Quando si progetta per mobile, non basta adattare il layout ad uno spazio più ridotto, ma bisogna anche tenere un occhio di riguardo per il tipo di interazione e per la gestualità, oltre che al dispositivo per cui si sta lavorando.
Non abbiamo più uno schermo ampio, ma un display piccolo. Non usiamo più il mouse, ma il nostro dito. Non siamo più comodamente seduti ad una scrivania, ma adottiamo con la mano determinati tipologie di impugnature.
Tutte cose che vanno ad influenzare l’esperienza utente.
E proprio a proposito di interazione con le dita, oggi parliamo di Thumb zone, termine coniato da Steven Hoober, esperto di interfacce mobile.
La Thumb zone è quell’area dello schermo del telefono facilmente accessibile al pollice degli utenti quando impugnano il dispositivo con una mano.
La maggior parte delle persone (49%) utilizza lo smartphone con una sola mano, quindi è fondamentale che noi designer consideriamo questo dettaglio inserendo elementi interattivi primari all’interno di quella particolare zona, per migliorare usabilità ed esperienza utente.
Il restante 36% utilizza il telefono impugnandolo con una mano e tappando sullo schermo con l’altra, mentre il 15% lo utilizza a due mani (tipo Game Boy, per intenderci).
Thumb zone: aree di riferimento
I pollici sono da sempre uno strumento fondamentale per interagire, in generale, con il modo e, in particolare, con i nostri dispositivi mobile.
Prendere come riferimento le aree più o meno raggiungibili sui nostri display, ci aiuta a portare avanti scelte progettuali mirate ed efficaci.
Comprendendo il modo in cui utilizziamo le nostre mani in relazione ad uno smartphone, possiamo determinare quali siano le zone più semplici da raggiungere, quelle intermedie e quelle particolarmente complicate.
È quindi importante imparare a conoscere quali siano queste aree della Thumb zone in cui posizionare le azioni principali, per renderle più semplici da raggiungere.
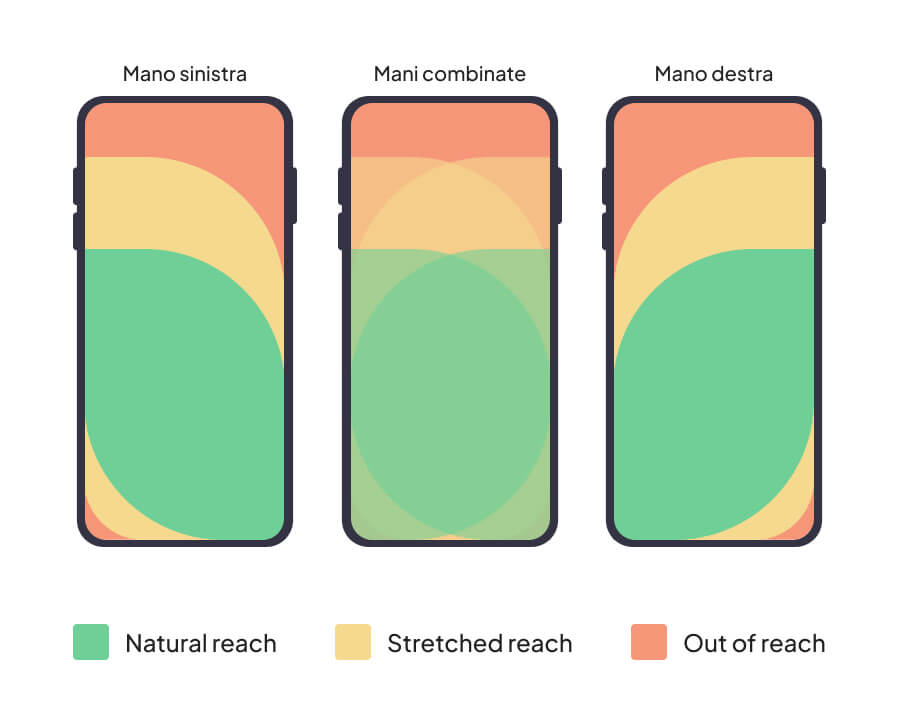
Le aree principali sono 3 e possiamo catalogarle in questo modo:
- Natural reach: è la parte più bassa dello schermo, quella a cui il pollice arriva senza troppi sforzi e senza cambiare posizione
- Stretched reach: quella intermedia (fascia centrale dello schermo), raggiungibile “allungando” il pollice o cambiando modo con cui impugnare il telefono
- Out of reach: quella più distante e meno immediata con cui interagire
Best practice
Per progettare al meglio per i nostri dispositivi mobile è quindi importante ricordarsi di queste poche, ma fondamentali, buone pratiche:
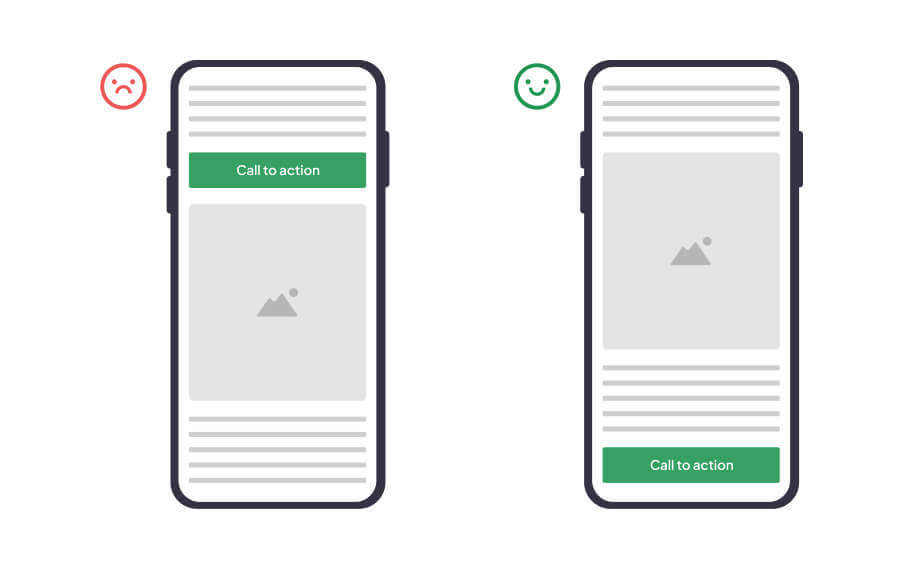
- inserire pulsanti e call to action primarie nella zona di Natural reach
- disegnare pulsanti che siano abbastanza grandi (40-48px di altezza circa e larghezza full witdh), come da legge di Fitts
- usare, quando possibile, menu In tab bar, piuttosto che hamburger menu
- posizionare elementi di selezione o compilazione in basso
- non dimenticarsi degli utenti mancini
Ovviamente questi sono suggerimenti per rendere più semplice l’interazione con questo tipo di dispositivi, ma a volte è accettabile anche posizionare collegamenti e funzioni al di fuori della Thumb zone “naturale”.
Queste aree non sono completamente vincolanti, ma il consiglio generale è di mantenere azioni importanti e frequenti nella zona di facile accesso, distribuendo le altre nelle restanti zone.