Bello essere designer, la creatività è il nostro pane quotidiano.
Il problema è che, a volte, nel nostro essere creativi ci ritroviamo ad essere tutti assurdamente uguali.
Ci piace passare per alternativi, artisti belli(dentro) e dannati, ma che ci piaccia o no, non riusciamo ad essere del tutto indifferenti ai trend del momento.
Nel periodo di prosperità delle long drop shadow, le abbiamo sbattute in ogni dove, icona o illustrazione, nulla è stato risparmiato.
Poi le ombre si sono fatte morbide e dai bordi sfocati e non ci siamo fatti mancare nemmeno quelle (mi metto dentro perché io stessa sono colpevole di questi reati).
Nette o sfumate, di queste ombre proprio non ce ne vogliamo liberare.
E se non possiamo sconfiggerle, facciamocele amiche.
C’è da sottolineare una cosa molto importante: a livello di usabilità le ombre aiutano l’utente a capire come utilizzare determinati elementi:
- gli elementi fluttuanti, con le loro ombre proiettate, invitano a cliccare (es. card e pulsanti)
- quelli incavati suggeriscono che qualcosa deve essere riempito o compilato (es. input field)
Per creare delle ombre ben fatte e naturali, ci sono però alcuni accorgimenti che sarebbe meglio adottare.
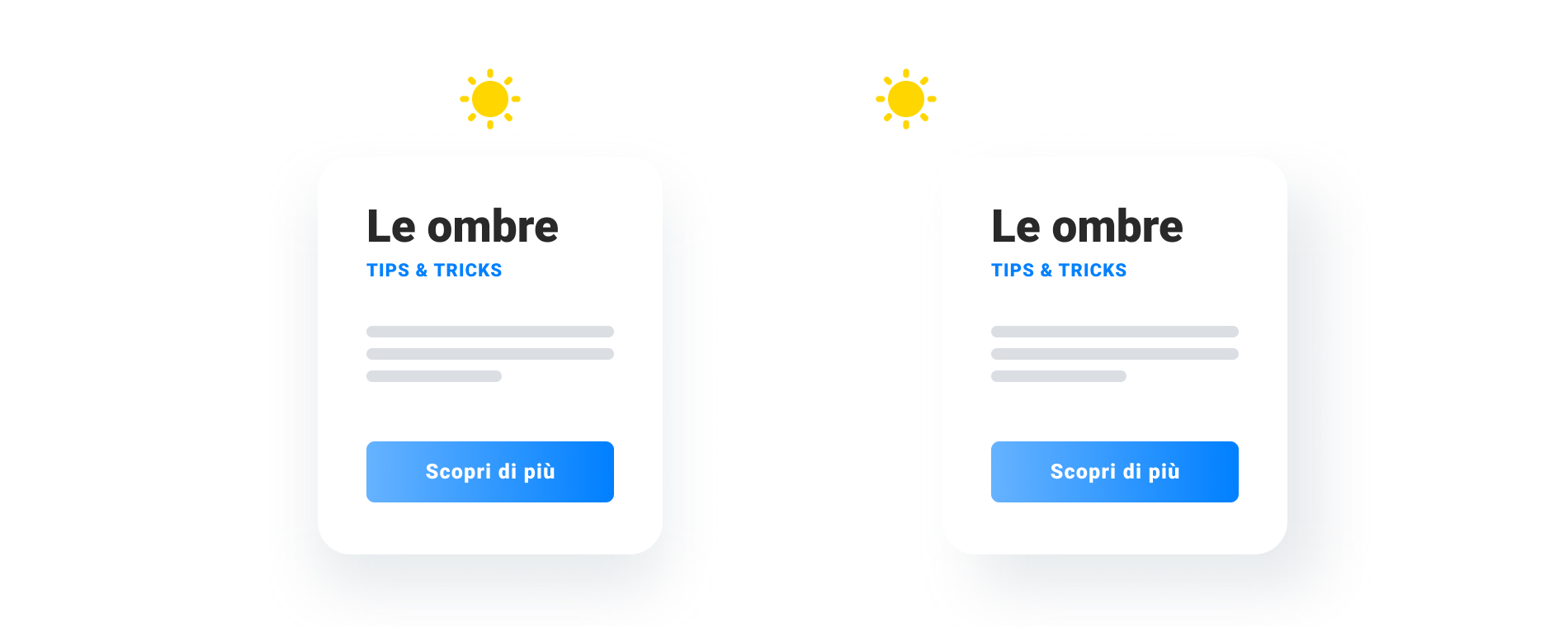
Direzione della luce
La direzione da cui arriva la luce decide, di conseguenza, la posizione in cui si troverà la nostra ombra.
