Nel post di oggi parliamo di un argomento fondamentale, su cui difficilmente si fa luce: la collaborazione tra designer e sviluppatori.
Uno degli errori più comuni che vedo in giro è quello di considerare come separati la progettazione e lo sviluppo.
Spesso visti come figure agli antipodi, cane e gatto, queste 2 figure rappresentano le fondamenta di un progetto di valore che prende vita grazie alla loro collaborazione gomito a gomito.
Quando si è parte di una stessa squadra si corre insieme per raggiungere il traguardo, non ci si taglia la strada lungo il tragitto.
Da designer, in che modo possiamo migliorare la collaborazione con i nostri colleghi sviluppatori?
Sicuramente, uno dei punti più importanti di un progetto di successo è la comunicazione.
Oltre alla comunicazione, c’è anche un insieme di attività che possiamo svolgere per prepararci al meglio e per spianare la strada ad un processo di sviluppo efficace: il design handoff.
Ma cos’è esattamente il design handoff?
Come anticipato, il design handoff è un insieme di attività svolte da uno UX/UI designer utile a preparare allo sviluppo l’interfaccia in maniera ottimale.
Un progetto ben studiato e comunicato con precisione gioca un ruolo fondamentale nel garantire la buona riuscita di un prodotto digitale.
Non tutti i progetti sono facili da interpretare, né le soluzioni implementate da uno sviluppatore possono risultare sempre user friendly.
Senza la corretta organizzazione del team di progettazione e di sviluppo, lavorare insieme può trasformarsi in un casino catastrofico.
Grazie al design handoff, noi progettisti siamo in grado di consegnare agli sviluppatori il nostro progetto ottimizzato, in modo che possano trasformarlo in un prodotto reale, senza dubbi o improvvisazione.
Senza ulteriori indugi, ecco a voi la guida definitiva al design handoff!
Come gestire la collaborazione
Sicuramente è il caso che la collaborazione parta prima dell’inizio della progettazione vera e propria del layout.
Non basta impostare completamente l’interfaccia pixel perfect e consegnarla chiavi in mano allo sviluppatore.
Passaggio di consegna, 5 alto e pedalare. Assolutamente no.
È importante incontrarsi fin da subito per concordare insieme alcuni importanti punti, tra cui:
- quali strumenti di progettazione e di design handoff utilizzare
- quali convenzioni di nomenclatura sfruttare, se ci sono, e come utilizzarle
- quali sono gli eventuali limiti tecnologici e di implementazione
- quali sono i vincoli che possono essere dati dal framework selezionato e quali librerie, se necessario, verranno adottate
Una volta consolidate queste basi di partenza, è importante coinvolgere il team nel processo completo, portando avanti una collaborazione fondata su un confronto alla pari, continuo durante le varie fasi di progettazione.
È molto importante progettare e sviluppare fianco a fianco, confrontandosi e condividendo prototipi grezzi all’inizio del processo per validare elementi e funzioni, e scambiandosi domande e risposte per garantire la qualità e la fattibilità a livello tecnico del progetto, senza intaccarne l’usabilità.
Come gestire il file di design
Noi designer, a livello concreto, cosa possiamo fare per creare un file di progetto che non ci faccia odiare dai colleghi sviluppatori?
Ci sono varie accortezze che possiamo adottare, piccoli sforzi che sicuramente vale la pena fare.

1. Progettare tutte le schermate
Che siano empty state, pagine che segnalino un errore 404, schermate di ringraziamento, pagine di conferma, è importante che tutto sia disegnato e contenuto all’interno del file.
I nostro obiettivo in quanto designer è quello di progettare l’interfaccia, quindi perché lasciare allo sviluppatore il compito di improvvisare cose che spettano a noi?

2. Organizzare il file
L’ordine all’interno di un file è fondamentale per comunicare in maniera chiara ciò che andrà sviluppato.
Prima di tutto: eliminate le schermate che non servono.
Non volete cancellarle? Nessun problema, basta archiviarle, magari in una apposita sezione a parte.
Organizzate le schermate in modo che siano facili da consultare e che, magari, abbiano un ordine logico a livello di flussi.
Anche assegnare un nome alle varie pagine, che sia chiaro e descrittivo, può semplificare il lavoro degli sviluppatori.

