Che lo si ami o lo si odi, il Neumorphism è diventato uno tra i maggiori trend del 2020.
Dopo aver regnato indiscussi per parecchio tempo, flat e material design si trovano a condividere il loro spazio con uno stile (rispolverato dallo Skeumorphism) dai toni decisamente più tridimensionali.
Tanti dibattiti si sono susseguiti a riguardo della poca funzionalità in tema di User Experience di questa corrente, più vicina ad un esercizio di stile piuttosto che ad una rivoluzione in campo di interazione.

Nel Neumorphism la superficie non è più un elemento fluttuante al di sopra del background, ma viene “estrusa” direttamente dallo sfondo, creando un layout decisamente soft.
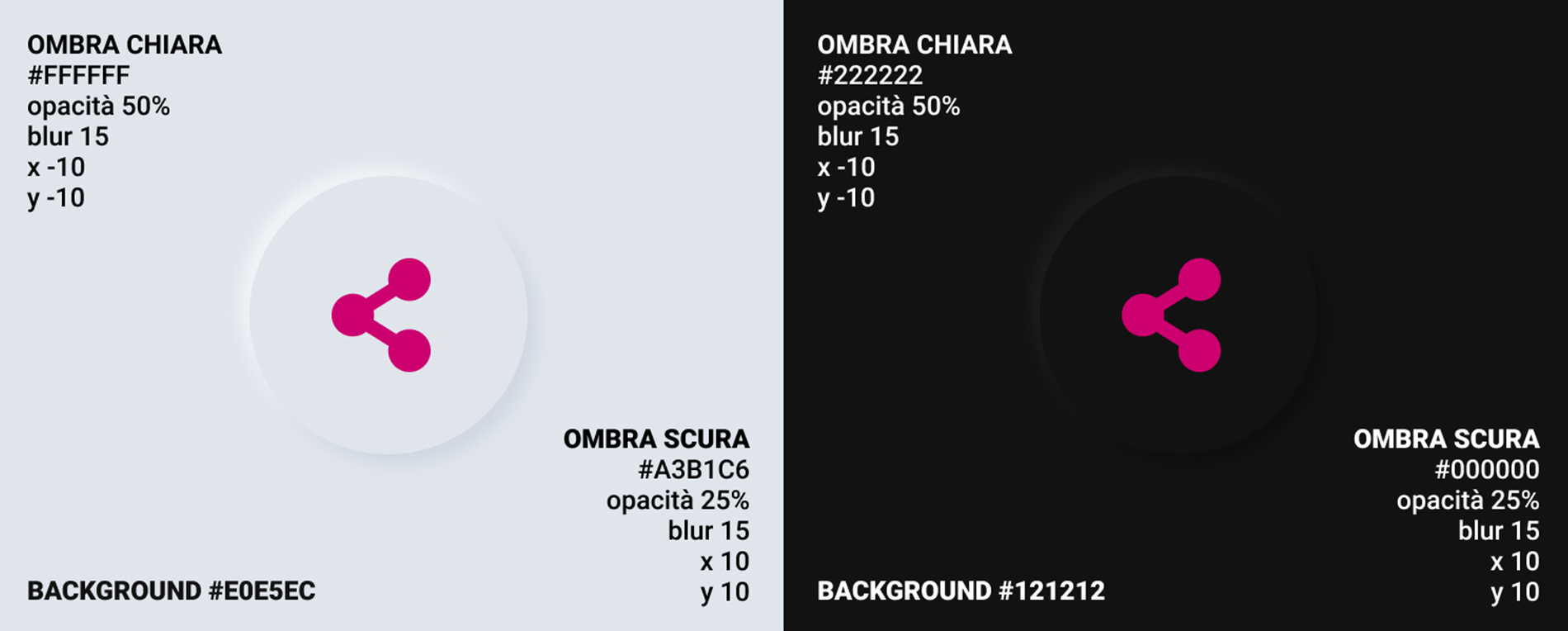
Il colore dell’elemento “estruso” sarà lo stesso, quindi, del background. Per le ombre che ne delineano la forma basterà selezionare una tonalità più chiara ed una più scura del colore di partenza, in modo da rendere tutto più realistico.
Attenzione però, è la combinazione di ombre chiare e scure a fare la magia e, di conseguenza, scegliendo sfondi completamente bianchi o neri si rischia di perdere l’effetto desiderato.
Di seguito, un breve tutorial su come impostare le ombre, su background chiari e background scuri (io ho utilizzato Figma).

