I gradient sono uno di quei trend che non muoiono mai definitivamente.
A volte spariscono, ma è quasi sempre per brevi periodi, per poi tornare di nuovo a dominare gli schermi dei nostri device.
Che siano adattati ad elementi di Glassmorphism e Neumorphism, oppure infilati in nuovi trend come l’Aurora UI, dalle sfumature più sfacciate a quelle più soft, i gradient la fanno da padrone nei layout più disparati.
Non come la pensiate voi, ma io trovo le sfumature sono assolutamente fantastiche e d’effetto.
Oggi vorrei condividere con voi alcuni siti che vi aiuteranno a trovare i gradient più adatti ad ogni vostra esigenza.
Gradient collection
100 gradient completamente gratuiti (“Rainbow, pastel, neon”), scaricabili singolarmente dal sito a 4000×3000 px, o effettuando il download del pack completo in formato sketch, png, ai, jpg ed eps.
Hixle
I gradient offerti sono più “classici”.
Non sono scaricabili, ma ogni anteprima presenta i codici HEX di ogni colore e la possibilità di effettuare una ricerca filtrata per colore (ma solo entrando nel singolo gradiente).
Ui Gradients
La visualizzazione del gradient a schermo intero può essere cambiata con una a blocchi, dove effettuare una ricerca per colore.
Potete copiare i codici HEX, ruotare la sfumatura, copiare il CSS oppure scaricare il jpg del gradiente selezionato.
Grabient
Sito di semplicissimo utilizzo, ma con un numero di proposte limitato.
Per ogni gradient potete cambiare l’angolo di sfumatura, editare i colori (anche aggiungendone), copiare i codici HEX, oppure il CSS.
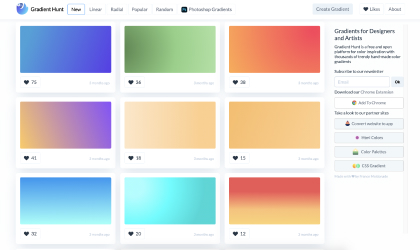
Gradient Hunt
Gradient Hunt offre la possibilità di filtrare i gradient in base alla tipologia (radial, linear) o in base alla popolarità. Per ogni gradient, è possibile scaricare il png oppure copiare il CSS.
A pagamento è scaricabile una collezione di 500 gradient per Photoshop.
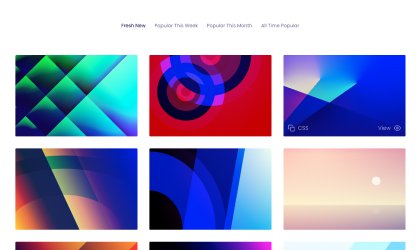
Webgradients
180 gradient lineari, gratuiti sia per uso personale che commerciale.
È possibile scaricare file png a 2400×2000 px, oppure copiare i codici HEX o direttamente il CSS con un semplice clic. Come bonus, sono offerti anche pacchetti per Sketch e Photoshop.
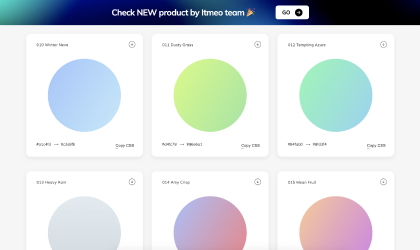
Gradienta
Gradient multicolor, geometrici ed astratti, decisamente diversi rispetto a quelli classici.
Ogni sfumatura è scaricabile in jpg o riproducibile copiando il codice CSS direttamente dal sito.
Gradienta è editabile e open source, potete utilizzare tutto a gratis e senza attribuzione.
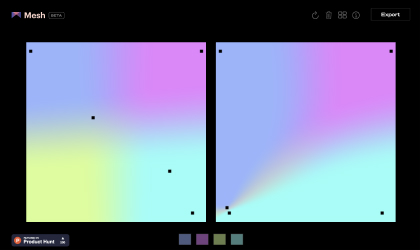
Mesh Gradient
Un onboarding molto chiaro spiega come dare e vita a combinazioni uniche direttamente online. In alternativa potete utilizzare la funzione random o visitate la gallery.
Una pecca: alcuni comandi sono in grigio scuro su fondo nero. Auguri a trovarli.
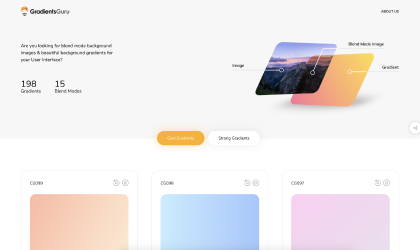
Gradients Guru
Una collezione di 198 gradienti e 15 metodi di fusione per testarne la sovrapposizione su una immagine a vostra scelta, direttamente online.
I gradient sono divisi tra Cool e Strong, corredati di codice HEX e possibilità di copiare il CSS.
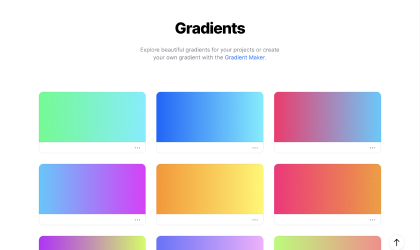
Coolors Gradients
Coolors offre la possibilità di selezionare i gradient da una galleria e di editarli, copiare il codice HEX, vederli a fullscreen, copiare URL, CSS o scaricarli come immagine.
Se quelli in gallery non vi bastano, potete dare sfogo alla fantasia sul Gradient Maker del sito.
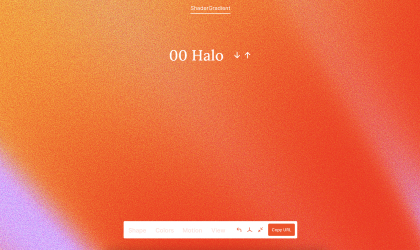
Shader Gradient
Bellissime sfumature in movimento: potete modificare colori, forma, movimento, illuminazione, effetti di grana e molto altro ancora.
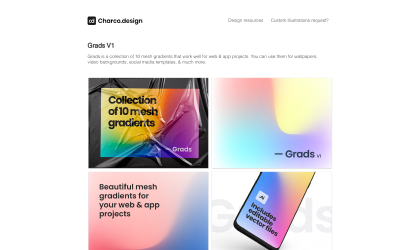
Grads V1
È una raccolta di 10 mesh gradient per i vostri siti web o app. Il download gratuito include file vettoriali modificabili.
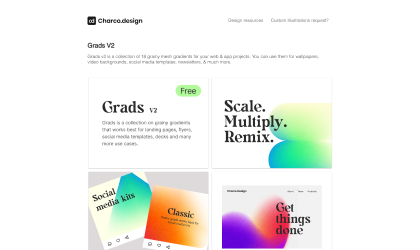
Grads V2
È una raccolta di 18 allegri mesh gradient con texture granulosa. Ottimi per sfondi, video, template di immagini per social media, newsletter e molto altro.