Sitemap ed architettura dell’informazione sono termini molto comuni che avrete sicuramente già sentito nominare, soprattutto se lavorate in ambito web. Questi due strumenti molto importanti e vengono utilizzati per organizzare e strutturare il contenuto di un sito web.
Anche se questi termini siano spesso confusi o usati come sinonimi, queste due tipologie di deliverables hanno, in realtà, scopi e funzioni leggermente diversi.
Una sitemap è incentrata sul contenuto e punta alla creazione di una struttura adeguata a livello di organizzazione, mentre l’architettura dell’informazione è incentrata sull’utente e punta a rendere le cose facili da trovare e da usare.
Sono varie le caratteristiche che accomunano questi due strumenti, ma le loro funzionalità primarie sono diverse.
Scopriamo insieme le differenze tra sitemap ed architettura dell’informazione.
Sitemap (o alberatura)
Una sitemap è uno strumento semplice ma potente, un valido aiuto utile per progettare siti semplici ed intuitivi.
È il primo artefatto tangibile del sito, un tassello importantissimo delle prime fasi del processo di progettazione, come, ad esempio, della fase di ideazione nel processo di Design Thinking.
La sitemap offre una “vista dall’alto” del sito web o app a cui state lavorando.
Rispetto all’architettura dell’informazione, questa alberatura riguarda meno l’avere un’ottima interfaccia e più il modo in cui l’utente può navigare attraverso i contenuti o le varie pagine.
Compito di noi designer è quello creare una schematizzazione visiva per aiutare a pianificare il layout, in modo che l’utente riesca a navigare facilmente tra tutte le sezioni progettate.
Questo tipo di deliverable, inoltre, può essere utilizzata come punto di partenza per la progettazione dell’architettura dell’informazione.
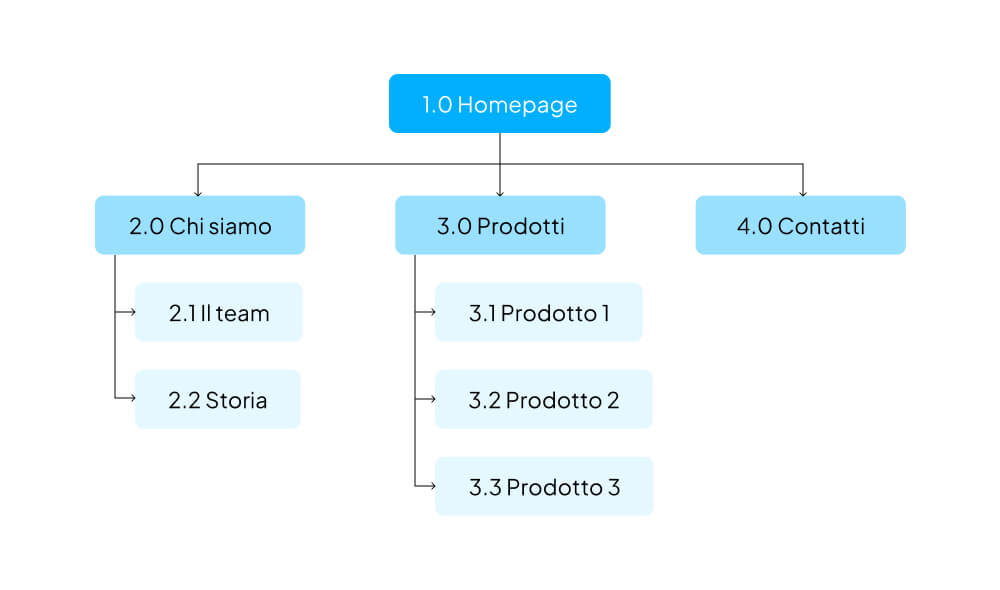
La sitemap consiste in un semplice diagramma che viene utilizzato per definire la struttura di un sito web o di un’app, organizzando le pagine gerarchicamente e decidendo come collegare le varie sezioni tra di loro.
Questa rappresentazione lineare permette di avere una visione di tutti i contenuti presenti in tutto il sito, non solo nel menu di navigazione primario.
La sitemap, quindi, comprende anche tutte quelle pagine interne che non risultano raggiungibili direttamente dal menu visibile nella barra in alto, senza offrire, però, dettagli sui collegamenti interni delle pagine o sui link esterni a cui conduce un layout.
In sintesi, strutturare in maniera accurata la sitemap garantisce diversi benefici:
- aiuta l’utente a trovare rapidamente esattamente ciò che sta cercando
- crea un’efficace rete di link interni, per mantenere più a lungo l’utente sul sito
- migliora il crawling del sito web, permettendo di posizionare il contenuto del sito sui motori ricerca, grazie all’ottimizzazione SEO
Per sitemap non troppo articolate, ho spesso utilizzato lo strumento online Gloomaps.
Molto rapido e gratuito. Consigliato!