Sceglietene una e mantenetela costante per tutti gli elementi a cui volete aggiungere un’ombra.

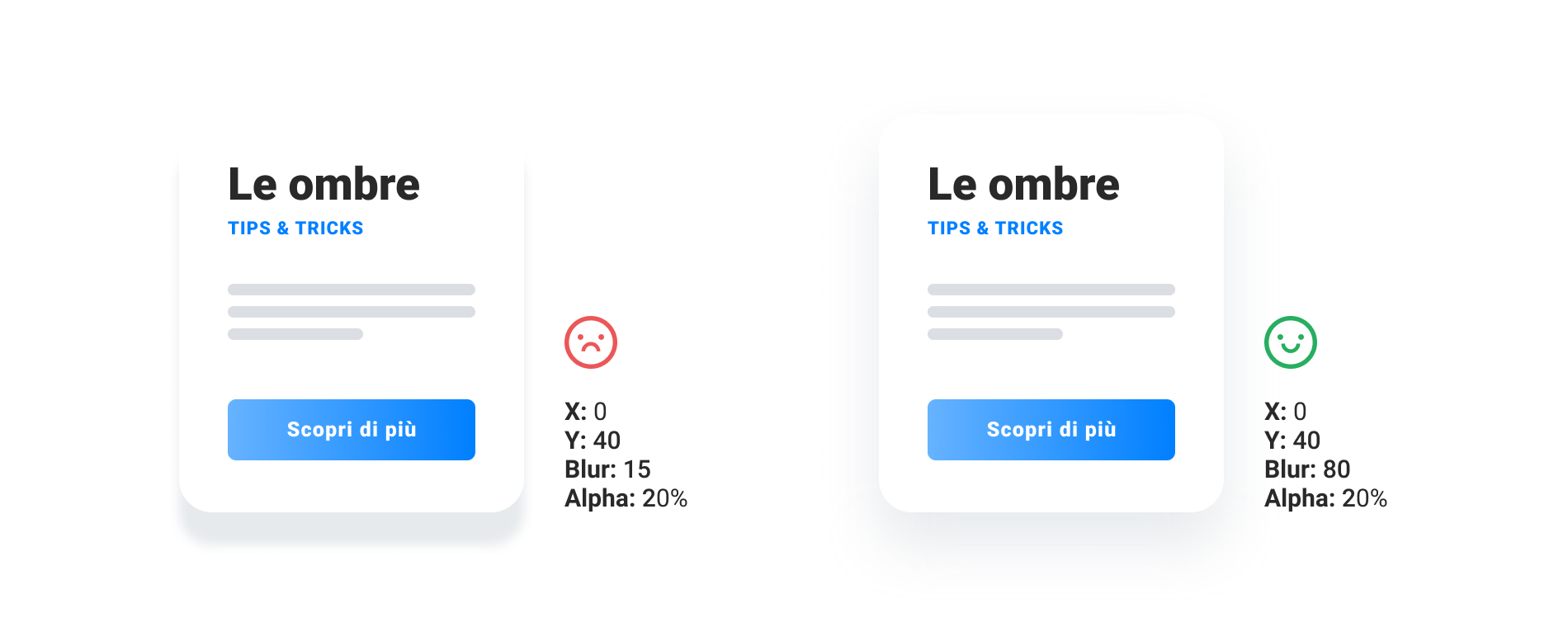
La formula 2X
Un piccolo segreto per creare un’ombra perfetta e armoniosa è prendere il valore impostato per l’asse Y e raddoppiarlo per il blur (valore asse Y x 2 = Blur).

