Come promesso, si torna in azione!
Le vacanze sono passate un po’ troppo in fretta, ma è il momento di tornare in carreggiata.
Sempre più siti si presentano in versione multilingue per soddisfare le esigenze del pubblico molto più vasto, puntando ad espandere il proprio giro di utenti.
La nostra missione come designer è quella di rendere il selettore di lingua più evidente e semplice da utilizzare, ponendo particolare attenzione ad alcuni importanti dettagli.
Selettore di lingua VS Cambio paese
Su un sito, in particolare su un e-commerce, è molto probabile incontrare il selettore di lingua oppure la funzione di cambio di paese:
- selettore di lingua: non fa differenza per persone che parlano la stessa lingua, ma che vivono in paesi diversi (di default per siti classici)
- cambio paese: fornisce versioni del sito specifiche che possono andare oltre le differenze linguistiche e possono fornire vari gradi di localizzazione (utili per gli e-commerce per cambiare il paese di spedizione)
Ogni sito web multilingue ha quindi la necessità di contenere un selettore di lingua, in particolare per e-commerce, siti di servizi pubblici o aziendali.
Selettore di lingua: best practice
1. Rilevamento lingua browser
Può sembrare un controsenso, ma buona pratica è quella di evitare agli utenti di dover utilizzare il selettore di lingua appena atterrano sul sito, eliminando un primo passaggio.
Un modo utile per fare ciò è quello di scegliere una impostazione di lingua automatica che venga rilevata dall’impostazioni delle preferenze del browser dell’utente.
Questa soluzione fa sì che le persone non debbano interrompere l’attività per selezionare la lingua di cui hanno bisogno.
Per quanto riguarda il cambio di paese, è sempre meglio chiedere all’utente di identificarlo piuttosto che rischiare di indirizzarlo in maniera errata.
2. No alla geolocalizzazione automatica
Molti siti Web si basano su reindirizzamenti automatici in base alla posizione dell’utente rilevata (IP).
Il problema sorge nel momento in cui, ad esempio, una persona si trova in un paese estero di cui non conosce o non parla fluentemente la lingua.
In questa situazione le nostre deduzioni potrebbero essere soggette ad errori, per questo è meglio evitare i reindirizzamenti dati dalla geolocalizzazione.
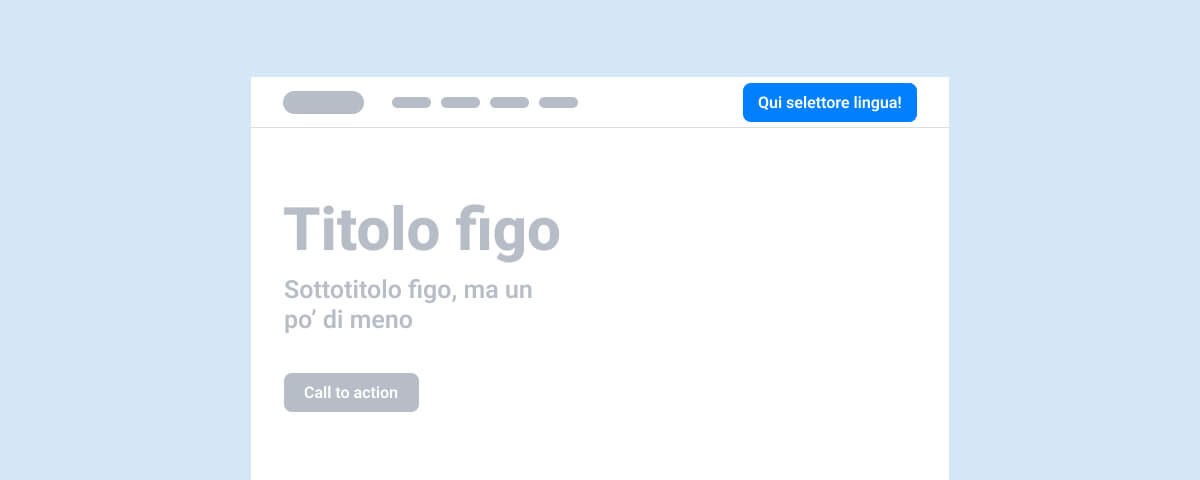
3. Posizione nel layout
Quando gli utenti desiderano modificare manualmente la lingua del sito, è fondamentale che il selettore di lingua sia facile da trovare.
Sui siti desktop, posizionate il selettore di lingua negli angoli in alto, generalmente a destra.
Per una questione di convenzioni di utilizzo, è molto probabile che gli utenti cerchino la funzionalità nell’angolo in alto a destra del sito, dove si trovano di solito le utility.
Su dispositivi mobile, è importante che il selettore di lingua sia above the fold.
L’angolo in alto a destra della schermata, per questi device, è spesso occupato da altre funzionalità come icone di account o carrello.
In questo caso, l’alternativa è quella di inserirlo all’interno del menu di navigazione.

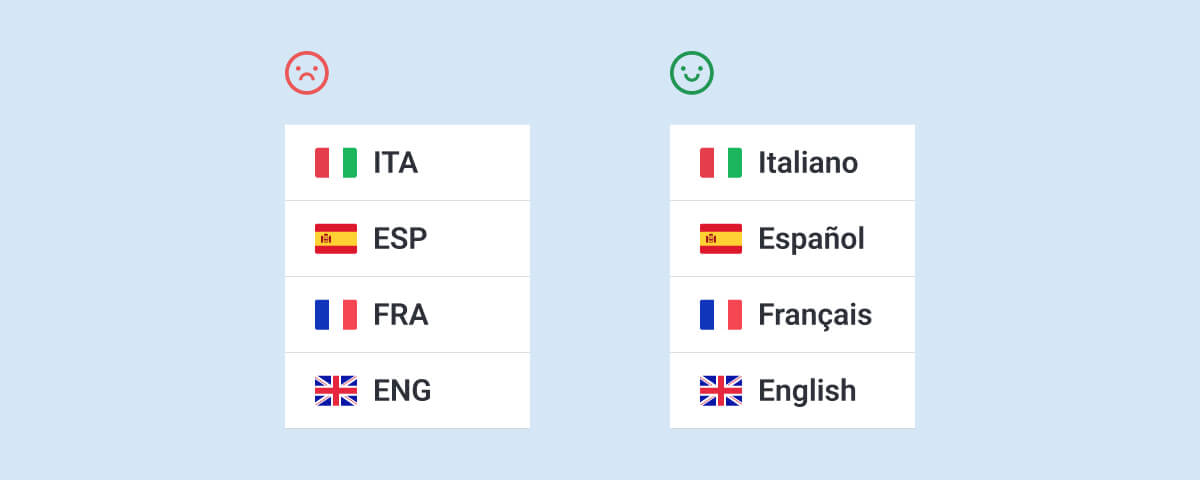
4. Nome della lingua scritto in lingua originale
Molto utile è poter visualizzare il nome della lingua disponibile scritto nel suo formato originale.
Ad esempio, l’inglese dovrebbe essere presentato come English, piuttosto che Inglese, Español piuttosto che Spagnolo e via dicendo.
Se le lingue sono etichettate utilizzando l’idioma utilizzato sul sito su cui si sta navigando, alcuni utente potrebbero avere problemi a passare a una lingua a loro più familiare.
5. Evitare abbreviazioni
Per ovviare a problemi di spazio in navigazione, so bene che la tentazione di utilizzare abbreviazioni è molto forte.
È molto diffuso trovare selettori di lingua con etichette come “EN”, “DE”, “IT” ecc, ma il problema si palesa nel momento in cui viene attivata la traduzione automatica della pagina.
In quel caso potreste vederne di tutti i colori.

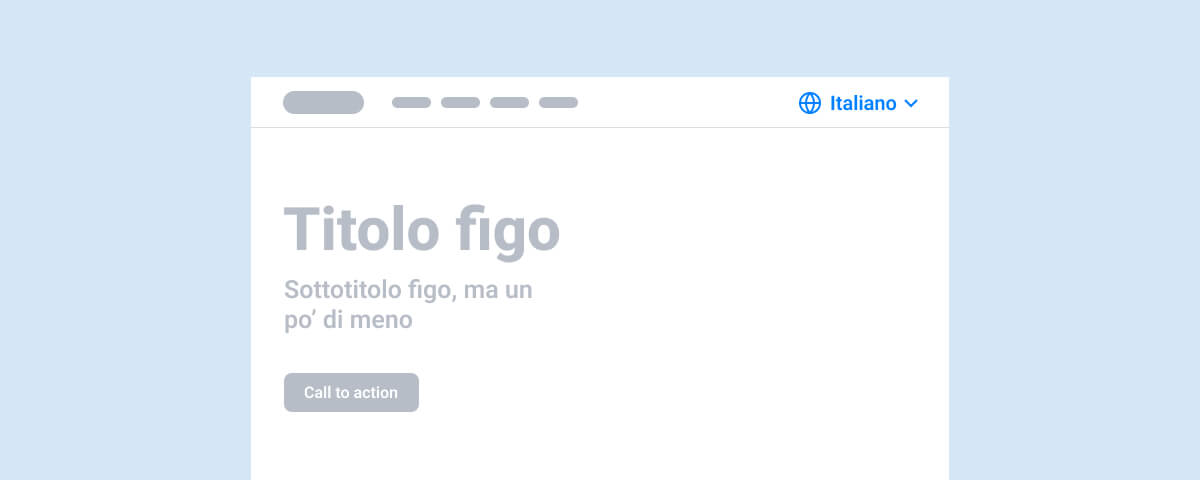
6. Aggiungere icone o bandiere
Il selettore di lingua dovrebbe essere riconoscibile anche nel caso in cui l’utente non conosca bene la lingua dell’interfaccia, e visibile anche in caso di distrazione.
Oltre al nome della lingua scritto in lingua originale, potrebbe essere utile rafforzare la sua presenza sfruttando elementi grafici come bandiere ed icone.
