Ho già sbandierato più volte il mio amore per Figma (tipo qui), quindi vi risparmierò l’ennesima serenata.
Quello che non ho intenzione di risparmiarvi, però, è l’elenco dei plugin che utilizzo più spesso in fase di progettazione.
La community di Figma propone una vastissima selezione di plugin gratuiti, veramente utili e semplici da utilizzare.
Ce n’è davvero per tutti i gusti e tutte le necessità, ma alcuni, in particolare, ritengo che siano veramente di base e fondamentali per velocizzare il flusso di lavoro.
Inoltre, a meno che un plugin non richieda eventuali chiavi di attivazione, la gestione generale è molto intuitiva: basta selezionare il plugin desiderato, cercando nella sezione Community del programma, e cliccare “Installa”. Pratico e veloce!
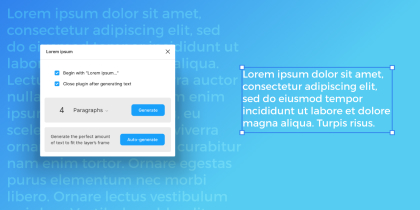
Lorem ipsum
Come è facile intuire, questo plugin genera in automatico del testo fittizio da utilizzare nel vostro progetto.
Selezionando i livelli di testo nei i quali desiderate inserire “Lorem ipsum” e cliccando su “Genera”, i livelli verranno riempiti automaticamente.
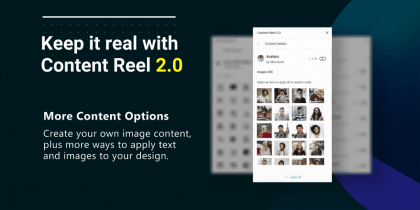
Content Reel
Va bene Lorem Ipsum, ma quando abbiamo bisogno di nomi fake, indirizzi inventati ecc?
Content Reel crea nomi, indirizzi, numeri di telefono e tanto altro, per popolare i vostri progetti di contenuti senga posto “più credibili”, senza obbligarvi a tirare in ballo i soliti Jane e John Doe.
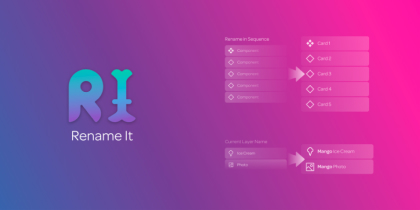
Rename it
Se siete una di quelle persone che non rinominano i livelli, vi odio e meritate un girone all’inferno tutto vostro.
Rename it è ciò che vi serve per salvarvi dalla mia collera. Questo plugin aiuta a rinominare velocemente più livelli per volta in un solo clic. Utilizzatelo, vi prego.
Reverse Layer Order
Figma ha la brutta abitudine, quando duplicate un livello, di inserirlo sopra al livello copiato. Selezionando più livelli insieme, questo plugin vi permette di rimetterli in ordine in men che non si dica.
Se siete maniaci dell’ordine come me, Reverse Layer Order non può mancare.
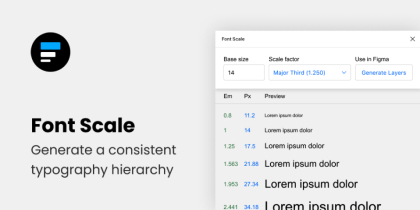
Font scale
Font Scale è stato veramente una bella scoperta. Aiuta a generare rapidamente una gerarchia tipografica armoniosa e proporzionata, a partire da una dimensione di base.
Comodissimo, in particolare, per i diversi heading.
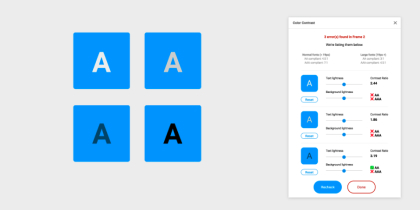
A11y – Color Contrast Checker
Questo plugin aiuta a controllare che gli elementi del vostro progetto rispettino gli standard WCAG (Web Content Accessibility Guidelines).
Nella modale del plugin, è possibile vedere i risultati dei cambiamenti che apportate in tempo reale.
Iconify
Iconify presenta più di 60 set di icone tra cui scegliere (Material Design, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji ecc) e le importa in formato vettoriale.
Unsplash
Unsplash già lo conoscete già tutti, ma sapete anche che potete utilizzarlo direttamente DENTRO Figma?
Questo plugin vi permette di selezionare le immagini tramite ricerca o inserirle in maniera casuale. Consigliatissimo.
Image Palette
A partire da qualunque immagine, una volta che la selezionate, Image Palette ne estrae una palette composta da 5 colori differenti.
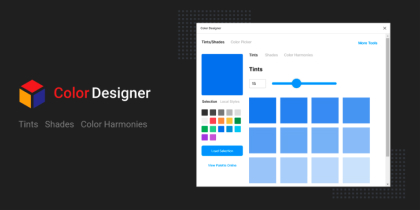
Color Designer
Color Designer genera sfumature, tinte e armonie di colori, in base ai livelli di campitura selezionati o agli stili locali del progetto.
Wireframe
Wireframe presenta una selezione di modelli pre impostati per Web e Mobile, suddivisi per categorie ed inseribili con un semplice clic.
Tutti i file sono salvati come Component e, di conseguenza, facilmente modificabili.
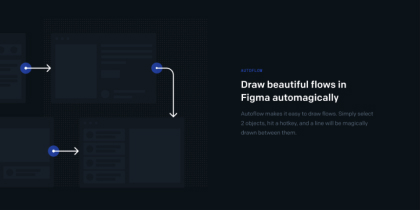
Autoflow
Autoflow semplifica il disegno dei flussi, perché tirare frecce più velocemente è più bello.
Selezionando 2 elementi diversi e tenendo premuto SHIFT, Autoflow crea in automatico una freccia di collegamento.
Decisamente molto comodo.
Questi sono solo alcuni dei plugin di Figma con cui mi interfaccio quotidianamente, quelli che sfrutto di più in assoluto.
Come detto in precedenza, le proposte provenienti dalla Community sono veramente numerose, potete farvi un’idea andando a questo link.
Voi quali utilizzate più spesso? Con quali vi trovate meglio e quali vi sentireste di consigliare?
Fatemi sapere!