Una parte importantissima della comunicazione visiva è la scelta delle immagini più adatte da utilizzare.
Le immagini, se selezionate nel modo corretto, rappresentano un mezzo estremamente potente per raccontare storie o trasmettere messaggi.
Uno tra i principali suggerimenti è sicuramente quello di osservare come gli altri hanno utilizzato le immagini nei loro layout, fatevi ispirare e prendete spunto da ciò che vi colpisce.
Oltre a questo, però, ci sono altri importanti dettagli a cui fare molta attenzione.
Di seguito alcuni brevi consigli su come scegliere ed utilizzare le immagini sul vostro sito web (o dove volete), per creare layout di impatto, accessibili e coerenti.
Contesto
Fondamentale è iniziare pensando a come e dove verranno utilizzate le immagini, a quale tipo di mood volete creare, considerando anche il tema e il brand con cui state lavorando.
La tipologia di immagine influisce molto sul messaggio che volete veicolare e non va scelta solo in base al vostro gusto, ma anche alla pertinenza con il contesto nel quale dovrà apparire.
Optate per uno stile (fotografie, composizioni grafiche, illustrazioni handmade, vettoriali, 3D, o altro) e mantenetelo consistente durante la selezione.
Ad esempio, le fotografie con immagini realistici sono adatte alla rappresentazione di scenari “credibili” o alla presentazione di un prodotto e del suo utilizzo.
Le illustrazioni, invece, sono molto più pratiche per comunicare temi complessi, astratti e metaforici.
Il tema trattato rimane sempre il fulcro della scelta.

Semplicità
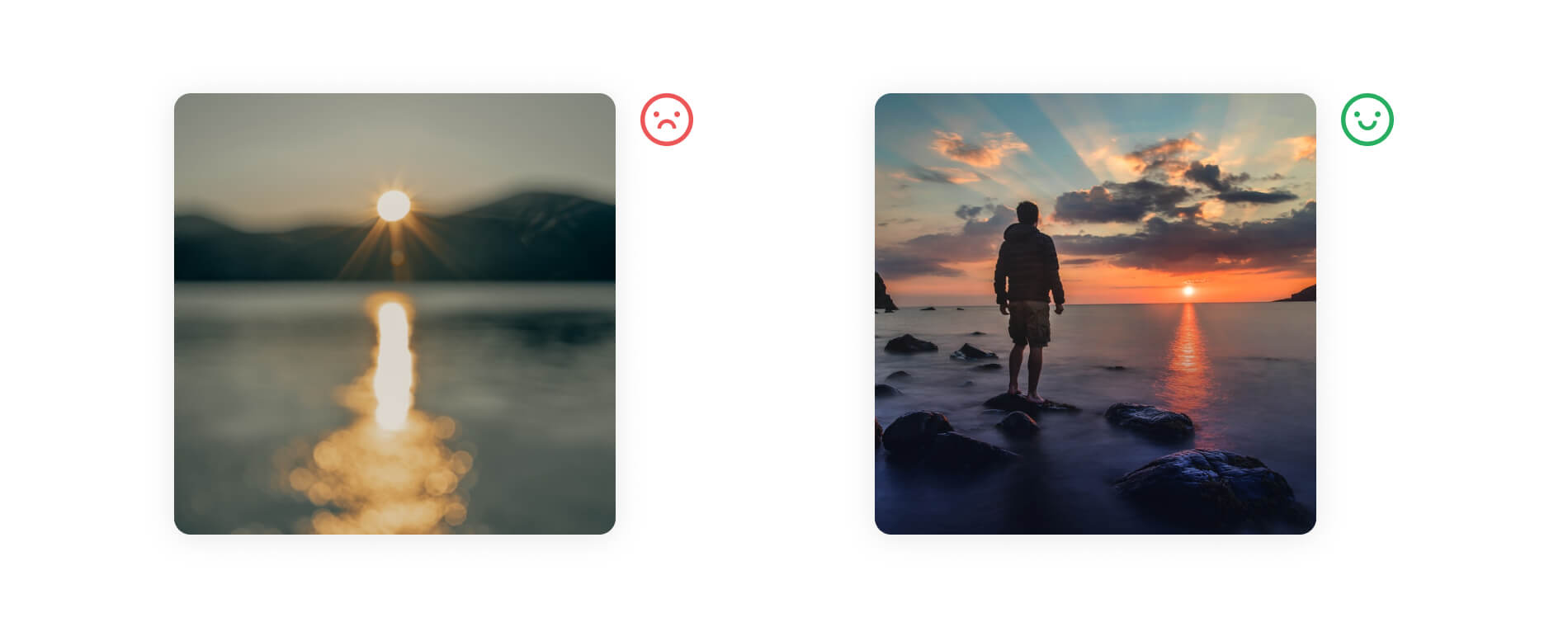
La semplicità è, quasi sempre, la chiave.