Attenzione, però: utilizzare solo una bandiera nazionale per rappresentare la lingua non è consigliabile.
Potrebbero non essere immediatamente riconosciute, nel caso in cui la label del selettore non fosse nella lingua corretta.
L’alternativa all’utilizzo delle bandiere, potrebbe essere l’introduzione di un’icona.
Il problema è che non esiste ancora un’icona standard che rappresenti il cambio di lingua o la funzione di selettore.
Languageicon.org, tempo fa, ha provato a standardizzare l’adozione di una particolare icona, che però non è stata in grado di prendere piede nella rete.
Sicuramente, una tra le soluzione più familiari da utilizzare è quella del globo.

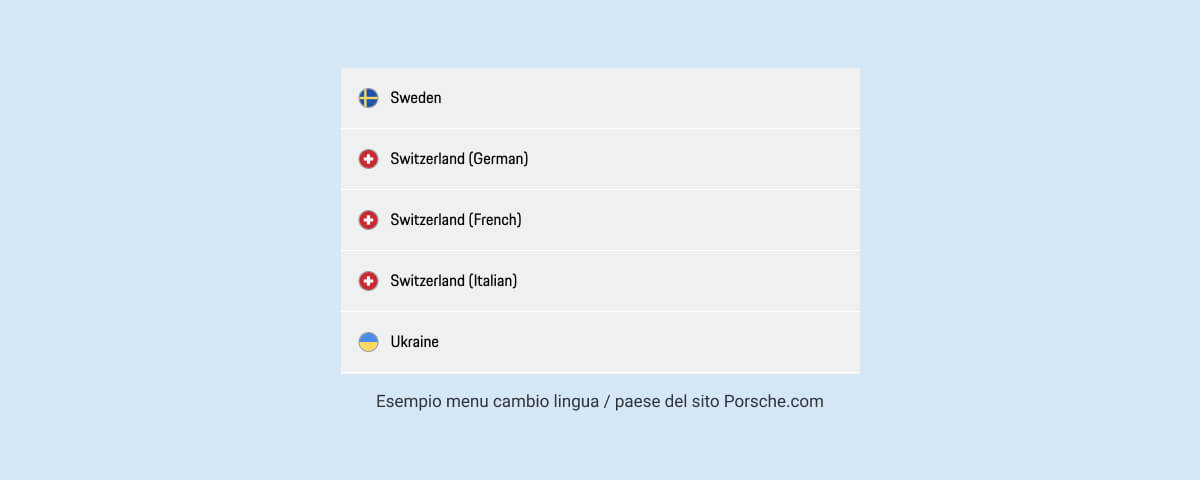
7. Usare le bandiere con criterio
Utilizzare le bandiere è utile se ci sono solo poche localizzazioni che condividono la stessa lingua parlata.
Per quanto riguarda la label, invece, è sempre meglio utilizzarla per specificare la lingua che si può selezionare.
So che di primo impatto, quando si progetta un selettore di lingua, possa venire più immediato decidere di utilizzare le bandiere.
Il problema, però, è che una bandiera rappresenta in maniera specifica un determinato paese, ma le lingue possono essere differenti e quindi creare un’esperienza utente confusionaria.
Ad esempio, possiamo trovare persone di lingua francese in Canada, Senegal e Svizzera, oppure persone che parlano portoghese in Brasile o in Portogallo.
Non sarebbe quindi corretto utilizzare una bandiera per rappresentare una lingua in particolare.
Per evitare fraintendimenti, sfruttate le bandiere solo nel caso in cui gli utenti si trovassero a dover selezionare un (cambio) paese, piuttosto che una lingua.
Un’alternativa potrebbe essere quella di mostrare differenti bandiere per una stessa lingua (es. label “Português” + bandiera Brasile e bandiera Portogallo), o una stessa bandiera per differenti lingue es. (bandiera canadese + label “English”, bandiera canadese + label “Français”).

8. Evitare le modali
Come abbiamo già detto in un altro post, le modali sono viste raramente di buon occhio.
Potrebbero essere utili per attirare l’attenzione dell’utente su determinati dettagli, ma molti test di usabilità mostrano che spesso questo tipo di finestra viene ignorato e, a volte chiuso istintivamente prima ancora di analizzarne il contenuto.
Un’idea per presentare le varie opzioni di lingua potrebbe essere quella di presentare un dropdown contenente l’elenco.
Se le lingue tra cui scegliere sono numerose, potrebbe essere utile optare per una sovrapposizione alla pagina che non sia modale, oppure addirittura per una pagina a parte dedicata alla selezione.
In conclusione possiamo dire che, se vogliamo espande il nostro pool di clienti, è importante rendere accessibile il nostro sito a tutti dando la possibilità di selezionare la lingua più adatta alle esigenze di ognuno.
Questo può essere fatto tramite l’inserimento di un selettore di lingua che segua determinate specifiche:
- la lingua deve essere in formato locale, scritta con la corretta ortografia
- automatico, ma con le dovute cautele, deve lasciare comunque libertà di scelta
- facile da trovare e da riconoscere
- ben strutturato







