L’organizzazione e la pulizia di un file di progetto, spesso, richiede tempo e “disciplina”, ma è anche un modo per rendere il processo di design più efficiente e scalabile, per tutte le parti interessate.
Un file non organizzato può causare caos e rallentare il flusso di lavoro.
Strutturare un file Figma in maniera ordinata, invece, è un compito importante per diversi motivi:
- collaborazione: se un file è ben studiato, è più facile per le persone coinvolte lavorare sul progetto in modo coordinato e senza confusione
- mantenibilità: un file Figma ben organizzato è più semplice da mantenere e modificare in futuro, soprattutto se il progetto dovesse diventare più complesso
- prestazioni: la ricerca e la navigazione all’interno di un file ben ordinato risultano più immediate, migliorando le prestazioni dell’applicazione
- comunicazione: una struttura ben organizzata rende più facile comunicare le tue idee e il tuo progetto ad altre persone, sia all’interno del team che con i clienti.
Che sia per voi stessi, per l’handoff agli sviluppatori o anche solo per permettere a tutti i membri del team di trovare tutto facilmente e senza impazzire, è essenziale organizzare i file di progetto su cui state operando.
Nell’articolo di oggi vi spiego quali soluzioni funzionano per me, quale metodo, per ora, ho trovato migliore per gestire i file con cui lavoro.
Ecco come organizzo i miei file Figma.
Come organizzo i miei file Figma
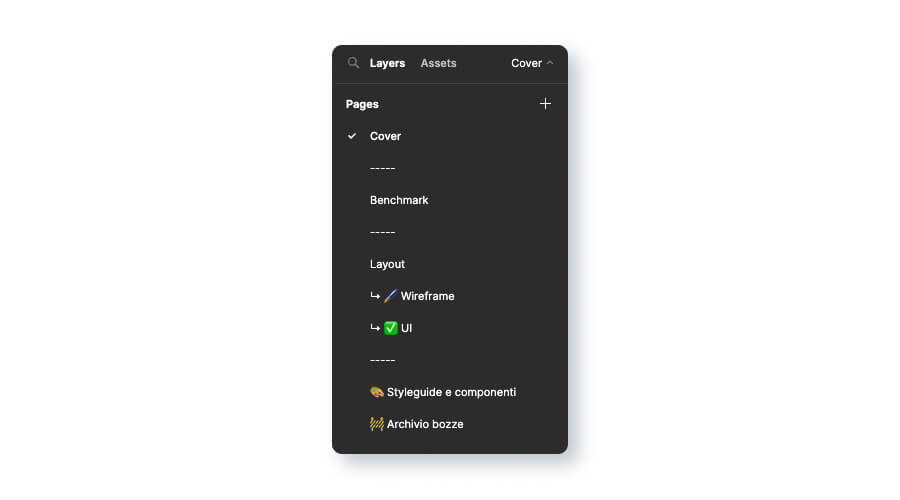
Quando creo una nuovo file Figma (“New design file”), come prima cosa, inizio creandomi e rinominando le pagine di base di cui so per certo di avere bisogno.
Le pagine in questione sono:
- Cover
- Benchmark
- Wireframe
- UI
- Styleguide
- Archivio bozze
Le separo poi in blocchi tematici grazie all’ausilio di elementi divisori, creati aggiungendo pagine vuote rinominate con dei tratteggi “———“.
In questo modo la separazione visiva è più netta ed evidente.
Inoltre, per rendere ancora più immediata e riconoscibile la funzione di queste differenti pagine, per alcune, mi piace inserire vicino al nome delle emoji.
Cover
In tutto il marasma di lavori in corso, avere copertine personalizzate ci aiuterà a trovare più velocemente i file che ci interessano e ad organizzare la nostra dashboard di Figma.
Io, generalmente, per rendere il più facilmente riconoscibile ogni progetto, punto ad una soluzione molto basic, utilizzando i colori de brand per cui sto lavorando e inserendo il logo in bella vista.
La misura consigliata per il frame di cover è di 1600×960 px.
Per poter visualizzare il frame in questione come thumbnail, le soluzioni sono 2: mettere la pagina cover in primissima posizione, oppure selezionare la funzione “Set as thumbnail”, cliccando con il tasto destro sul frame.
Io opto sempre per l’opzione “Set as thumbnail”, in questo modo, indipendentemente dalla posizione della pagina, il frame selezionato sarà visualizzato come copertina di progetto.
Benchmark
Nonostante capiti spesso che io utilizzi strumenti online come GoMoodboard, trovo molto comodo crearmi una pagina Benchmark all’interno del progetto.
Questa pagina è a tutti gli effetti la mia moodboard “privata” in cui raccolgo tutti gli esempi che mi hanno colpito e da cui desidero prendere ispirazione, senza dovere uscire da Figma.