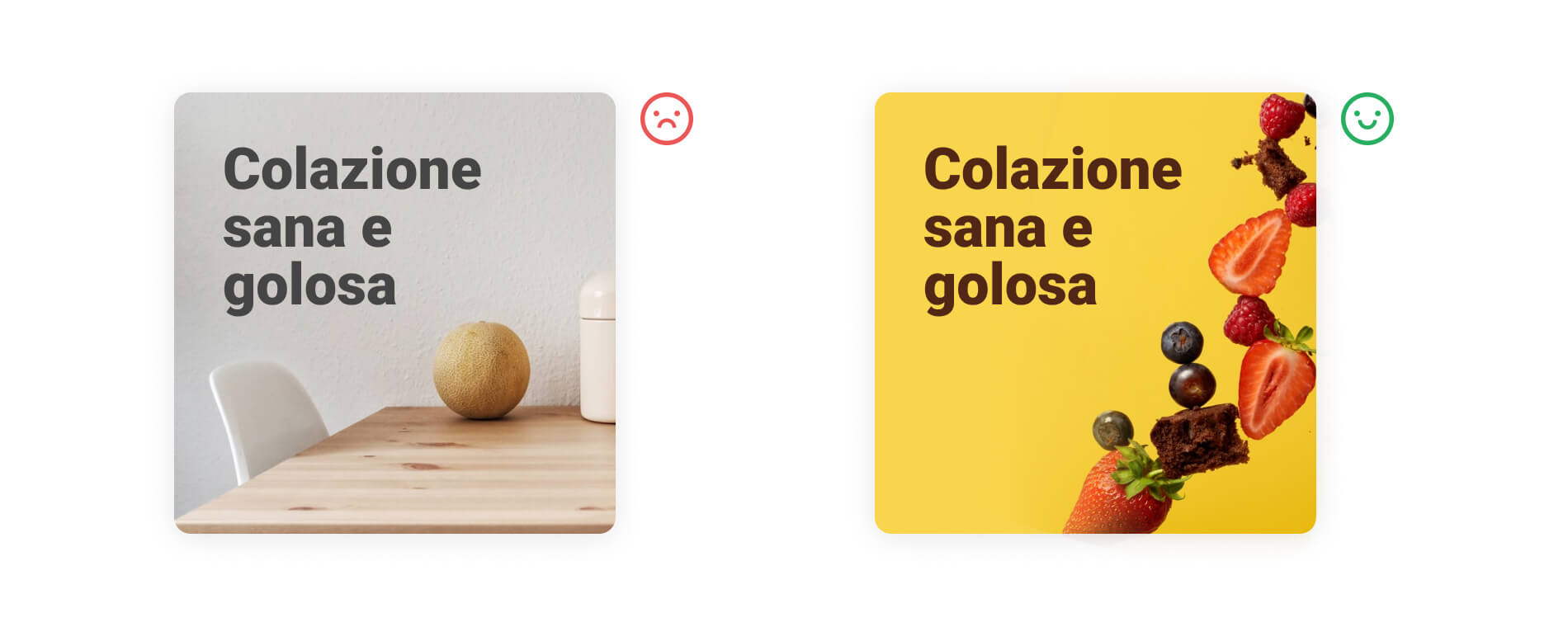
Scegliete immagini con ampio spazio libero.