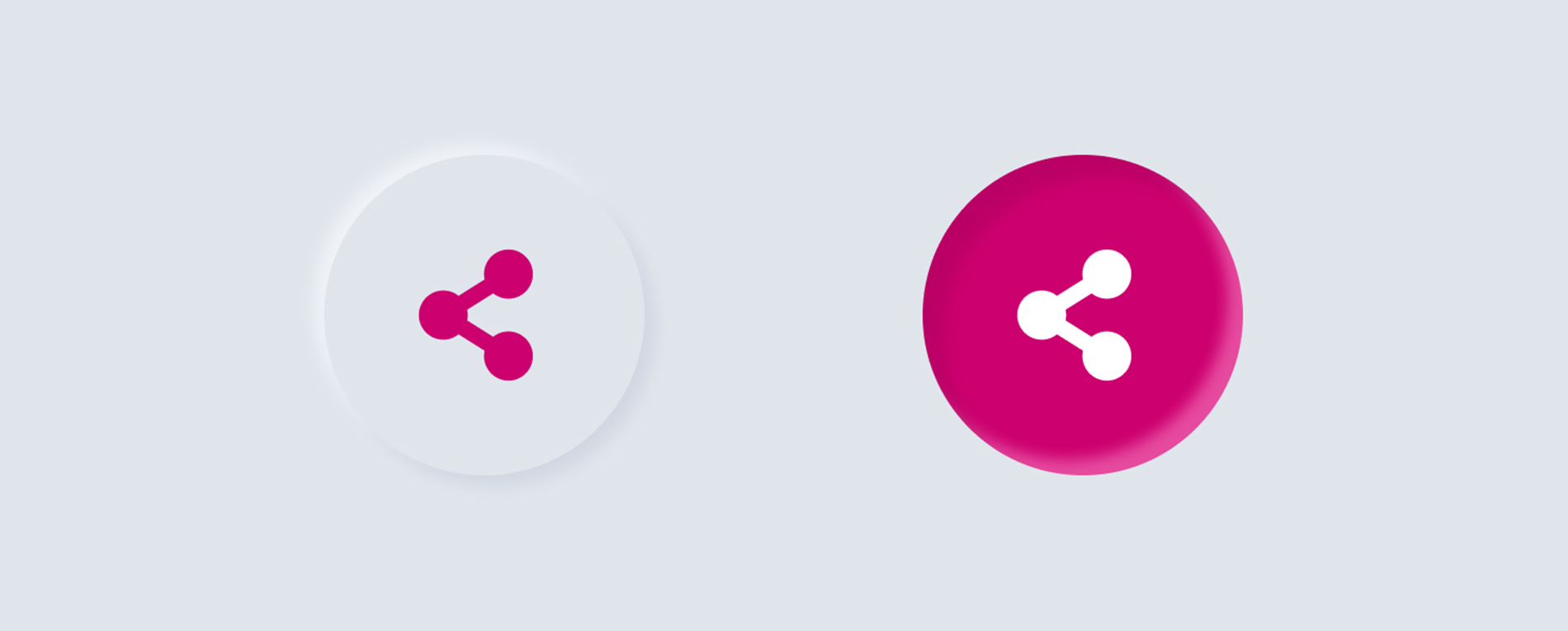
E per creare un effetto pulsante attivo? Prendiamo le ombre e portiamole all’interno!
Per migliorare l’usabilità e il contrasto, consiglio di utilizzare un accent color come sfondo dell’elemento, ma di questo parleremo in un altro post.

Per chi fosse interessato a sperimentare il Neumorphism in CSS, Chris Coyier ha creato un praticissimo generatore di codice direttamente online. Sbizzarritevi con colori, profondità, blur, raggi. Copiate il codice ed il gioco è fatto!