Architettura dell’informazione (IA)
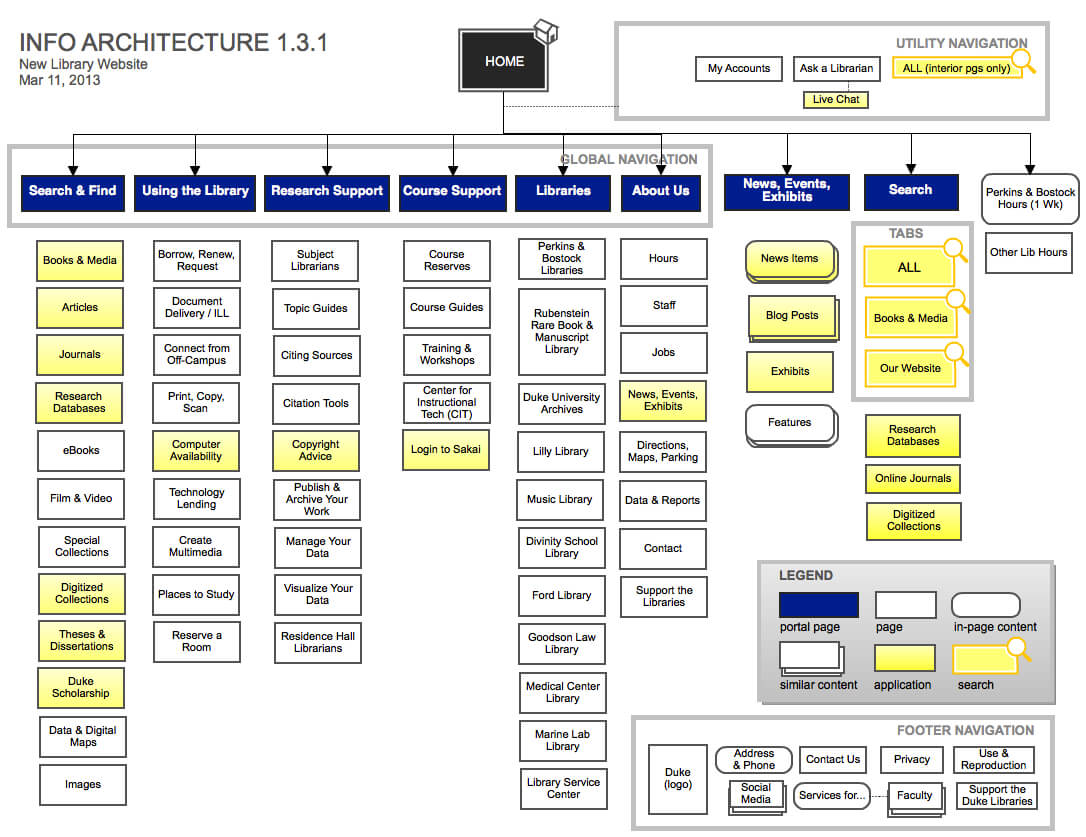
L’architettura dell’informazione è lo scheletro portante del progetto su cui andremo a lavorare, un pratico strumento per mappare i modelli e i percorsi di interazione.
Come la sua collega sitemap, serve ad organizzare il contenuto di un sito o un’app.
La differenza sta nel fatto che la IA tiene conto delle esigenze più profonde dell’utente, della struttura della sitemap e delle pratiche di navigazione comuni.
L’obiettivo di questa deliverable è garantire un’esperienza utente efficace ed intuitiva.
L’architettura dell’informazione serve ad organizzare il contenuto in modo logico, garantendo che le informazioni siano facilmente accessibili e comprensibili, tenendo conto delle abitudini di navigazione degli utenti.
È uno strumento fondamentale della UX perché mette le persone nella condizione di trovare più facilmente le informazioni che stanno cercando.
Come la sitemap, anche l’architettura dell’informazione viene solitamente realizzata nelle fasi iniziali di un progetto.
L’IA non si limita ad organizzare un diagramma delle pagine, ma è composta anche da collegamenti social, funzionalità core, crosslink tra le pagine interne, collegamenti che portano all’esterno dell’interfaccia e tanto altro.
Obiettivo dell’IA è mostrare come le varie sezioni che compongono il sito o app possono interagire tra loro, come i contenuti possono essere esplorati e collegati, quali vie conducono fuori dal sito ecc ecc.
In generale, l’obiettivo è mostrare il flusso utente previsto in progettazione.
Per aiutare i nostri utenti a trovare facilmente ciò che stanno cercando, è importante considerare questi elementi dell’architettura:
- navigazione
- sitemap
- nomenclatura delle varie sezioni
- gerarchia visiva
- funzionalità coinvolte
- modalità di ricerca dei contenuti
- interazione tra utente e layout
Per creare una struttura che sia davvero semplice, come designer, è molto utile porsi domande su contenuto e struttura che vogliamo comunicare:
- contenuto: quali informazioni sta cercando l’utente? Le label di pulsanti e link sono autoesplicativi? La gerarchia visiva è chiara e comprensibile?
- struttura e navigazione: come arriva un utente da A a B? In che modo può cercare e trovare informazioni nel layout? in che modo i contenuti delle diverse pagine sono collegati tra loro?
In conclusione, possiamo quindi sintetizzare in questo modo: la sitemap è un diagramma che descrive la struttura del sito, mentre l’architettura dell’informazione è il processo di progettazione che trasforma la sitemap in un’esperienza di navigazione efficace per l’utente.
Sitemap ed architettura dell’informazione sono strumenti importanti per la progettazione di un sito web efficace e funzionale e per la comunicazione del progetto all’interno del team di lavoro.