Cercate di evitarne di troppo dettagliate o con fondi caotici, se dovete sovrapporre testo o altri elementi.
Sovraccarico cognitivo e difficoltà di leggibilità possono tornarci indietro come un boomerang.

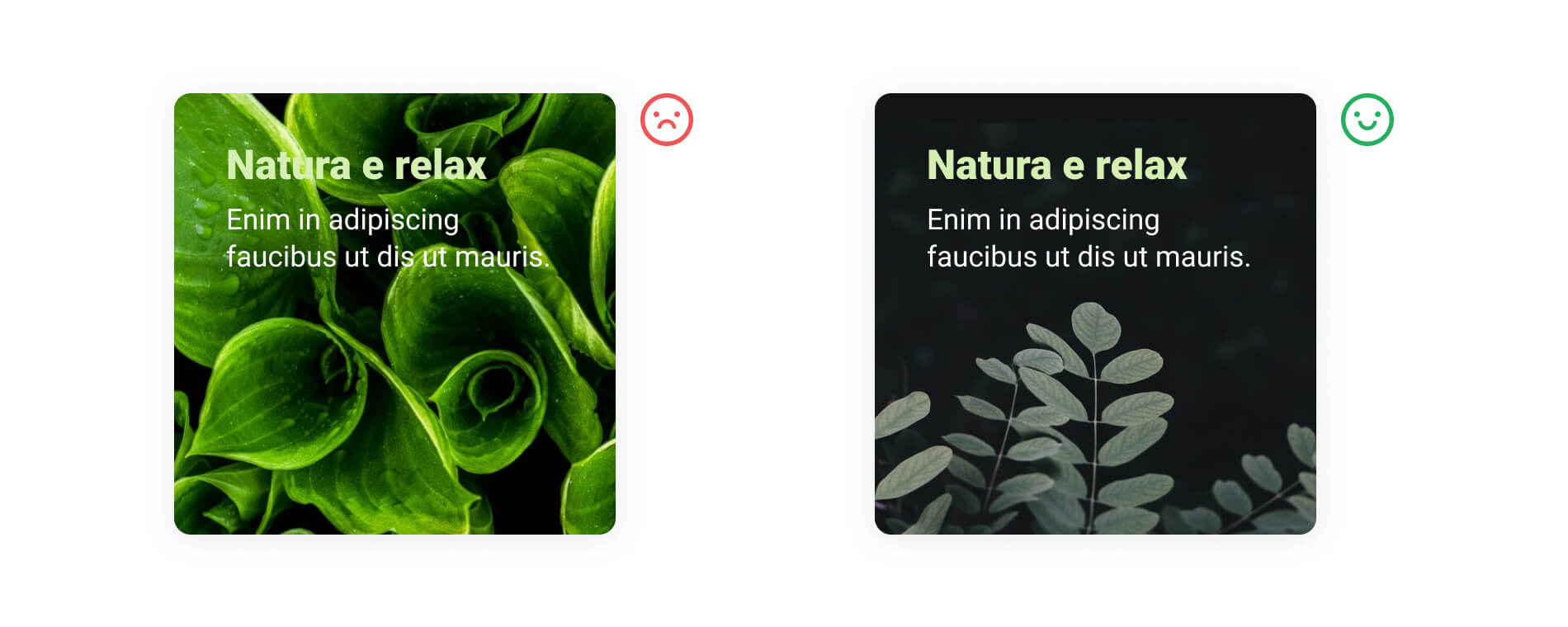
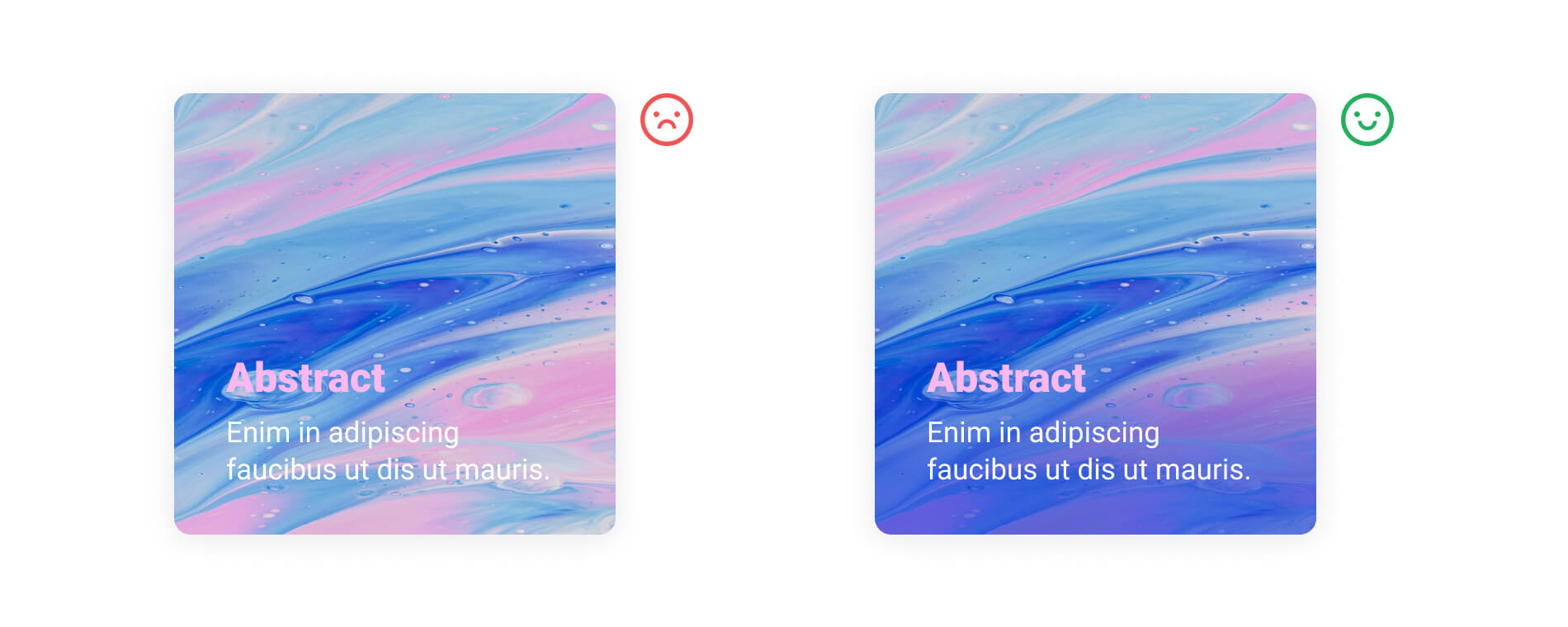
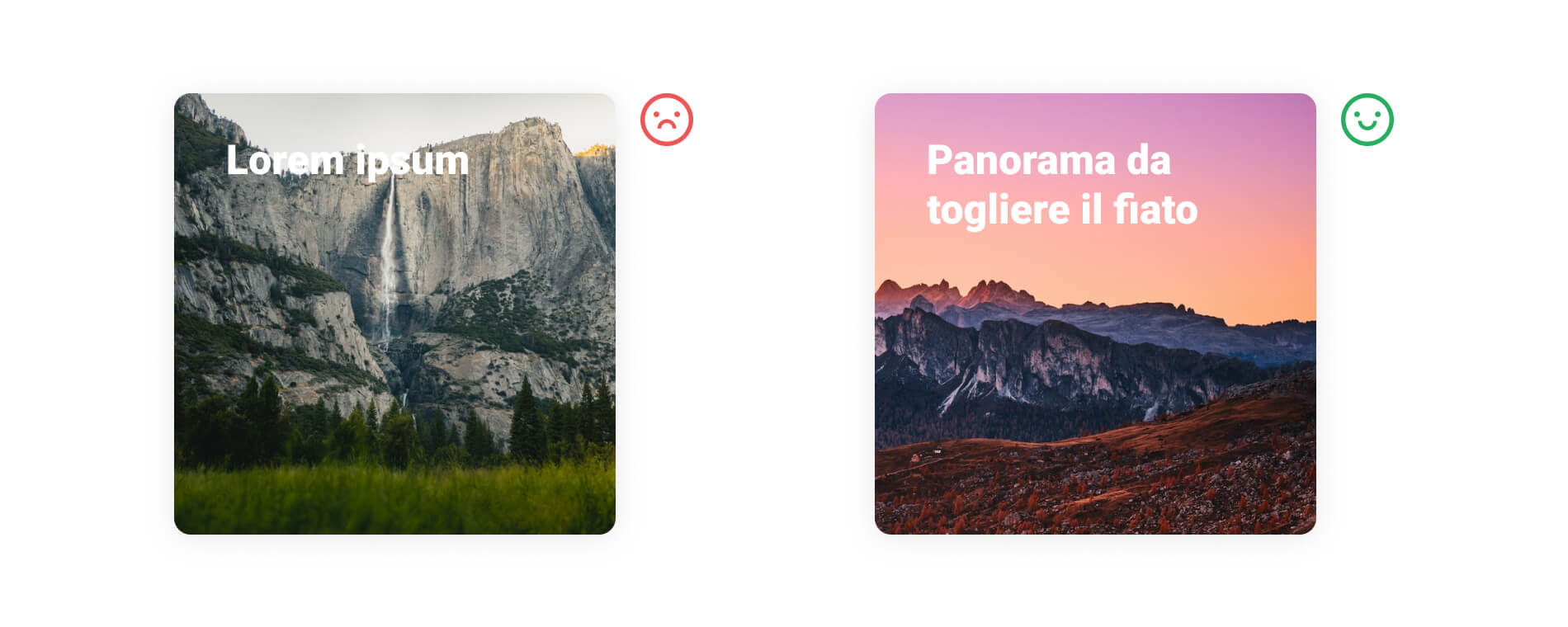
Contrasto
Prestate la giusta attenzione al contrasto che si va a creare se inserite testi e scritte.
Nel caso, assicuratevi di creare dei leggeri overlay ad hoc per l’immagine, solidi o gradient, o prendete in considerazione di aggiungere eventuali blocchi sotto testo.

Continuità con la narrazione
Assicurati che l’immagine segua il flusso visivo dei contenuti, dopotutto, deve contribuire alla narrazione del servizio.
