Io partirei con il constatare l’ovvio: il cursore e le dita sono cose diverse e, di conseguenza, anche le loro “esigenze” ed il modo di interagire con gli elementi risulteranno differenti.
Touch target (aree cliccabili) di dimensioni adeguate sono fondamentali per il corretto utilizzo di un’interfaccia e per la sua semplicità d’uso.
Tutti noi ci siamo trovati almeno una volta a cliccare o toccare un elemento, come un pulsante o un’icona, finendo per:
- non riuscire ad interagire con esso, a meno che non capiamo precisamente in quale punto toccare
- attivare accidentalmente un elemento nelle sue vicinanze
Nonostante il sempre più diffuso approccio mobile first, in ancora troppi layout mobile troviamo elementi interattivi non dimensionati in maniera corretta.
Durante la progettazione di prodotto o servizio per dispositivi mobili, è fondamentale tenere a mente che l’interazione da parte dell’utente avverrà tramite le dita, rendendo l’esperienza diversa rispetto all’utilizzo del cursore.
I designer che danno la priorità all’estetica fanno spesso l’errore di dimenticare di creare touch target che siano facilmente selezionabili con un tap del dito.
Ecco come evitare di progettare elementi non utilizzabili che renderebbero la nostra UX un disastro.
Dimensioni del touch target
Sono varie le problematiche che coinvolgono l’utente e che possono creare difficoltà in fase di utilizzo di un dispositivo mobile touchscreen:
- l’utente potrebbe essere in movimento (a spasso, in metropolitana…)
- l’utente potrebbe essere una persona poco precisa
- l’area di tap degli elementi potrebbe essere troppo ridotta
- il dito potrebbe ostruire la visuale
- i vari elementi cliccabili potrebbero essere troppo vicini tra loro
In linea generale, più piccolo è il componenti da tappare, più per gli utenti sarà difficile interagire con esso.
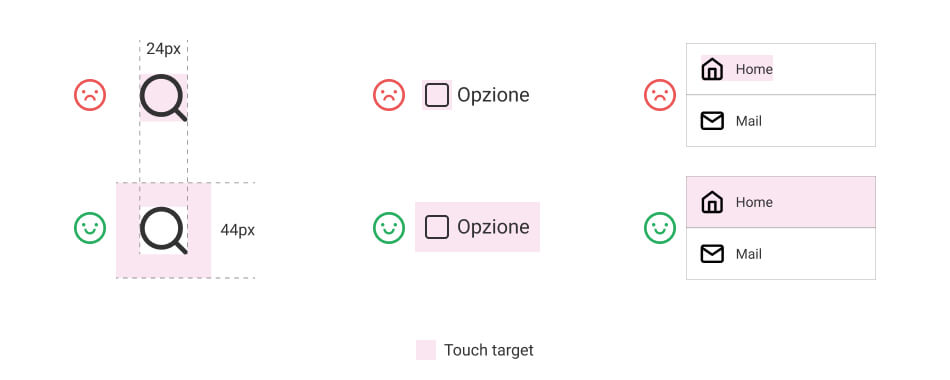
Per consentire agli utenti di selezionare in modo rapido e preciso un componente, la dimensione minima dell’area di touch target dovrebbe essere di 1cm × 1cm (che corrisponde a 44x44px).
So che potrebbe suonare strano utilizzare una misurazione fisica (i cm) in un ambiente digitale, ma la misura di riferimento è calcolata in relazione allo “strumento” che utilizziamo per rapportarci con il touchscreen: la mano.
Quando progettate, tenete sempre in considerazione che i polpastrelli di una persona media hanno una larghezza di circa 1,6 – 2cm e, di conseguenza, il touch target non può essere limitato ad uno spazio estremamente ridotto.
È chiaro che la dimensione degli elementi influisce sul livello di difficoltà nell’interazione con piccoli pulsanti, collegamenti e icone.
Quando i target touch sono troppo piccoli, gli utenti impiegano più tempo per toccarli.
