Oggi si riparte, freschi come delle rose imbottite di mascarpone, rimanendo in tema accessibilità, sulla scia del post su GAconf US.
Da un po’ di tempo sto raccogliendo vari strumenti per l’accessibilità, utili per rendere le nostre interfacce alla portata di tutte le categorie di utenti.
Il nostro compito come designer è quello di progettare prodotti che siano inclusivi ed utilizzabili da un pubblico più vasto possibile.
Per poter fare ciò, possiamo avvalerci dell’aiuto di molteplici strumenti per l’accessibilità online o di alcuni interessanti plugin per Figma.
Ecco di seguito alcune risorse utili a questo scopo.
Strumenti online
Andi
Scansiona la pagina rilevando problemi di accessibilità, mettendo in luce le necessità degli elementi interattivi e fornendo suggerimenti pratici per migliorare l’interfaccia.
WebAIM Contrast Checker
Uno degli strumenti per l’accessibilità più famosi.
Inserendo il codice colore di “primo piano” e quello di sfondo, rileva il grado di contrasto per le diverse dimensioni di testo e la loro conformità.
Readability analyzer
Stima la leggibilità di un passaggio di testo utilizzando Flesch Reading Ease, Fog Scale Level, Flesch-Kincaid Grade Level e altre metriche.
Dopely Colors
Il funzionamento è lo stesso di WebAIM Contrast Checker, ma proposto in una una veste grafica molto più accattivante. Interessante la possibilità di scaricare lo schemino con la contrasto ratio.
Colorable
Anche qui, come per WebAIM e Dopely Colors, il funzionamento è praticamente lo stesso.
L’interfaccia è ancora più minimal e molto intuitiva da utilizzare.
Adobe Color
Permette di verificare il grado di accessibilità e la leggibilità, secondo le linee guida. È inoltre possibile avere un’anteprima di come vengono visualizzati i colori in base ai vari tipi di daltonismo.
Figma plugin
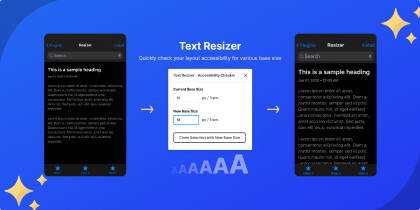
Text Resizer Accessibility Checker
Aiuta ad aggiornare il tuo design in modo rapido e flessibile rispetto alla dimensione del carattere di base definita per 1 rem.
Stark
Questa suite offre una combinazione di strumenti per l’accessibilità che aiutano a semplificare il flusso di lavoro, come Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator e altro.
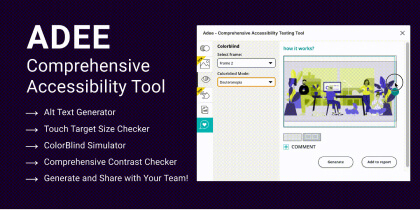
Adee Comprehensive Accessibility Tool
È uno strumento di test di accessibilità completo e potente. Puoi testare il contrasto del colore e applicare le modifiche, simulare 8 tipologie di daltonismo e testare le dimensioni del touch target.
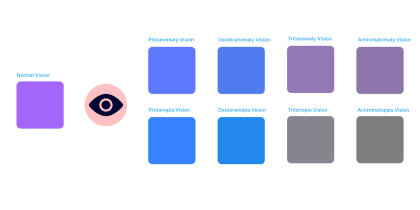
Color Blind
Consente di visualizzare i progetti negli 8 diversi tipi di problematiche nella percezione dei colori.
Crea copie del layout con i colori modificati in base ad un determinato tipo di daltonismo.
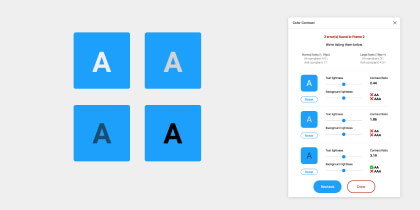
A11y – Contrast Checker
Controlla il grado di contrasto del colore di tutto il testo visibile all’interno di un frame e fornisce feedback sulla conformità al livello AA e/o AAA di WCAG.
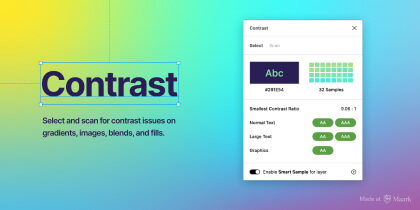
Contrast
Valida alternativa ad A11y – Contrast Checker, cerca ed analizza il colore direttamente all’interno della selezione e ne segnala il grado di contrasto, in conformità con WCAG.
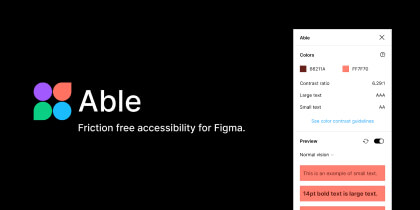
Able – Friction free accessibility
Confronta automaticamente il contrasto tra due livelli selezionati, confrontandoli senza dovere aggiornare il plugin!
HCL Easy
Crea tavolozze avanzate per i vostri design System, tenendo conto delle problematiche legate al daltonismo e del contrasto necessario per rendere l’interfaccia accessibile.