Che siano immagini, interi screenshot, sezioni, colori o caratteri tipografici, tutto ciò che può servirmi a dare vita a nuove idee viene raccolto qui, diviso per tipologia.
🖌 Wireframe
Generalmente, tengo sempre separate le schermate in versione wireframe da quelle con la UI. Evito di “vestire” direttamente i wirerframe.
In questa pagina, come è facile intuire dal nome, tengo la “struttura grezza” di tutte le pagine progettate.
Ogni pagina abbozzata viene ordinata in sequenza, in modo da garantirmi una panoramica a 360° di ciò che sto creando, per essere sicura di mantenere una coerenza strutturale generale.
✅ UI
È la pagina dove avviene la magia!
Linee, box grigi e testi segnaposto si popolano di contenuti definitivi (si spera) e veste grafica.
Qui è dove il layout definitivo viene custodito. Se si tratta di siti o app non particolarmente complessi, è anche il posto in cui le interazioni prendono vita, attraverso la realizzazione del prototipo e/o dello screenflow.
Per progetti complessi, invece, le interazioni e i collegamenti preferisco spostarli in pagine a parte, create ad hoc.
🎨 Styleguide
La styleguide racchiude stili e componenti per mantenere coerente il layout e per modificare rapidamente tutto ciò che necessita di un eventuale rework.
Qui organizzo tutti gli siti legati alla creazione del visual e i componenti, con le relative varianti (esempio: pulsante primario, secondario, focus, disabilitato ecc).
Oltre ad essere raggruppati in questa sezione, ovviamente, stili e componenti vengono salvati come preset all’interno del progetto, in modo da essere sempre pronti all’uso, in ogni momento.
Ricordatevi sempre di salvare gli stili in quanto sono un elemento importantissimo, utile a mantenere uniforme il progetto nelle sue varie parti e a velocizzare il lavoro.
🚧 Archivio bozze
Tra una revisione e l’altra, è difficile che io elimini completamente delle schermate.
Nella sezione “Archivio bozze” mi piace tenere traccia di ciò che è stato fatto, anche se è stato scartato o rivisto. Trovo utile tenere questo storico del progetto, in modo da avere sott’occhio la sua evoluzione.
Sono una conservatrice seriale di bozze, che ci posso fare?
Qualche consiglio…
Rinominare le cose è uno sbattimento, lo sappiamo tutti.
Il mio consiglio è quello di farsene una ragione, tapparsi il naso e farlo. E basta.
Rinominate tutto.
Dare il giusto nome a progetti, pagine, frame, livelli e componenti aiuta a mantenere un file semplice da utilizzare, oltre che a farvi sembrare dei professionisti troppo fighi per essere veri.
Che ci mettiate mano solo voi o che sia un file condiviso con il vostro team, selezionare nomi chiari e descrittivi è molto importante e vi garantirà un posto nel paradiso dei designer.
Quindi, andiamo con ordine. Ricordatevi sempre di rinominare:
- progetto: dopo che avete fatto la cover, non vorrete lasciare il progetto senza un nome, vero? In Figma, nella barra in alto e al centro, dopo “Draft” potrete aggiungere il nome del vostro progetto. Io di solito utilizzo una combo di “Nome del cliente_Nome del sito o app”
- pagine: ne abbiamo largamente parlato sopra, in questo post. Rinominare le pagine velocizza il lavoro di ricerca dei vari elementi o fasi di progetto.
- frame: o più semplicemente, le vostre schermate. La denominazione appropriata dei frame consente di trovare le singole schermate più velocemente e facilita la creazione di un eventuale screenflow.
Io, oltre al nome, utilizzo sempre anche una numerazione progressiva, come ad esempio “Desktop_01_homepage” - livelli: i poveri livelli, l’elemento più malfamato e meno rinominato della storia. Vi prego, evitate di lasciare miriadi di “Rettangolo 6”, “Componente 2” e simili. Scegliete dei nomi brevi e descrittivi, magari dopo aver raggruppato il raggruppabile e, per i componenti, specificate gli stati delle diverse varianti.
Ultimo, ma non meno importante, è sicuramente molto d’aiuto inserire una documentazione.
Anche breve, sfruttando delle note, non serve scrivere un tema.
Non date per scontato che lo sviluppatore di turno sia in grado di leggervi nel pensiero ed immaginare ciò che avete progettato. Spoiler: non lo sa fare (giustamente).
Le specifiche, che siano degli esempi di interazione presi dal web o che siano brevi spiegazioni sul funzionamento di un elemento, per gli sviluppatori possono veramente semplificare il lavoro.
Figma mette a disposizione tanti widget, come note o post it, per implementare questa parte, in maniera chiara, oltre che esteticamente piacevole.
Ora che avete scoperto come organizzo i miei file Figma, sono curiosa di sapere se anche voi seguite un metodo particolare.
Come gestite i vostri file di progetto?
Siete spiriti ribelli o vi piace l’ordine?