Qui entra in gioco la legge di Fitt, una legge importante da seguire nella progettazione dell’esperienza utente: più grande e vicino è il bersaglio, minore sarà il tempo necessario all’utente per interagire con esso.
Questo problema può essere risolto aumentando la dimensione degli elementi.
Attenzione però! Non si tratta di disegnare elementi giganti, ma di ampliare l’area che li ospita e lo spazio attorno ad essi per garantire uno spazio sufficiente ad un corretto utilizzo.
Ad esempio, una icona può avere dimensione 24x24px, ma essere contenuta all’interno di un’area di 44x44px.
Lo spazio attorno all’elemento non andrà ad influenzare l’interfaccia a livello visuale, ma bensì a livello di utilizzo.

Spaziatura tra gli elementi
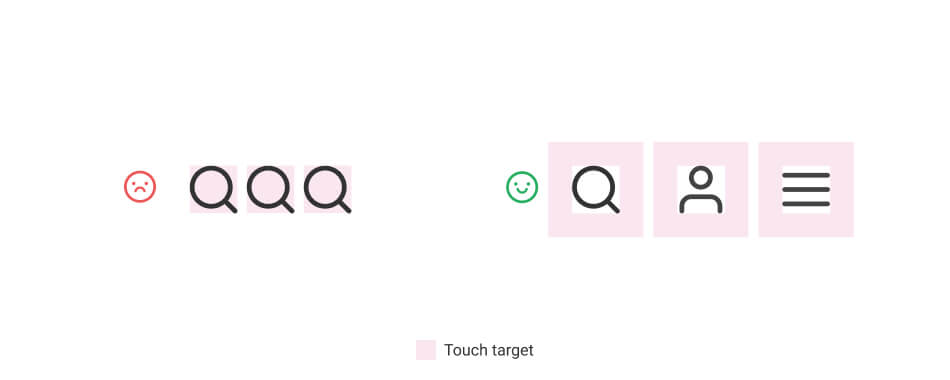
Non solo la dimensione del touch target stesso, ma anche la spaziatura tra i vari elementi interattivi può essere fonte di problemi.
Per evitare tap accidentali, i bersagli devono essere sufficientemente distanziati tra loro.
Il posizionamento di piccoli elementi interattivi, uno vicino all’altro, può causare errori da parte dell’utente che potrebbe trovarsi a cliccare accidentalmente su un elemento non desiderato.
File di comandi (come ad esempio icone consecutive), elenchi di collegamenti, pulsanti troppo ravvicinati, elementi interattivi sovrapposti (come i pin nelle mappe), possono creare grossi errori a causa della loro spaziatura troppo ridotta.
Fare respirare gli elementi è fondamentale per garantire la migliore delle esperienze.
Ricordatevi, lo spazio bianco è nostro alleato nella progettazione di un layout efficace. Non sottovalutatelo mai!

In conclusione, la progettazione di target touch efficaci ed efficienti è fondamentale per l’interazione tramite touchscreen.
Controllate che tutti gli elementi interattivi abbiano una dimensione adatta a ricevere il tap del dito dell’utente (44px – 1cm) e che siano sufficientemente distanziati dagli altri elementi che li circondano, per essere selezionati in maniera semplice e diretta.
Touch target mal progettati portano a tempi di acquisizione più lunghi e sono maggiormente soggetti ad errori, causando frustrazione nell’utente.
Ricordatevi che, come per molte altre cose, anche in questo caso queste best practice possono presentare delle eccezioni.
È sempre importante tenere a mente il contesto in cui stiamo operando e le esigenze del target a cui è dedicato il prodotto (ad esempio persone con disabilità, anziani o bambini), per cui potrebbe essere necessario partire da dimensioni di base maggiori rispetto a quelle “classiche”.
Altro esempio potrebbe essere una richiesta specifica da parte di una azienda.
Nel caso in cui fosse presente una azione fondamentale da mettere in luce, più importante rispetto ad altre, per facilitarne l’accesso e l’interazione potrebbe essere utile progettarla con dimensioni maggiori.







