Qualche settimana fa abbiamo visto insieme la differenza tra paginazione e scroll infinito, e quale delle due opzioni sia meglio scegliere in base alle nostre esigenze.
Sulla scia di quel post, mi sembrava giunta l’ora di parlare più nel dettaglio della paginazione, in particolare della sua progettazione, posizionamento e di alcune altre best practice che la accompagnano.
Come già detto, la paginazione è un elemento importante nella progettazione di un layout.
Soprattutto in siti e app con contenuti molto numerosi, la paginazione viene sfruttata per dividere i contenuti e presentarli in modo limitato e più facilmente consultabile.
Questo elemento risulta quindi utile per presentare pagine di categoria di un e-commerce, pagine di risultati di ricerca (SERP), archivi di articoli e gallery.
In questi casi, l’obiettivo di un utente non è esaminare l’elenco completo, ma trovare un elemento specifico e selezionare la pagina di destinazione.
Posizionamento
La scelta della posizione di questo elemento è molto importante per garantire una buona esperienza utente. Fondamentale è aggiungerlo in un punto in cui siamo sicuri che l’utente possa vederlo con facilità.
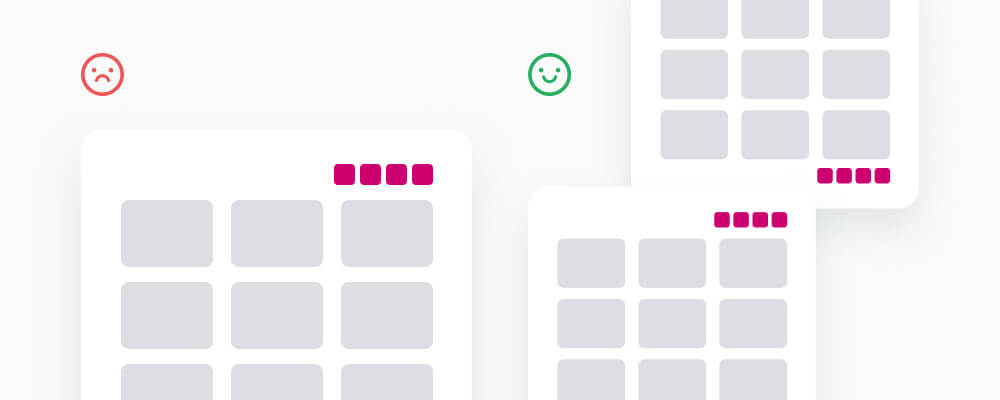
