Uno user flow è un semplice grafico che illustra i passaggi che un utente esegue per completare un’attività.
Può essere utilizzato nella progettazione di un’applicazione o di un sito Web, per mostrare come gli utenti si muoveranno attraverso il vostro prodotto e cosa vedranno in ogni fase del loro viaggio per il completamento di un task.
Questa tipologia di flusso è un passaggio di base importante per una buona UX ed è estremamente utile per noi designer per capire come gli utenti interagiscono con il prodotto o il servizio su cui stiamo lavorando.
L’obiettivo è assicurarsi che l’interfaccia sia il più intuitiva e semplice possibile per gli utenti e che non ci siano potenziali problemi.
Utilizzare uno user flow comporta diversi vantaggi:
- rappresentare il modo più veloce per visualizzare vari step di un processo
- mostrare i vari percorsi possibili all’interno di un unico schema
- esplicitare le possibili interazioni ed i punti di incontro tra utente e prodotto / servizio
- visualizzare tutte le attività prima ancora di progettare un’interfaccia vera e propria
- comunicare in maniera chiara i flussi di azioni per il raggiungimento di un obiettivo specifico
Uno user flow può essere rappresentato tramite l’ausilio di elementi e forme standard che ricoprono funzioni abbastanza precise. Questi elementi sono:
- Cerchio: rappresenta un’azione o un passaggio che l’utente compie durante il flusso
- Rettangolo / quadrato: rappresentano una schermata con cui l’utente interagisce durante il flusso
- Diamante: rappresentano i punti di cui l’utente prende una decisione o pone una domanda
- Freccia: rappresenta le direzioni. La linea continua mostra il percorso che va in avanti. La linea tratteggiata mostra il percorso che torna indietro
tipologie di user flow
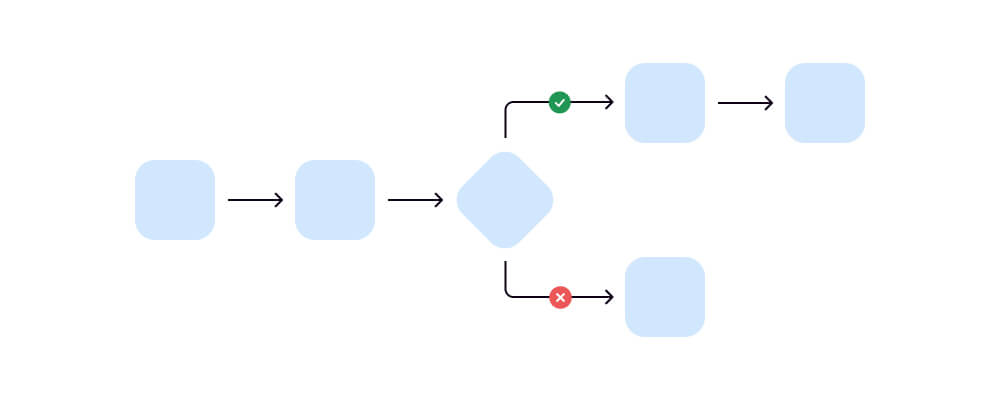
Task flow: si concentra su un singolo compito specifico, per trovare la soluzione migliore per il raggiungimento dell’obiettivo.
Non vengono mostrate tutte le possibili strade percorribili all’interno di un sistema completo, ma vengono visualizzati gli step di un percorso limitato che può essere considerato “standard” per tutti gli utenti, come ad esempio un processo di Log in.

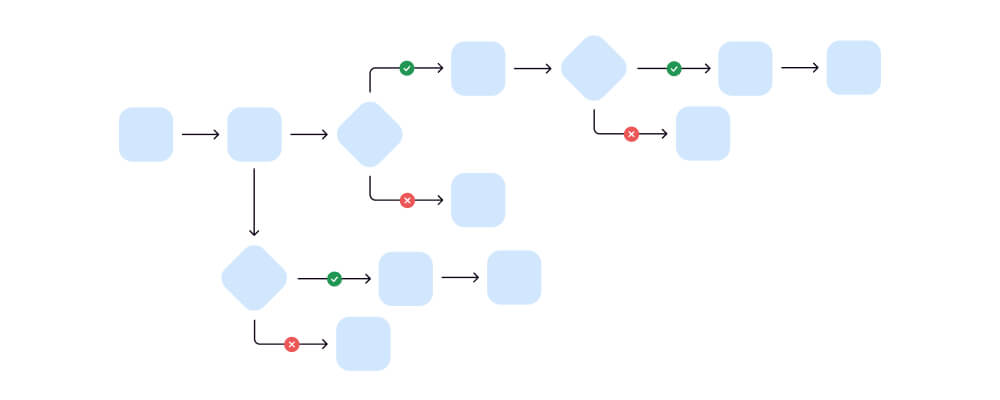
Flow chart: può includere più attività o interi flussi di soluzioni coinvolti in un sistema ampio e complesso.
Comprende i differenti percorsi che un utente può decidere di seguire all’interno dell’interfaccia e, di conseguenza, presenta le varie strade possibili utili a raggiungere il completamento di uno stesso task.

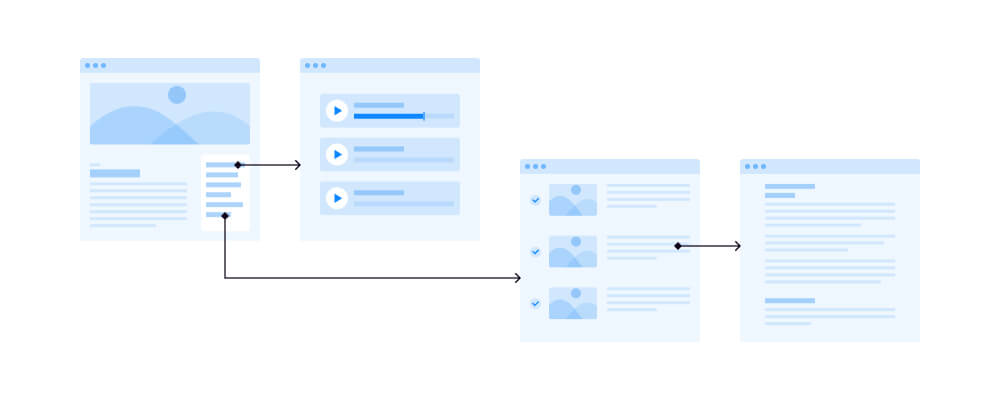
WIreflow: combina mockup o wireframe in un diagramma di flusso classico per rappresentare le interazioni.
In questa tipologia di visualizzazione vengono mostrate le schermate abbozzate del prodotto / servizio e i rispettivi collegamenti che permettono di arrivare al completamento di una azione.

In conclusione, possiamo affermare che lo user flow è uno strumento essenziale per progettare un sito o app che sia intuitivo ed efficace.
Soprattutto nelle prime fasi di lavorazione, è sempre utile crearsi degli user flow per evitare di incappare in errori di layout in fase avanzata e, di conseguenza, per evitare sprechi di tempo, soldi e risorse dedicati al progetto.
Diversamente dalle modifiche che potrebbero essere richieste per un prodotto già sviluppato, modificare uno user flow richiede effort e tempistiche decisamente più ridotte.
Capire fin da subito la tipologia di interazione, le azioni, le necessità e le criticità che potrebbe incontrare un utente è un modo utile per adottare scelte progettuali mirate e coerenti, cucite su misura sulla persona (User centered design).