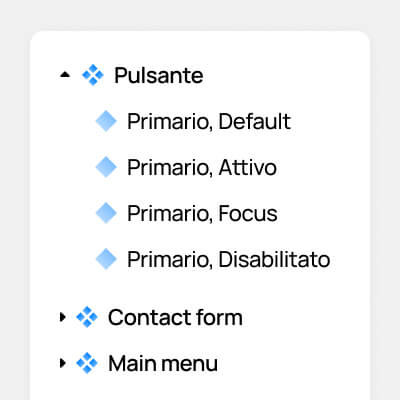
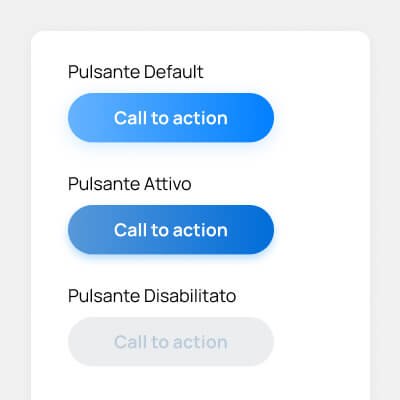
3. Seguire convenzioni di denominazione
Rinominare i vari elementi costruiti a livello atomico, utilizzando nomi descrittivi delle loro funzionalità e stati, aiuterà gli sviluppatori a navigare rapidamente nell’interfaccia.
Funzione primaria, secondaria, stato attivo o disabilitato, è importante che la nomenclatura indichi chiaramente ciò che si sta andando ad utilizzare.

4. Commentare il progetto
Non date per scontato che il progetto sia autoesplicativo in tutte le sue parti.
Alcune funzionalità potrebbero non essere chiare al 100%.
Annotate tutto ciò che ritenete utile ai fini dello sviluppo, inserendo dei commenti per aggiungere spiegazioni complete su come utilizzare correttamente gli elementi e come dovrebbero comportarsi durante l’interazione.

5. Prototipare o creare degli screenflow
Il processo di sviluppo sarà molto più semplice nel momento in cui il flusso risulta chiaro.
Dove portano determinate call to action, cosa succede al clic con un elemento, qual è il processo per compiere una determinata azione.
L’ideale sarebbe fornire una rappresentazione della funzionalità del layout finale, presentando un prototipo funzionante o creando connessioni tra le varie schermate.

6. Creare una Style guide
Da non dimenticare la creazione di una Style guide, utile a fornire istruzioni sui componenti e sulle cose da fare e da non fare all’interno dell’interfaccia.
Grazie all’implementazione di una Style guide completa e approfondita, gli sviluppatori avranno molto più facilità a trovare informazioni relative ai dettagli dell’interfaccia e ad ispezionarne le funzionalità dei componenti.
È importante non dimenticare cose come spaziature, griglie, scale tipografiche, codici colore, stati dei componenti, misure e tanto altro.

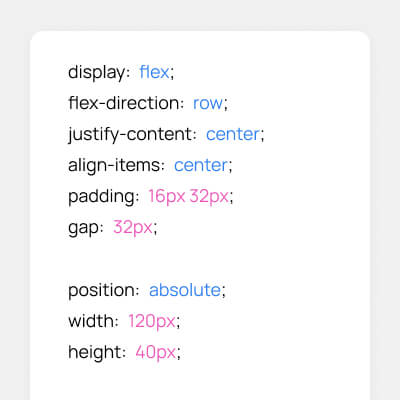
7. Consegna codice, non solo il design
Utilizzando strumenti come Zeplin viene data agli sviluppatori la possibilità di estrarre le risorse e generare frammenti di codice.
In alternativa, è sempre consigliato utilizzare tool fatti apposta come Figma, che permettono di ispezionare il layout estraendo anche piccole stringhe di codice.

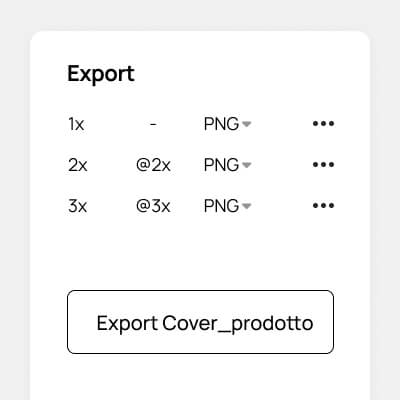
8. Esportare le risorse
Ultimo, ma non meno importante: preparate gli asset per l’esportazione.
Che siano .jpg, .png, immagini vettoriali, componenti necessari in varie risoluzioni, preparate ogni elemento in modo che possa essere esportato facilmente nelle giuste dimensioni, formati e varianti.
Designer, siete soliti adottare questo metodo di progettazione e passaggio di consegna?
Qual è la sfida più grande che vi siete trovati ad affrontare durante la collaborazione con degli sviluppatori?
E voi sviluppatori, vi capita mai di ricevere progetti impostati in questo modo?