Il soggetto, rivolto verso il contenuto o agli elementi portanti, ne rafforza l’importanza e guida l’attenzione dell’utente verso informazioni ed azioni cardine.

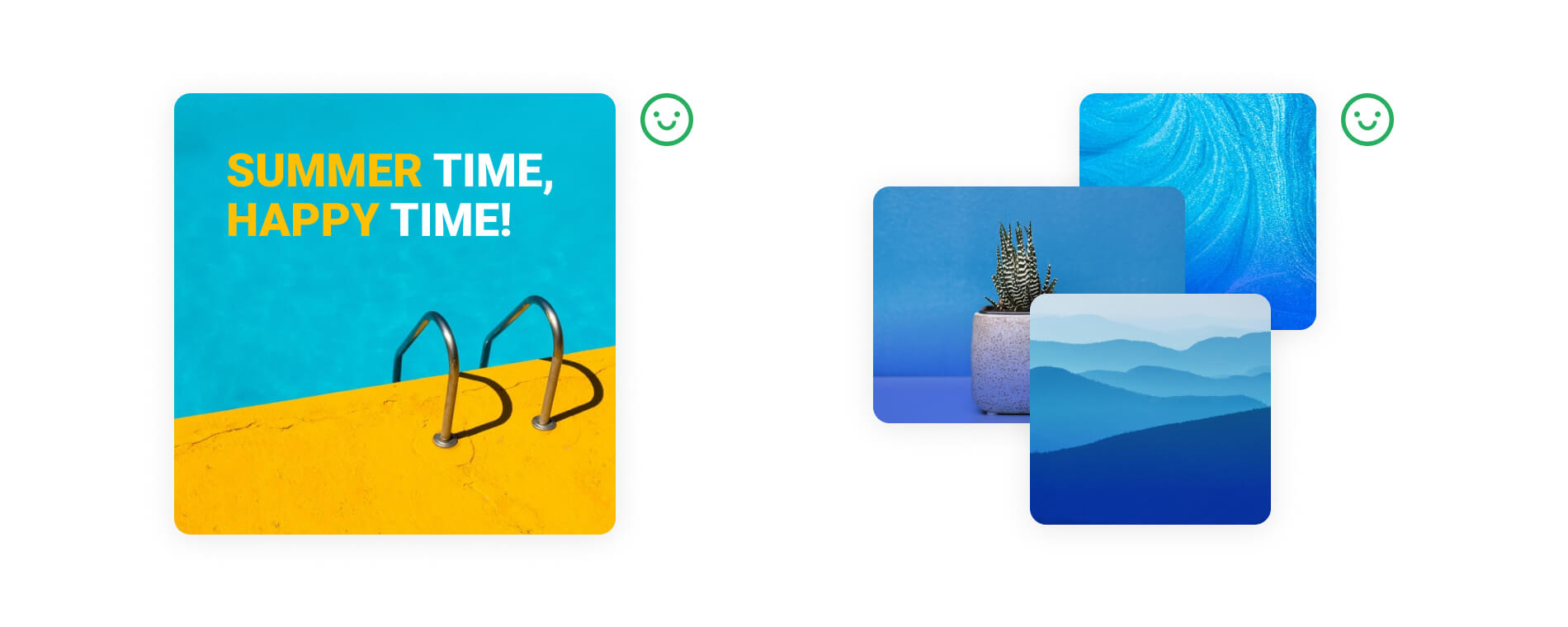
Palette colori
Per creare armonia tra gli elementi e unità visiva, un occhio di riguardo va tenuto anche per i colori.
Se il contesto lo permette, potete creare una palette colori a partire dalle immagini che avete selezionato (per fare questo, ci sono strumenti molto comodi come Color Palette Generator di Canva) .
Al contrario, se avete una palette prestabilita da colori aziendali o altro, potete optare per immagini che si sposino bene con la tavolozza e che, allo stesso tempo, siano coerenti tra loro.

Qualità
Qui non vale la logica di “piuttosto che niente, meglio piuttosto”. Una brutta immagine può rovinare un intera composizione.
