Una migliore esperienza utente passa anche dai più piccoli dettagli, come ad esempio checkbox, radio button, switch e dropdown.
Elementi di opzione e controllo come questi, pur servendo agli utenti per avere il controllo sulle loro selezioni, funzionano ciascuno in maniera differente.
Nel post di oggi vediamo quando e come usarli.
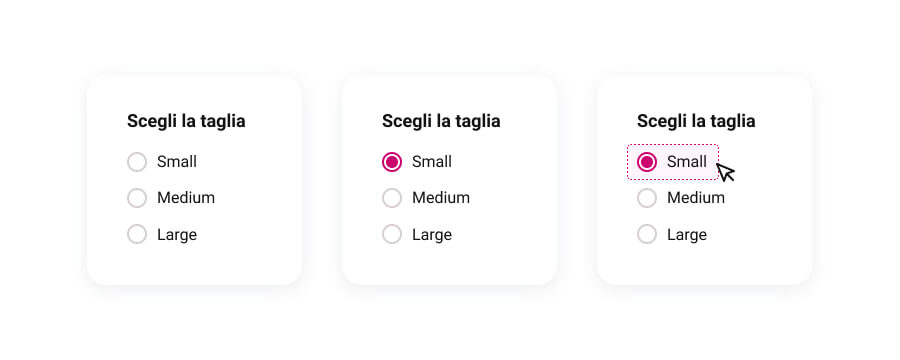
Radio button (Pulsante di opzione)
I radio button sono uno tra gli elementi chiave di una selezione rapida.
Si riconoscono convenzionalmente per la loro forma circolare.
Quando scegliere i radio button:
- se volete che le persone scelgano esclusivamente 1 opzione, non di più
- se c’è la necessità di una risposta rapida
- per mettere subito in evidenza tutte le opzioni disponibili
- se le opzioni proposte sono meno di 5, evitando all’utente di usare un menu a tendina
Best practice per i radio button:
- mantenete la coerenza nelle label, evitando di usare un po’ di frasi e un po’ di parole singole
- evitate di annidare le opzioni, rendetele tutte visibili sullo stesso livello
- impostate le varie opzioni in verticale, una sotto l’altra (in orizzontale sono difficili da scansionare, in particolare su mobile)
- utilizzate i colori per enfatizzare gli stati e rendere l’elemento facilmente visibile
- ingrandite l’area di clic. Essendo elementi di opzione e controllo molto piccoli, devono avere un’area di interazione facilmente accessibile. Non rendete cliccabile solo il pulsante, ma anche la label.
- la dimensione consigliata per il cerchio è di 24×24 px
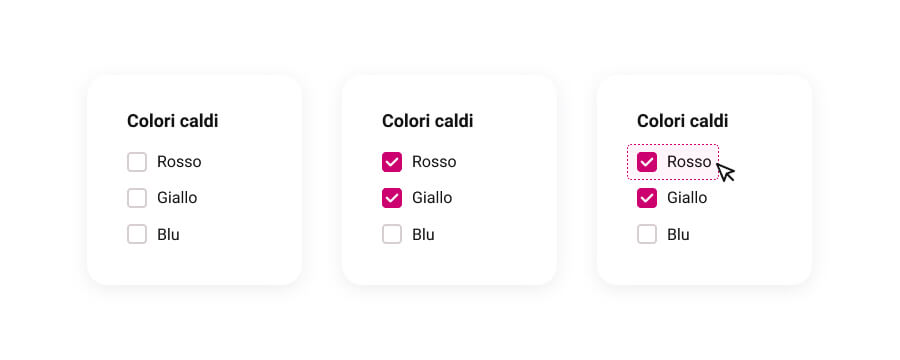
Checkbox (Casella di controllo)
I checkbox non sono altro che quelle caselline quadrate che spuntiamo quando accettiamo (senza mai leggere) i termini e le condizioni (vendendo l’anima al diavolo).
Il loro comportamento è molto simile a quello dei radio button, tranne per il fatto che vengono utilizzati per selezioni multiple.
Quando scegliere le checkbox:
- se volete che le persone scelgano più di una opzione
- se c’è la necessità di una risposta rapida
- per mettere subito in evidenza tutte le opzioni disponibili
- se le opzioni proposte sono meno di 8
Best practice per le checkbox:
- mantenete la coerenza nelle label, evitando di usare un po’ di frasi e u po’ di parole singole
- utilizzate un riempimento per enfatizzare il cambio di stato al clic
- fate in modo, spazio permettendo, che l’utente possa vedere subito tutte le opzioni a colpo d’occhio
- la dimensione consigliata per il quadratino è di 24×24 px
- ingrandite l’area di clic. Come per i colleghi radio button, anche la label deve essere cliccabile. Non solo il quadratino.
