzazioni aiuta a non far abbandonare l’interfaccia.

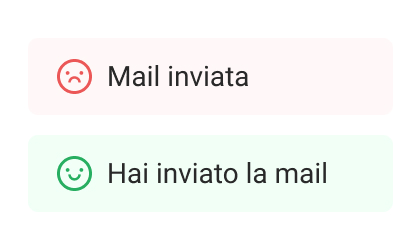
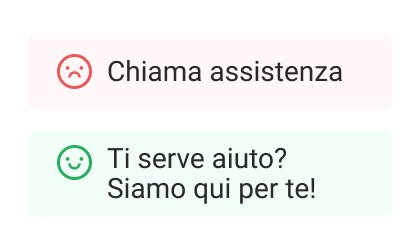
Specifica un’azione attiva
La comunicazione in maniera attiva di un’azione è la scelta maggiormente consigliata.
Risulta più immediata rispetto ad una passiva, è più concisa e personale.

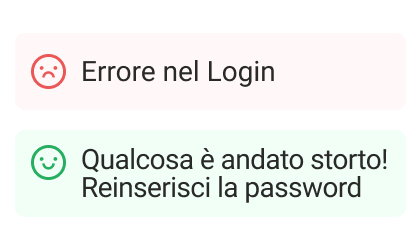
Studia messaggi di errore utili
Cerca di evitare allarmismi, parole troppo tecniche o negative.
Sii amichevole ed empatico e cerca di spiegare al meglio cosa sta succedendo e come uscirne.