Se proprio non trovate nulla di appetibile, optate per altro.
Fate sempre attenzione che le vostre immagini siano nitide e ad alta qualità, state alla larga da sfocature e pixel in evidenza.

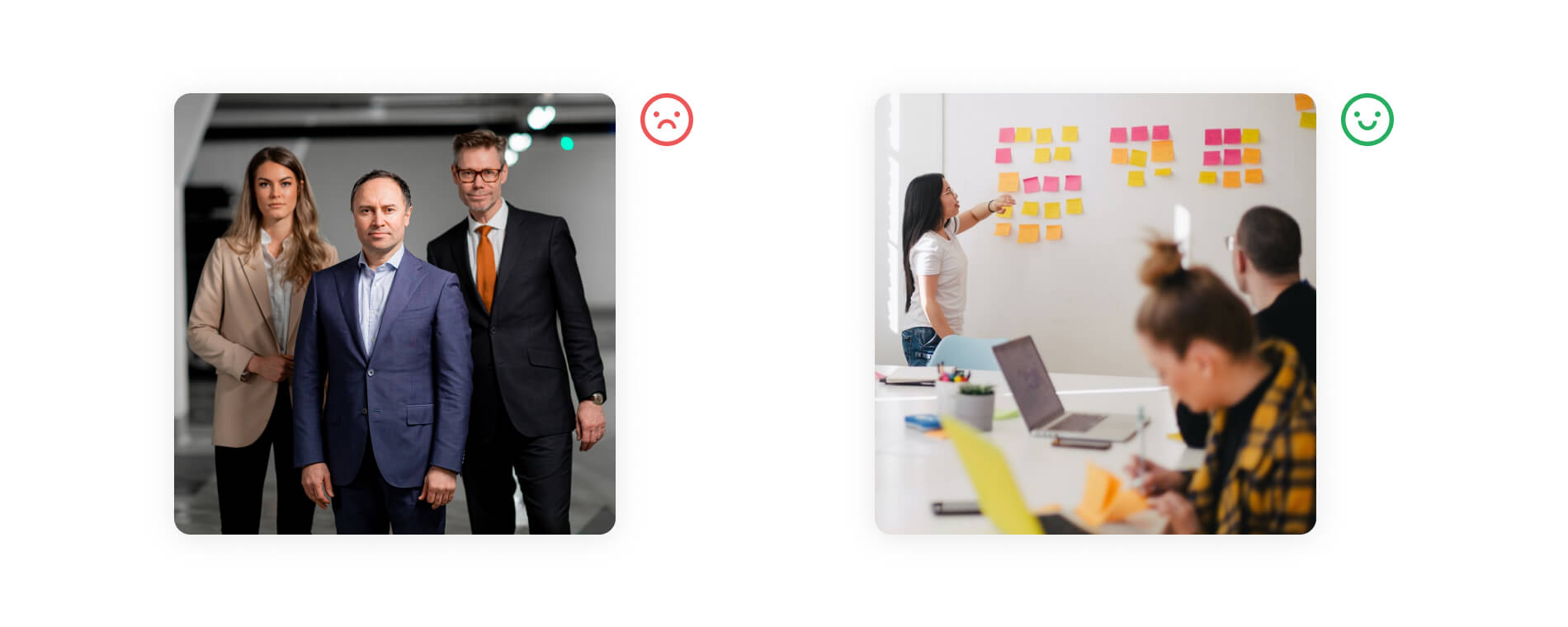
Effetto stock poraccio
Evitate immagini cliché troppo usate, dall’effetto stock spudorato. Vedi: ragazze senza pori che sorridono all’insalata, gente che salta dandosi il 5, ambienti che sembrano usciti da cataloghi di arredo (a meno che non stiate lavorando proprio su quello).
Il realismo rende vicini e crea legami più immediati.
Cercare di mostrare persone e scenari reali, questo aiuta a veicolare meglio emozioni e a creare la giusta atmosfera.

Layout
