Laura, in una normale delirante giornata di lavoro: “In allegato alla mail i wireframe aggiornati.”
Cliente: “Perfetto, resto in attesa di ricevere gli altri mockup.”
Un attimo. Quali mockup?
Laura, in crisi: “Ci sono da inviare anche dei mockup? Non ho ricevuto alcun aggiornamento.”
Cliente: “Quelli che ci stai mandando.”
Purtroppo questa conversazione è realmente avvenuta ed è solo una tra le tante.
Newsletter chiamate landing page, pulsanti chiamati banner e chi più ne ha, più ne metta.
I termini utilizzati in maniera casuale possono creare molta confusione e rallentare il lavoro.
Oggi parliamo della differenza tra sketch, wireframe, mockup e prototipi.
Per evitare che situazioni simili si presentino di nuovo e ad altri, tramando ai posteri questo bigino a cui fare riferimento.
Spero possa essere d’aiuto e salvare i nervi ed il lavoro di qualcuno.

Sketch
O “schizzo“, dipende quanto volete sembrare fighi.
È una bozza tendenzialmente tracciata a mano su carta, la rappresentazione rapida e generica dell’idea.
In questa fase si ipotizzano le linee guida di partenza, si definiscono le basi che verranno poi dettagliate durante l’avanzamento del progetto.

Wireframe
È la rappresentazione schematica e visuale del sito, di solito, a bassa fedeltà.
È la struttura che comprende gli elementi che compongono l’interfaccia.
Niente immagini reali, ma box segnaposto. Niente stili grafici, ma linee e campiture.
Il wireframe è lo scheletro della pagina, rappresenta la fase di UX precedente a quella creativa.

Mockup
È la simulazione della resa finale del progetto.
Il mockup è completo di tutti i dettagli visuali realizzati durante il processo creativo (UI): tipografia, colori, icone, padding…
Ha lo scopo illustrativo di presentare il layout contestualizzandolo all’interno dei dispositivi per cui sarà ottimizzato (o in ambito grafico, su biglietti da visita, buste, magliette o altro).

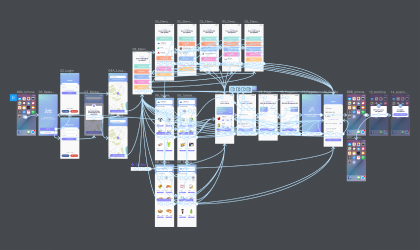
Prototipo
È la simulazione del prodotto reale e definitivo, realizzata per essere testata in prima persona.
È una rappresentazione ad alta fedeltà di ciò che verrà sviluppato ed utilizzato dall’utente.
Dimostra il funzionamento e le modalità di interazione relativi all’interfaccia progettata.