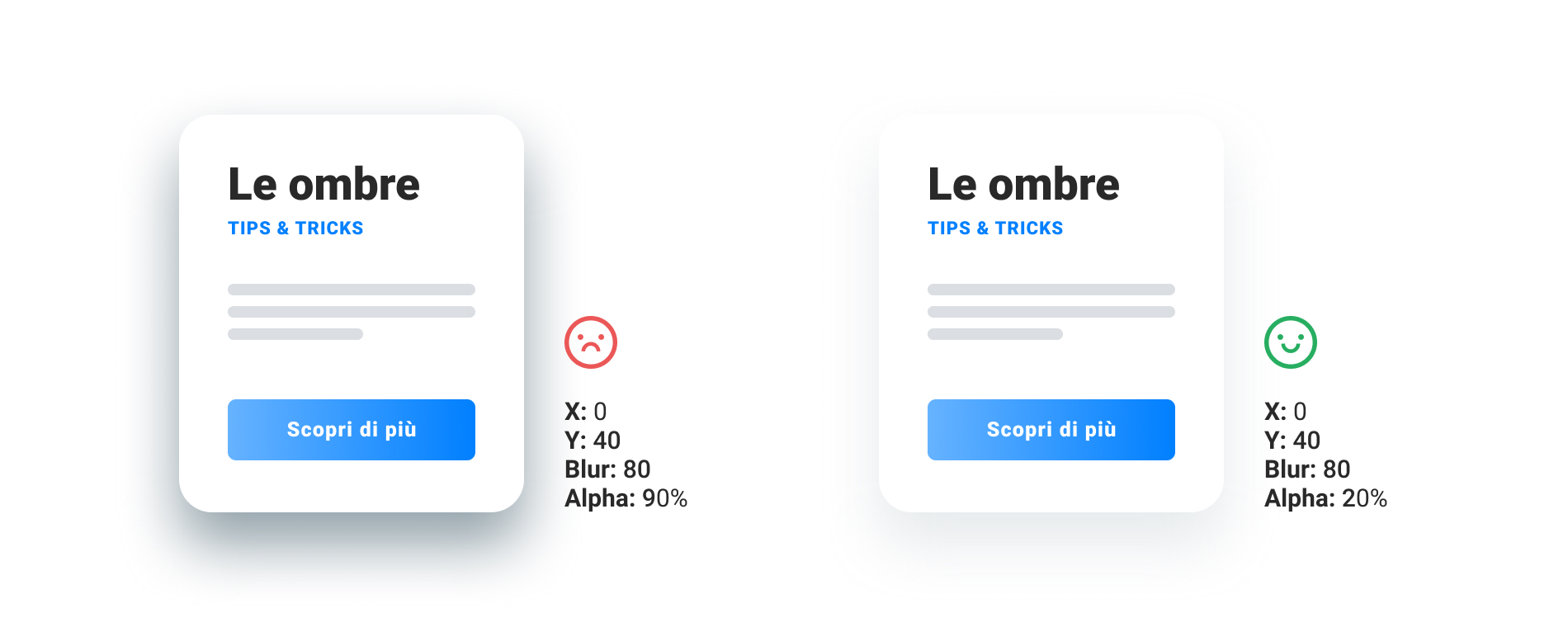
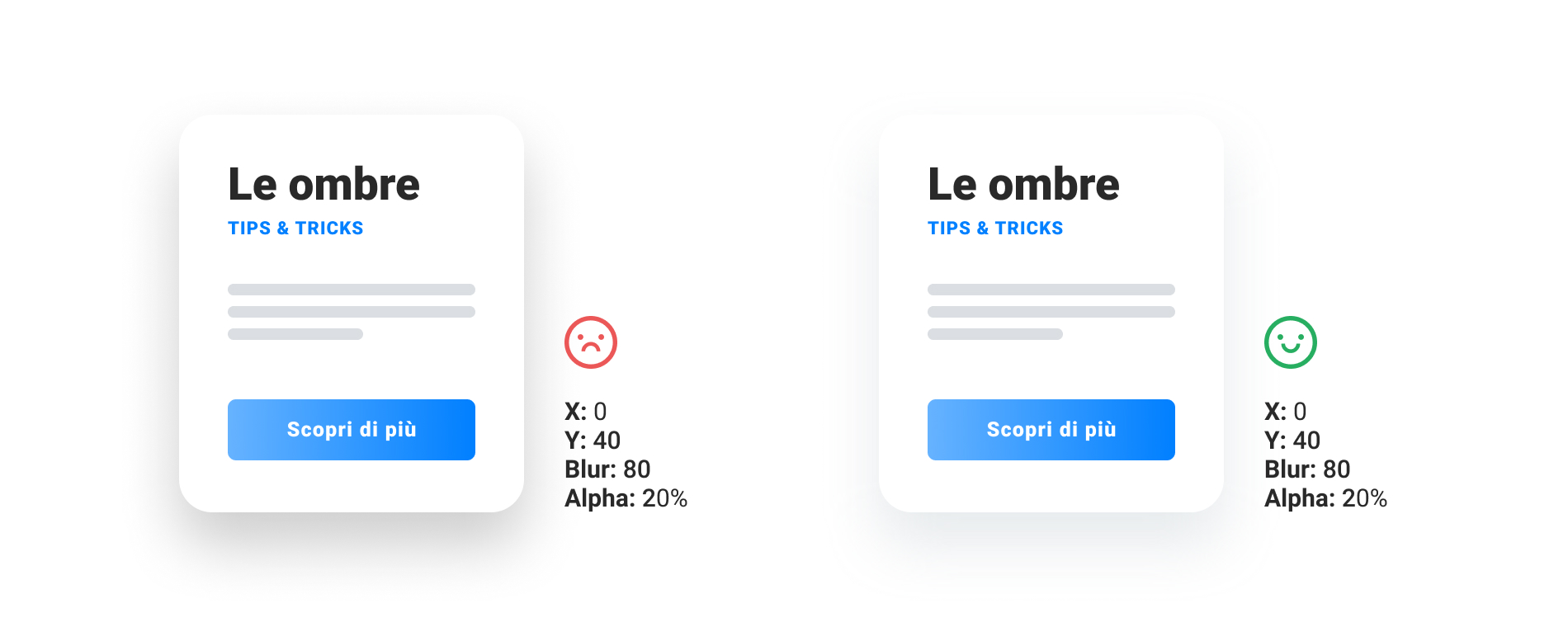
Parametro Alpha
Per rendere l’effetto più naturale possibile, cercate di utilizzare un valore di Alpha abbastanza basso.