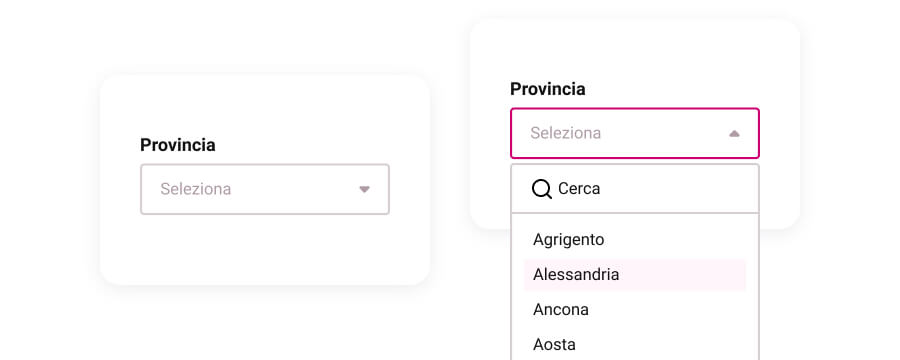
Dropdown (Casella combinata)
La selezione dropdown, o combo box, è una combinazione di un elenco selezionabile a discesa che consente inoltre all’utente di digitare direttamente la voce ricercata tra quelle proposte.
Quando scegliere i dropdown:
- se sono presenti numerose opzioni tra cui scegliere
- per aiutare l’utente a decidere, mettendo in evidenza l’opzione migliore come predefinita
Best practice per un dropdown:
- evitare di includere eccessive opzioni
- cercate di mostrare tutte le opzioni, quando possibile, in un colpo solo. Evitare di inserire uno scroll aiuta l’utente a valutare tutte le ipotesi
- inserite un campo di ricerca libera per semplificare e velocizzare all’utente la selezione di un dato a lui familiare
- ingrandite l’area di clic. Consentite alle persone di scegliere un’opzione toccando non solo la freccetta, ma anche tutto il box
- la dimensione consigliata per il campo di selezione è di 40px di altezza e una larghezza tale da poter ospitare circa 27-30 caratteri
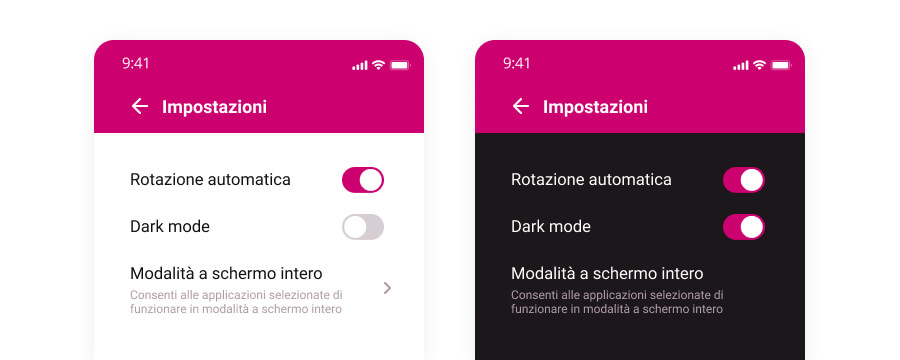
Switch (Interruttori)
Noti anche come toggle, sono delle specie di interruttori con la funzione di attivare e disattivare un’opzione.
Molto utilizzati in layout mobile per la loro praticità.
Quando scegliere uno switch:
- se c’è da attivare o disattivare un’opzione con risultato immediata (e quindi senza la conferma tramite un pulsante “Salva” o simili)
- quando sono in gioco 2 opzioni opposte che si escludono a vicenda (on/off, light mode/dark mode…)
- se l’utente deve intervenire su diversi elementi correlati tra di loro in una singola impostazione
Best practice per uno switch:
- gli switch devono sempre avere un valore di default preselezionato (ON o OFF)
- evitate di aggiungere label eccessivamente lunghe/descrittive
- evitate animazioni troppo fantasiose, potrebbero andare a creare inutile sovraccarico cognitivo
- non reinventate la ruota. Mantenere l’aspetto “originale” dell’interruttore aiuta l’utente a capirne in maniera immediata l’utilizzo
- la dimensione consigliata per lo switch è di 52x32px