Le immagini sul vostro sito web, a volte, hanno la necessità di essere “vincolate” a spazi ben precisi, ad esempio, background di box o hero section.
È utile scegliere immagini su misura, che si adattano al vostro layout (per questo è importante progettare con i contenuti reali).
Non dimenticate di tenere in considerazione anche la tematica responsive e, di conseguenza, le trasformazioni e i tagli a cui queste immagini andranno incontro.

Per quanto riguarda il “dietro le quinte”…
Le immagini non contribuiscono al funzionamento del sito solo a livello visivo, ma il loro lavoro continua anche di nascosto dai nostri occhi.
Prima di caricare le immagini sul vostro sito web, o prima di passarle allo sviluppo, ricordatevi di rinominarle.
Evitate di lasciare nomi a caso tipo “img_download02.jpg” e spazi vuoti tra le parole.
Utilizzate trattini o underscore e parole chiave rappresentative.
Non dimenticatevi l’attributo ALT, descrittivo del contenuto dell’immagine, utile per rendere più accessibile la vostra pagina a chi ha problemi visivi e necessario ai motori di ricerca.
Ad esempio: <img src=”“mouse_wireless.jpg”” alt=”“mouse”/>
Il peso delle immagini influisce sul tempo di caricamento delle varie pagine e, di conseguenza, sull’esperienza utente (cerchiamo di non fare scappare gli avventori del nostro sito).
Cercate di ottimizzare il peso delle vostre immagini, rimanendo attorno ad un massimo di 250 KB.
Tiny PNG è un sito di semplicissimo utilizzo, che vi straconsiglio, che vi può aiutare in questo compito.
Nei post qui di seguito, potete trovare qualche sito con immagini gratis per uso personale e commerciale:







