È da un po’ che il 3D è entrato prepotentemente a fare parte delle interfacce di tutto il web, quindi non c’è da stupirsi dell’avvento del Claymorphism, nuovo trend “morbido”, tondeggiante e divertente.
L’idea di base non è particolarmente all’avanguardia.
La tendenza a dare profondità ai layout tramite gli elementi che lo compongono è in voga ormai da anni, sotto differenti spoglie come lo Skeumorphism, il Neumorphism e, più in generale, tramite l’utilizzo di ombre proiettate e gradienti.
Inoltre, elementi moderni, materici e tridimensionali hanno fatto da parecchio tempo la loro comparsa nel mondo della UI, applicati a mockup, icone ed illustrazioni, ma ora l’illusione di profondità arriva direttamente dalle componenti strutturali e funzionali dell’interfaccia.
Con il Claymorphism, l’estetica del mondo reale fa un balzo nell’arte, per poi buttarsi a capofitto nello spazio digitale.
Box, pulsanti e tanto altro, si “gonfiano” e ammorbidiscono le loro linee.
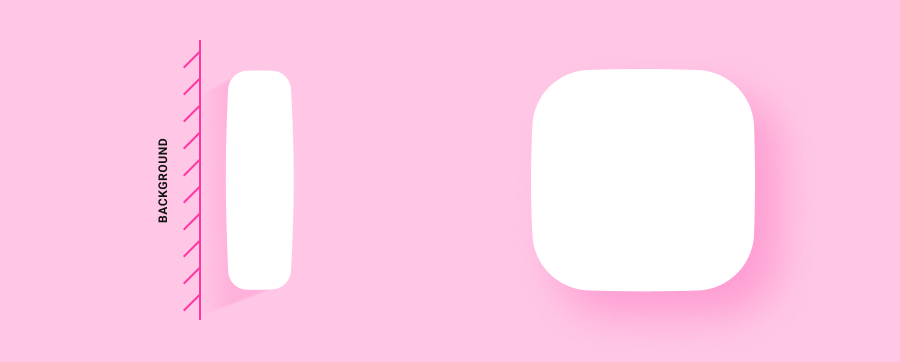
Diversamente dal Neumorphism, dove gli elementi erano un’estrusione dello sfondo, con il Claymorphism le componenti si staccano dallo sfondo, levitando sopra di esso e proiettandovi ombre soffuse e naturali.
Queste caratteristiche decisamente spiccate, fanno sì che il Claymorphism conferisca un aspetto leggermente infantile alle interfacce in cui viene adottato.
Essendo uno stile molto “fluffy”, amichevole e divertente, non è raro vederlo accompagnato da colori saturi e vibranti, e bilanciato da typeface minimali ed accessibili.
Come ottenere questo effetto?
Come è facile intuire, anche questo stile si basa su una combinazione di ombre interne ed esterne.
A differenza del Neumorphism, come anticipavo nel post, il Claymorphism non estrude le sue forme dal background, ma le separa completamente portandole a fluttuare su di esso.
Questo porta a creare ombre morbide e più profonde, creando un effetto di tridimensionalità più marcato.


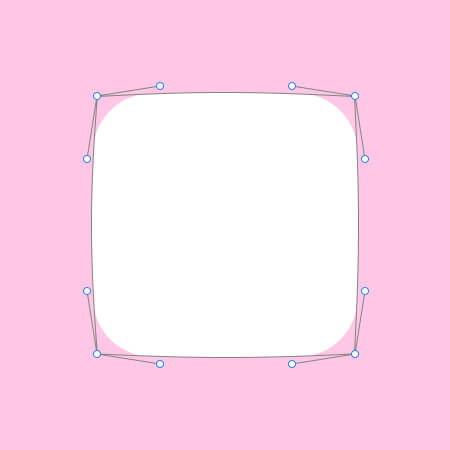
1. Partendo da una forma rettangolare o quadrata, arrotondate gli angoli in maniera abbastanza accentuata, modificandone il corner radius.
Tramite lo strumento per la modifica del tracciato, spostate le maniglie degli angoli o aggiungete un punto al centro di ciascun lato per incurvarlo. Come a voler “gonfiare” la forma.
In questo modo vi ritroverete ad non avere più dei lati completamente dritti, ma leggermente bombati.

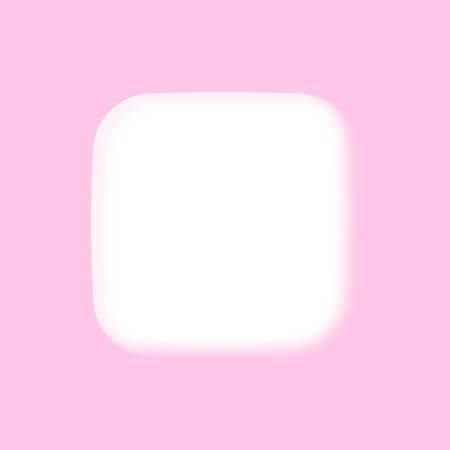
2. Aggiungete due ombre interne utili a conferire il tipico aspetto 3D alla sagoma di partenza.
Le due ombre sono posizionate rispettivamente la più chiara in alto a sinistra e quella più scura in basso a destra.
Io ho utilizzato questi parametri:
– a sinistra: #FFF0F8, X: 12, Y: 8, Blur:16
– a destra: #FFC7E5, X: -12, Y: -8, Blur:16

3. Per conferire maggiore tridimensionalità, è necessario inserire un’ombra proiettata.
Per questo stile è molto utile inserire ombre molto morbide, ma profonde.
L’ombra proiettata in questo caso si sposta sia sull’asse X che sulla Y.
Io ho utilizzato: #FF36A3, Opacità: 30%, X:24, Y:24, Blur:48

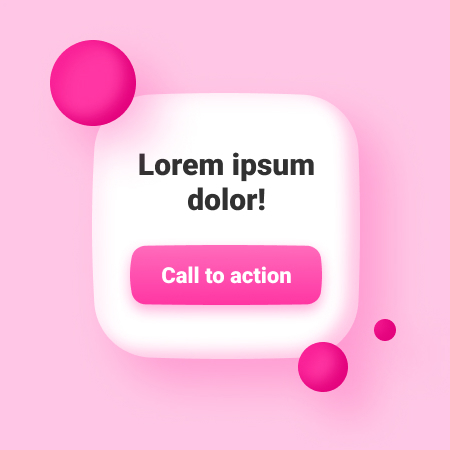
4. Una volta creata la struttura portante, farcire a piacere 🤣
Mi raccomando, attenzione a non esagerare e a mantenere coerenza, accessibilità ed usabilità!
Amici sviluppatori, non temete!
Anche per questo nuovo trend è stato realizzato un generatore online che potrebbe esservi utile per soddisfare i capricci stilistici di noi designer.
E voi cosa ne pensate?
Io trovo il Cllaymorphism molto interessante, sicuramente ha il potere di svecchiare e vivacizzare ogni tipo di interfaccia.
L’unica mia preoccupazione è quella di vedere layout tutti spaventosamente simili e che questo stile possa venire utilizzato un po’ a caso, anche in contesti non adeguati.
Essendo più accessibile del collega Neumorphism, parte sicuramente con una marcia in più. Vedremo quale sarà il suo destino…










