Le vacanze sono ormai un ricordo lontano ed è arrivato il momento di rimettere in pista Read the f*cking manual con tanti nuovi post.
Dopo avervi mostrato tempo fa una prima carrellata di alcuni dei miei plugin Figma preferiti, eccomi oggi con una nuova lista dalla quale potrete attingere per trovare tante risorse utili per velocizzare il vostro lavoro!
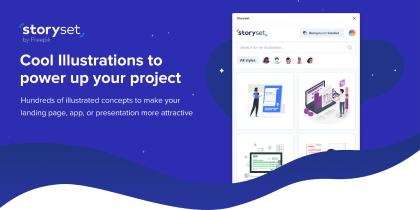
Storyset by Freepik
Questo plugin permette di trovare vari tipi di illustrazione e di editare velocemente il colore.
Attenzione però all’attribuzione, è infatti necessario aggiungere la dicitura “Illustrazione di Freepik Storyset”.
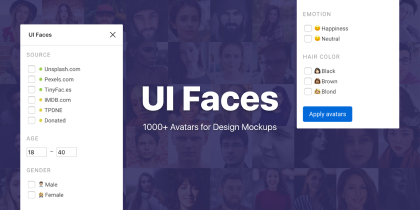
UI faces
Migliaia di avatar tra cui cercare o da cui semplicemente generarne di nuovi.
Potete scegliere tra varia filtri: età, sesso, emozione e addirittura colore dei capelli.
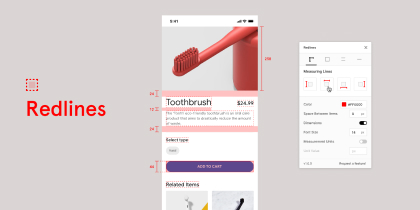
Redlines
Redlines è il toolkit perfetto che consente di mostrare la distanza tra gli elementi dell’interfaccia.
Utile per risparmiare tempo nella la preparazione dei progetti per l’handoff agli sviluppatori.
Dark mode magic
È un fantastico plugin Figma che genera automaticamente i colori per la dark mode, partendo dalla palette chiara della vostra interfaccia e applicandola direttamente all’interfaccia.
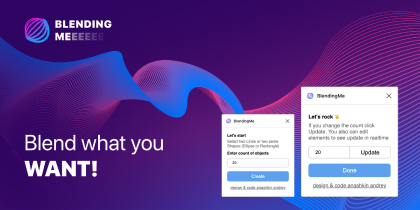
Blending me
Questo plugin permette di creare facilmente una fusione tra due linee, ellissi o rettangoli.
Basta selezionare i due oggetti che volete “sfumare”, scegliere il numero degli step di fusione e fare clic su Crea.
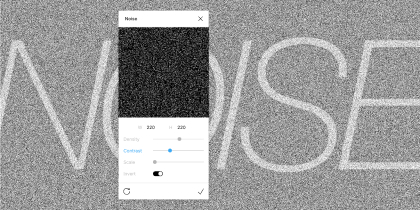
Noise
Noise è uno plugin Figma molto semplice ed utile per aggiungere un tocco di realismo ai vostri progetti e per dare un effetto usurato e materico.
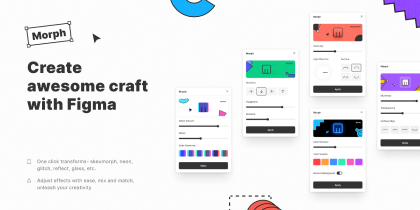
Morph
Create effetti fantastici come skeuomorph, neon, glitch, riflessi, e tanto altro, direttamente in Figma.
È anche possibile utilizzare combinazioni di diversi effetti per creare elementi unici ed artistici.
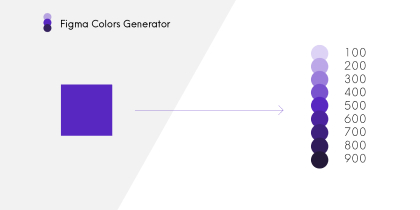
Tailwind Color Generator
Create facilmente stili di colore in scala (100-900).
Le palette colore possono essere create da zero o essere facilmente aggiornate se il nome di base esiste già.
Styler
Styler è un plugin Figma per mantenere e costruire in modo efficiente design system a partire dal vostro progetto.
Potete controllare i vostri stili modificando le proprietà dei vari livelli.
Clay Mockups 3D
Create mockup di vari dispositivi in 3Din stile clay.
Personalizzate il colore, l’angolazione e il modello del dispositivo (iPhone 11, Pixel 4 e Macbook Pro).
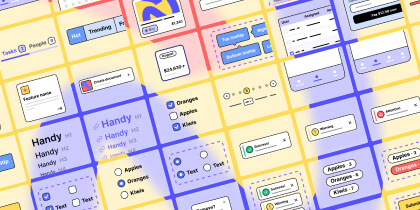
Handy component
Trascinate istantaneamente componenti con auto layout pronti all’uso direttamente all’interno del vostro frame.
Tantissimi componenti di vario tipo tra cui scegliere: calendari, tooltip, card, tab bar, slider e tanto altro!
Bibbble
Bibbble è una fantastica libreria di componenti selezionati dai siti web più popolari da cui prendere spunto per i vostri progetti.
Ma attenzione, è solo per ispirazione a livello di UX/UI e ad uso personale.
Emailify
Progettate rapidamente e-mail responsive, utilizzando i componenti messi a disposizione dal plugin.
Esportate il codice HTML direttamente da Figma, senza bisogno di API.