Questo fa si che non si crei un effetto troppo artificiale e pesante.
Per background chiari mantenersi tra 15% e 30%, per background scuri tra 5% e 15%.

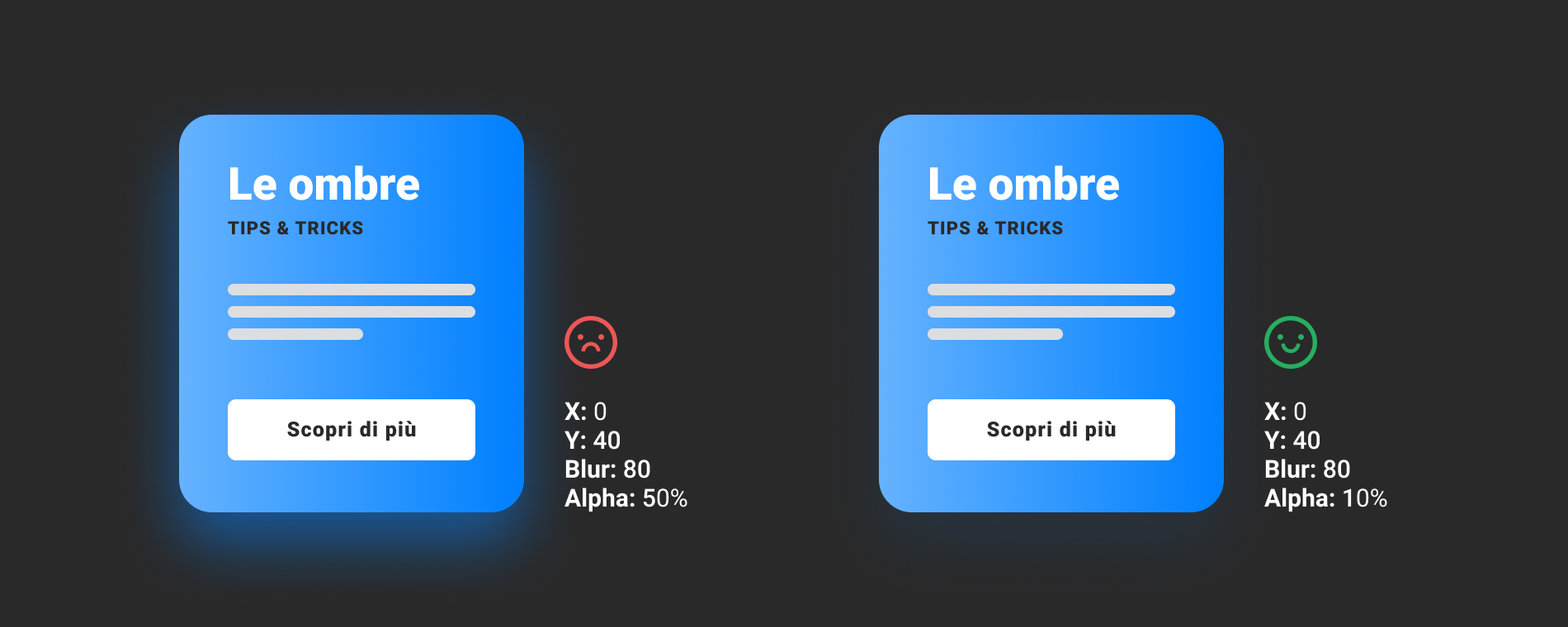
Background scuro
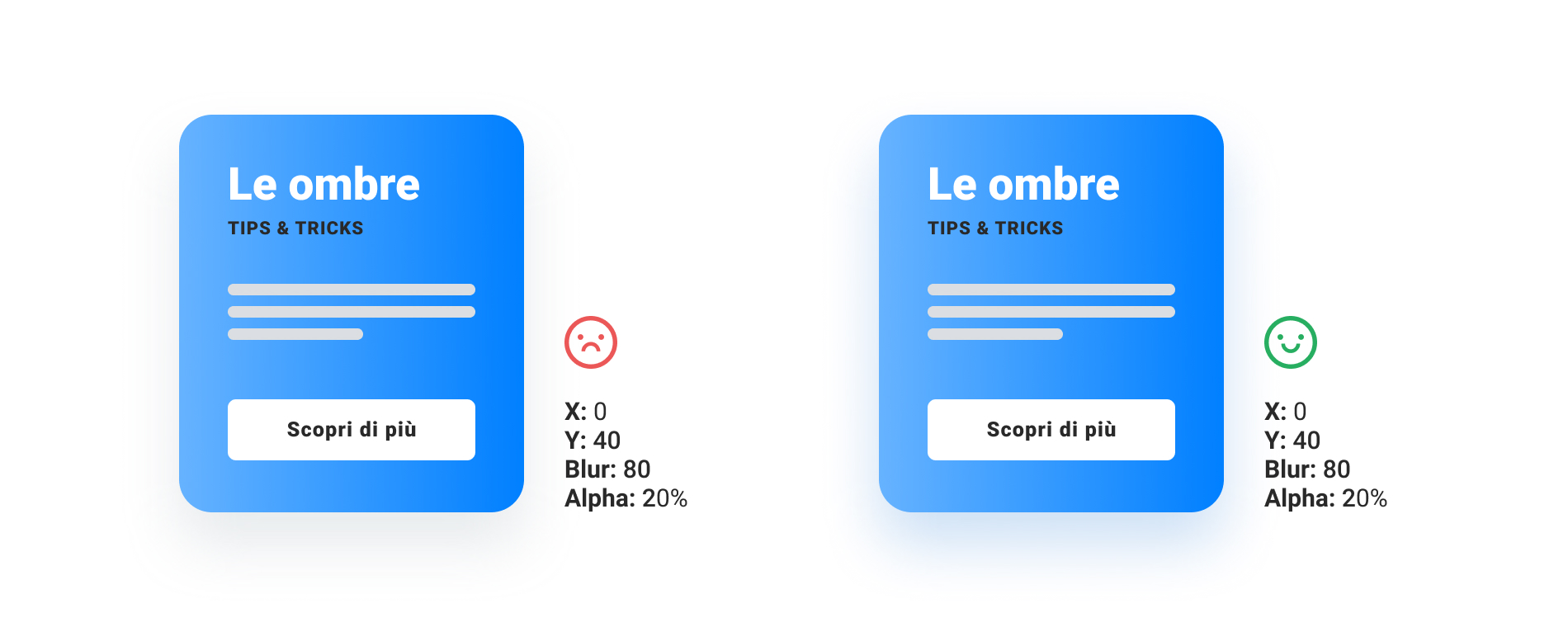
Se il background è troppo scuro, il consiglio generale è di evitare quando possibile di utilizzare le ombre.
Se proprio non ne potete fare a meno, abbassate ulteriormente il parametro Alpha per evitare che si creino effetti strani (10% circa, vedi punto sopra).

Ombre neutre
In caso di elementi bianchi su fondo bianco, evitate di utilizzare un nero pieno come colore per le ombre.
Rendete il tutto più morbido, optando piuttosto per delle tonalità di grigio (es #2c2c2c, #8a959e…).

Ombre colorate
In caso di elementi colorati, utilizzate per le ombre lo stesso colore, ma in una tonalità più scura (es. brightess -20/-30 rispetto al colore di partenza).

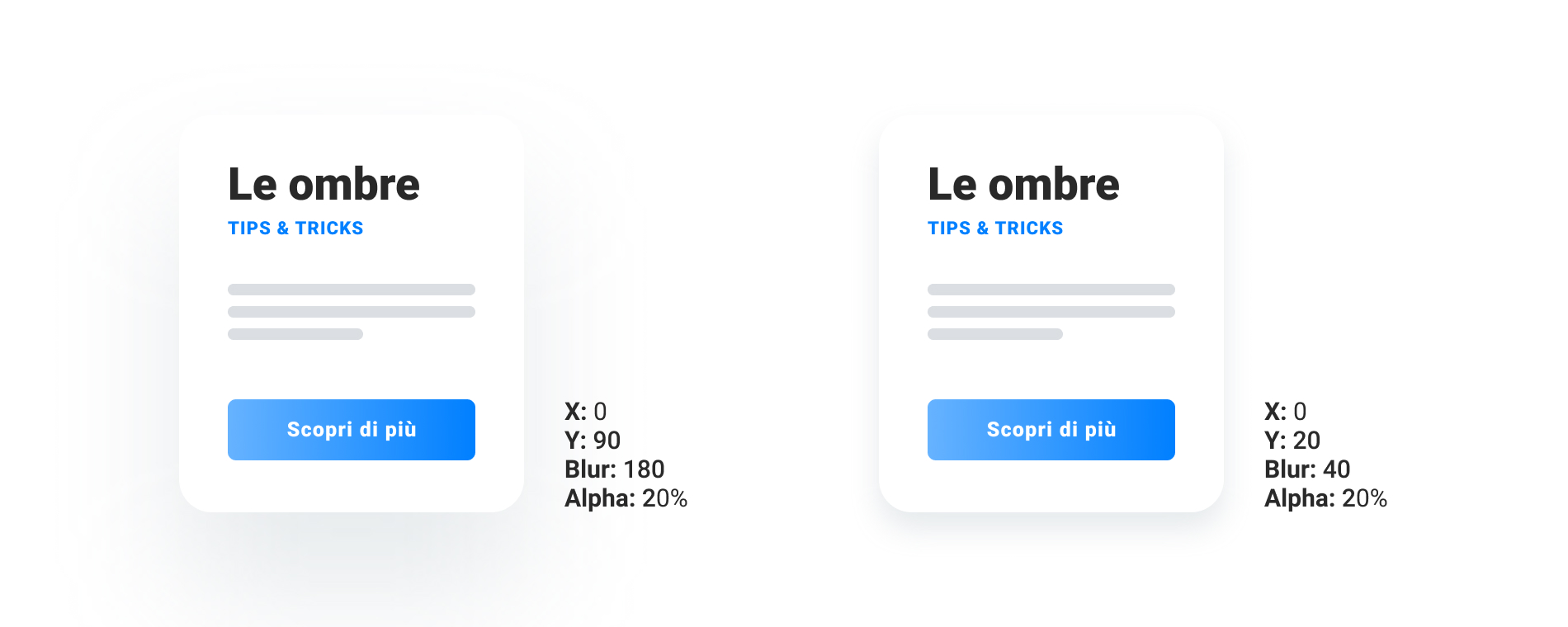
Valore Y
Fate attenzione a quanto settate il valore di Y.
Più alto è il valore, più l’elemento risulterà distante dal fondo.

In conclusione, per creare le migliori ombre possibili, è importante osservare e prendere spunto dal mondo reale.
Giocate con opacità, blur e colore. Le vostre interfacce vi ringrazieranno.







