Cambio d’anno, cambio di mode.
Neumorphism levati, è il turno del Glassmorphism!
In cosa consiste questo nuovo trend, che spopola nelle UI di tutti i portfolio online?
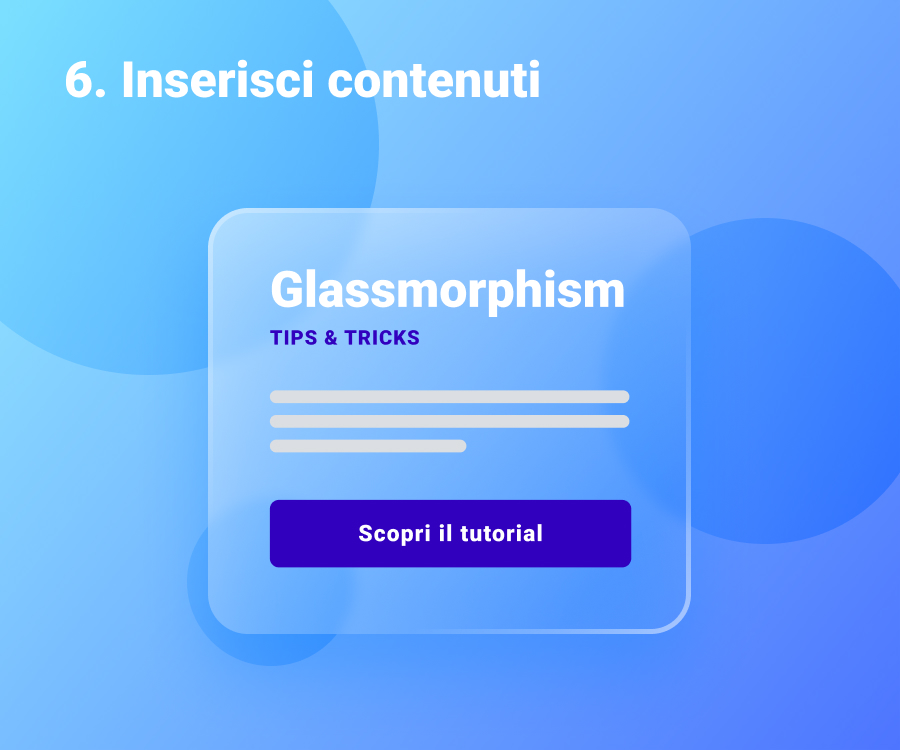
Il Glassmorphism consiste della creazione di elementi grafici che si ispirano all’estetica del vetro smerigliato, semitrasparenti e traslucidi.
Le interfacce che adottano questo stile, risultano molto moderne e leggere, quasi fluttuanti.
Le caratteristiche principali sono:
- trasparenze
- colori chiari e pastello
- matericità
- tridimensionalità dello spazio
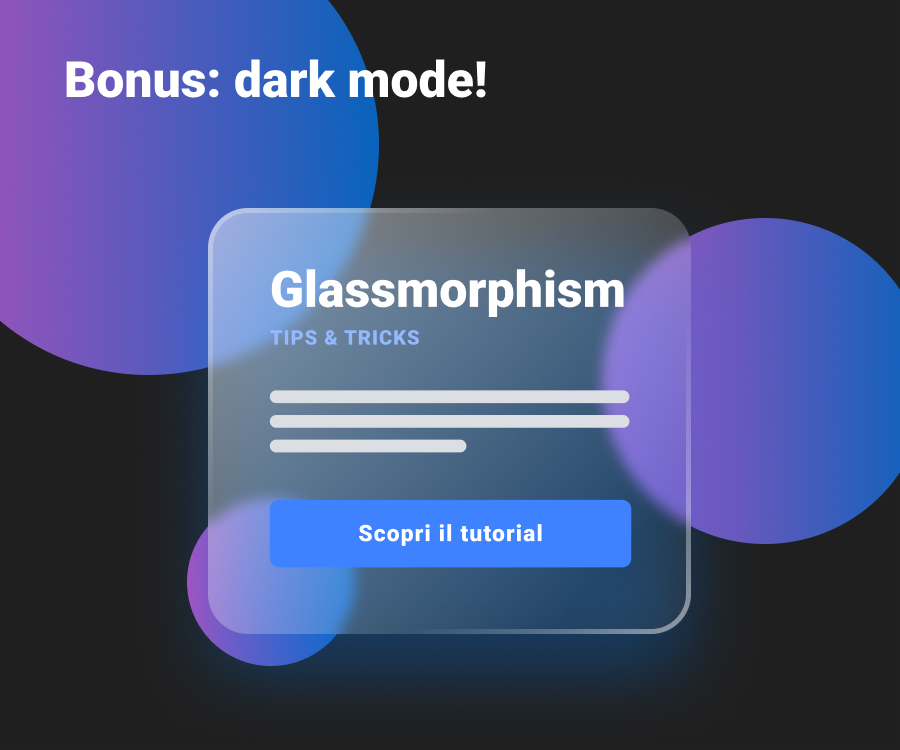
Anche questo trend, come il fratello Neumorphism, è sicuramente molto accattivante, ma da utilizzare con un certo criterio.
