Applicare il colore alle nostre interfacce può risultare un compito molto complicato, ma decisamente cruciale per la comunicazione di un progetto.
Se vi capita di trovarvi in difficoltà nella scelta dei colori, questo post fa al caso vostro.
Oggi cercheremo di capire come sfruttare un semplice metodo, pensato per dare vita a combinazioni semplici ma armoniose: la tecnica 60-30-10.
Questa “regola” nasce nel design degli interni, ma può essere ovviamente adottata in qualunque altro campo, come ad esempio nel web.
Lo scopo principale è quello di costruire una gerarchia equilibrata, per guidare l’occhio nella scansione della pagina alla ricerca di un punto di interesse.
Le combinazioni di colori a cui possiamo ispirarci sono molte, analoghe, monocromatiche, split complementari, ma la regola della proporzione dei colori 60-30-10 va oltre alla loro scelta, entrando nel dettaglio di come usarle.
In cosa consiste la regola 60-30-10?
Come prima cosa, se non avete già una mezza idea del colore di partenza (come un brand manual), ricordatevi che è molto importante considerare il contesto del vostro progetto, il significato di determinate tonalità e le emozioni che vorreste suscitare nel pubblico di destinazione.
Ma entriamo nel dettaglio…
Immaginiamo una stanza, tipo quelle bellissimissime dei cataloghi Ikea.
Tendenzialmente è sempre presente un colore predominante sulle pareti, segue quello dell’arredo e, in quantità minore, un dettaglio che salta all’occhio, come ad esempio un cuscino colorato.
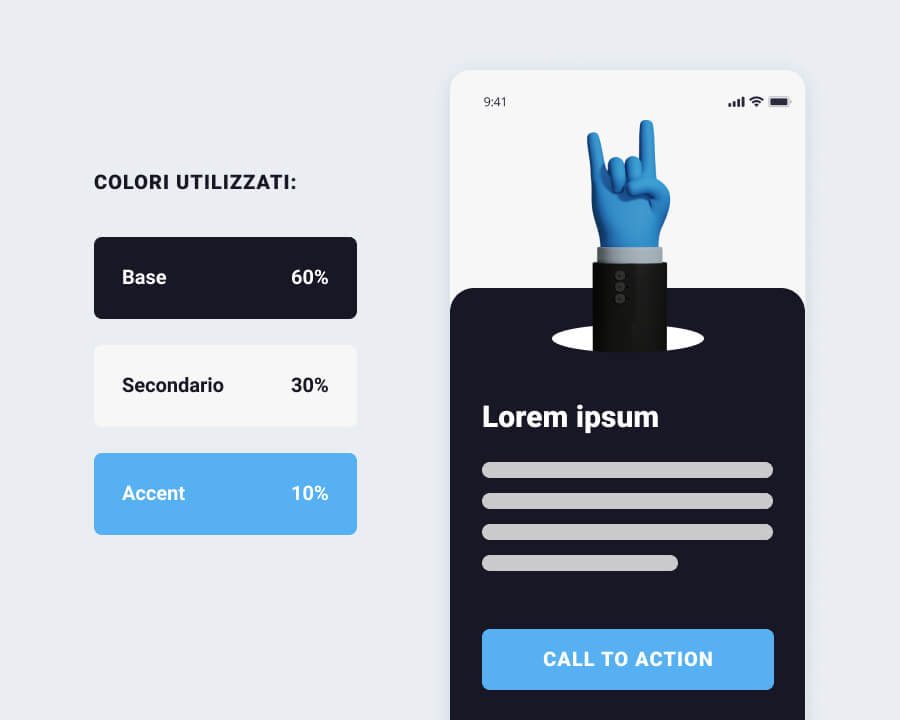
Questo è un esempio di applicazione del metodo 60-30-10.

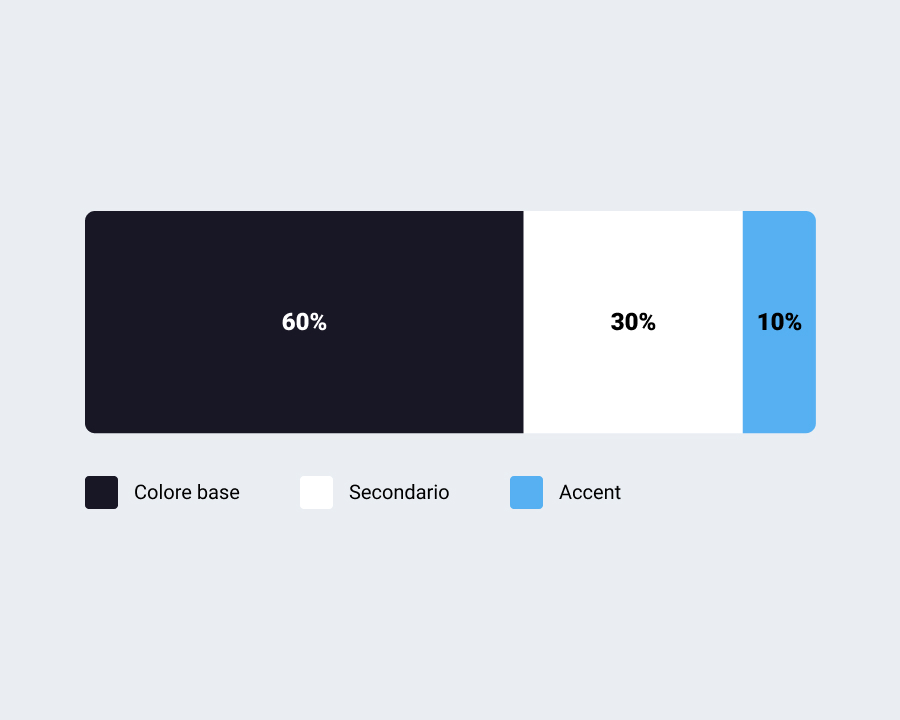
I numeri che rappresentano questa regola, sono le proporzioni (non obbligatorie) nelle quali è suggerito utilizzare ciascuno dei 3 colori compresi in una palette.
- 60%: è il colore di base predominante, come ad esempio il background. Dovrebbe rappresentare la personalità del brand e attirare il vostro target di riferimento;
- 30%: è il colore secondario utilizzato in alcune zone del sito (overlay, box, sezioni…). Generalmente è un colore neutro, come le sfumature di grigio, bianco e bianco sporco, scelto per non attirare eccessivamente l’attenzione e per mettere in risalto gli elementi più importanti;
- 10%: è l’accent color, utilizzato per pulsanti primari ed atri importanti elementi a contrasto, utili ad attirare l’occhio dell’utente.
È molto utile iniziare sempre a progettare in scala di grigio.
Le varie gradazioni inserite all’interno di un wireframe aiutano a suddividere le differenti aree e a capire quali sezioni hanno bisogno di maggior rilievo rispetto ad altre.

Ovviamente la regola 60-30-10 è solo un suggerimento per migliorare nella scelta del colore in un progetto, un valido aiuto per chi non è tanto ferrato nel creare schemi di colori efficaci.
Senza avere la pretesa di essere una misurazione esatta (le percentuali sono una stima), è semplicemente un metodo di applicazione del colore che può essere in alternativa ottenuto anche con altre tecniche.
Alcuni sostengono che sia un metodo sopravvalutato, ma io lo ritengo un’ottima base di partenza.
Cosa ne pensate della regola 60-30-10? La conoscevate già?
La utilizzate o avete altri metodi da consigliare?