Non per tutti gli elementi rappresenta una scelta ottimale. Per alcuni è sempre meglio attenersi alle consuetudini che garantiscono una migliore accessibilità ed usabilità delle interfacce.
Galssmorphism: come ottenerlo nelle nostre interfacce
Ebbene, è più facile di quanto non sembri!
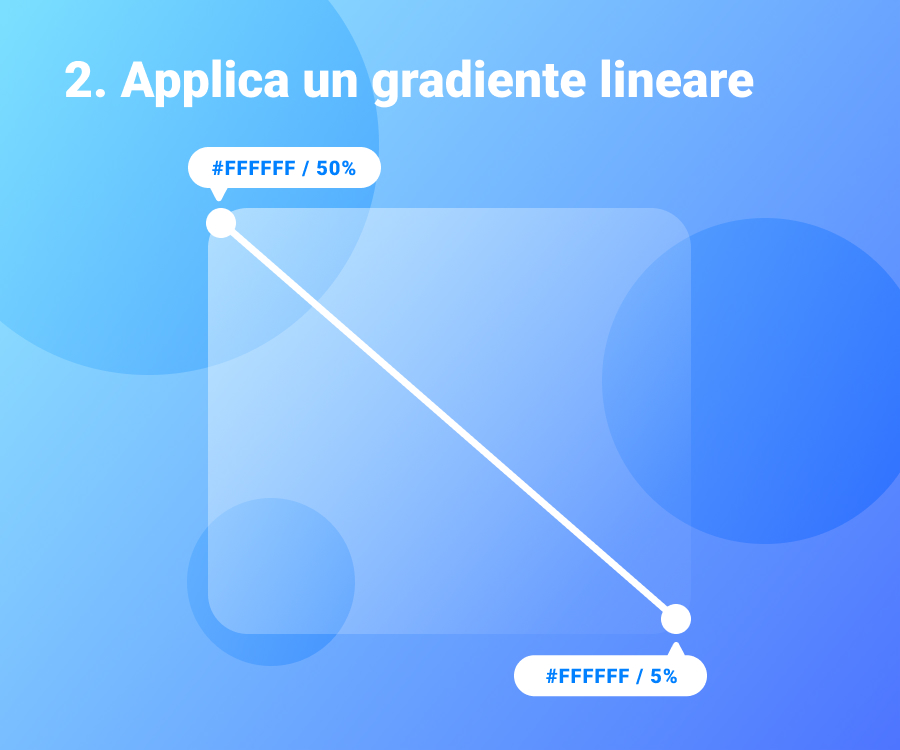
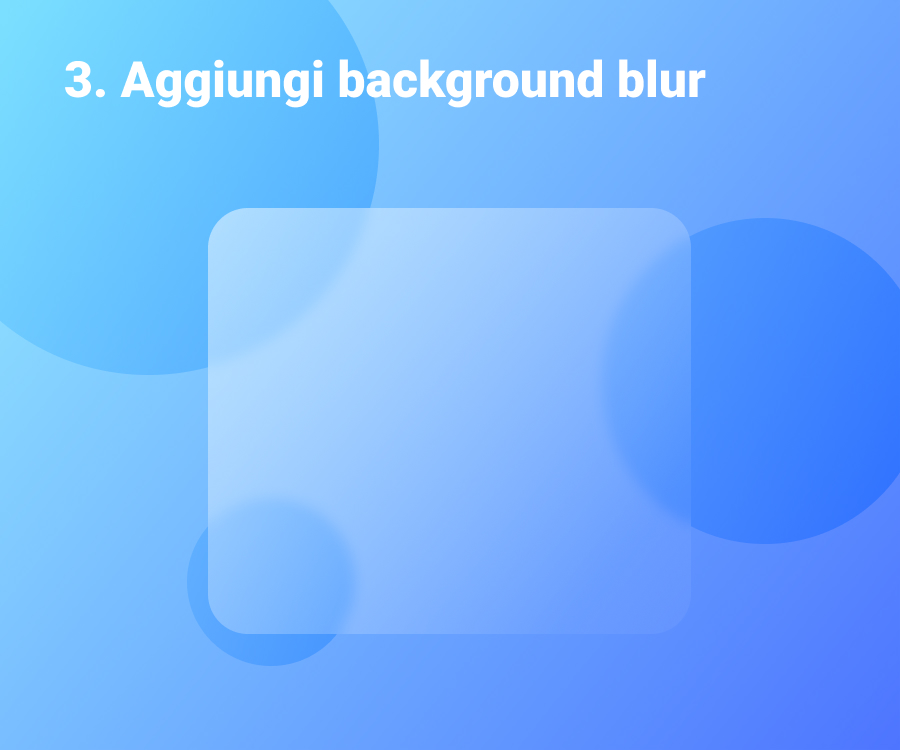
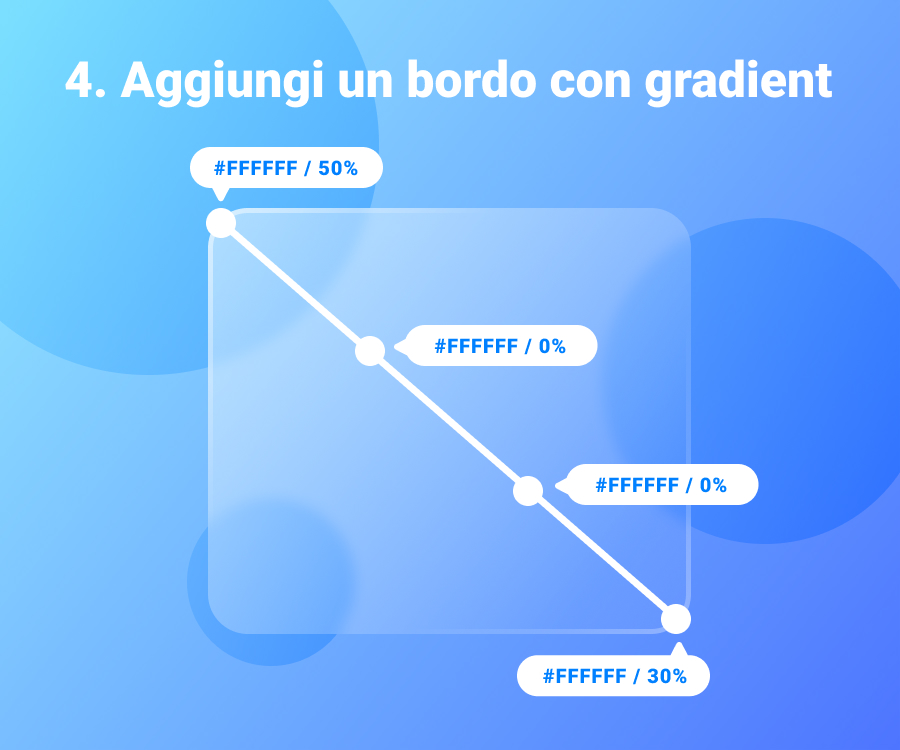
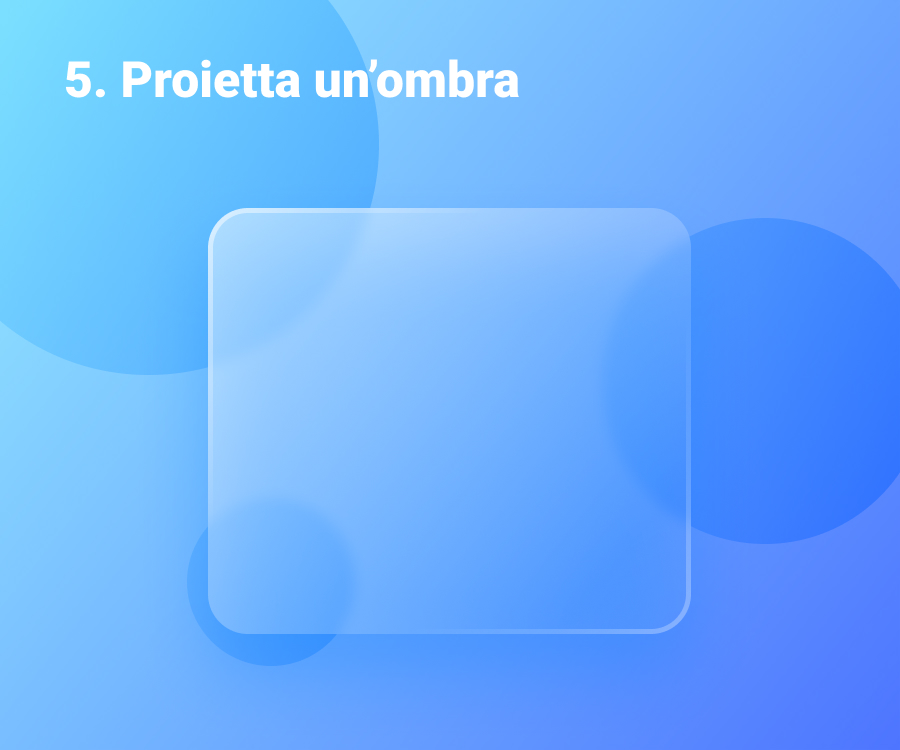
Qui sotto un breve tutorial, impostato utilizzando Figma (ma il concetto di base è lo stesso, a prescindere dal programma che deciderete di utilizzare).
Attenzione sempre a cercare adeguati contrasti tra gli elementi in superficie e quelli in background.
Giocate con i caratteri tipografici, la loro dimensione e i loro vari pesi, per rendere facilmente leggibili i contenuti.
Ultimo, ma non ultimo, sbizzarritevi con vari livelli di trasparenza per creare gerarchie chiare tra gli elementi.
Minore è la trasparenza, maggiore è la posizione di rilievo.
E voi cosa ne pensate di questa nuova moda in campo UI?
p.s.= Amici sviluppatori, non temete!
Hype4 ha pensato anche a voi, mettendo a disposizione online un pratico generatore di CSS da cui copiare direttamente il codice: Glassmorphism CSS Generator.