Una tra le pratiche più consigliate è sicuramente quella di posizionare la paginazione sotto all’elenco dei risultati di ricerca.
Per esaminare l’archivio di risultati, l’utente fa scorrere i contenuti delle pagina verso l’alto, perdendo il riferimento della paginazione in caso fosse solo in alto.
Per pagine molto lunghe è buona pratica aggiungere la paginazione anche prima dei risultati, per ridurre la possibilità di perdere di vista l’elemento e per dare all’utente mangiare libertà di muoversi tra le varie pagine.
Stati
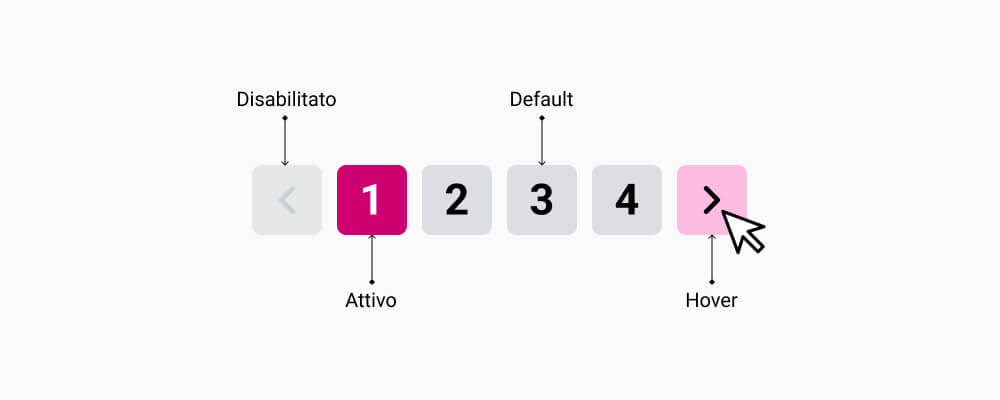
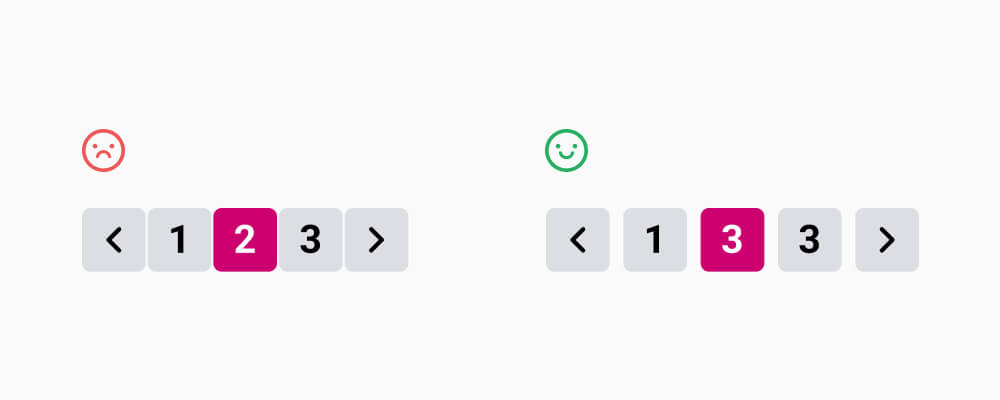
Lo stato degli elementi della paginazione e le azioni attualmente selezionati (pulsanti numerati, precedente, successivo ecc) dovrebbero essere chiaramente visibili agli utenti (come da 1^ euristica di Nielsen, Visibilità dello stato del sistema).
Differenziate sempre il componente relativo alla pagina corrente, in modo che gli utenti possano ritrovarsi facilmente.
Attenzione anche agli altri stati come default, hover e disabilitato.
Navigazione
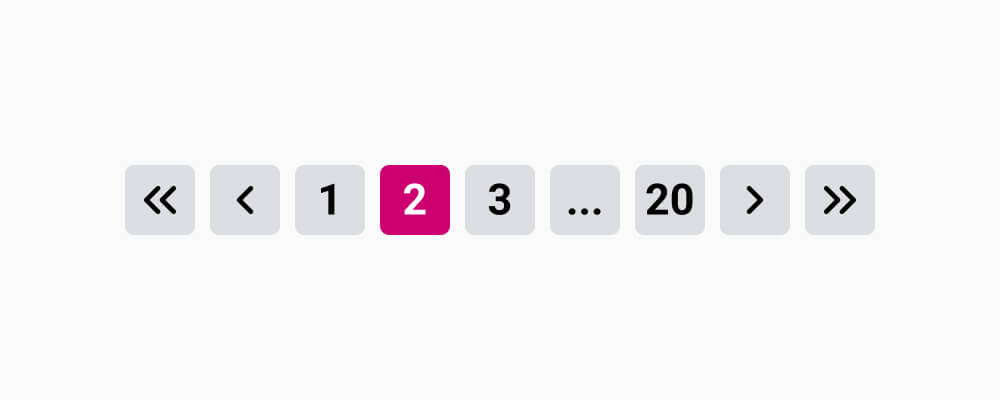
Molto importante inserire controlli per semplificare la navigazione.
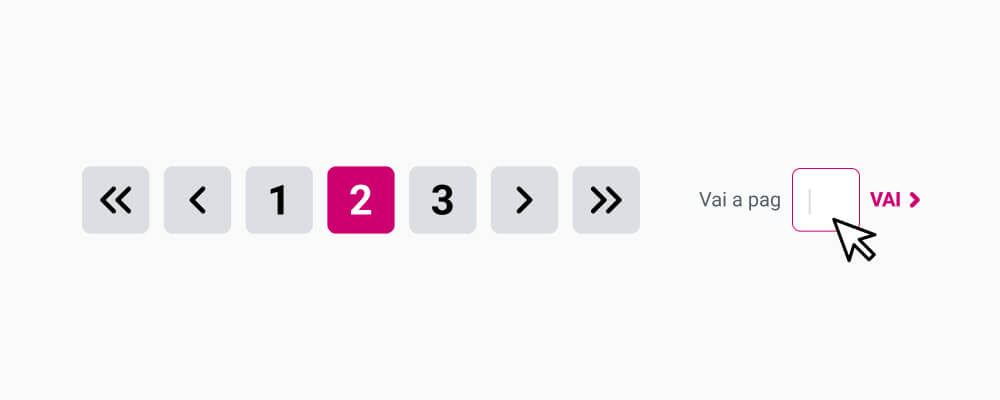
Aggiungete sempre i pulsanti che portano alla pagina precedente e quella successiva, insieme a quelli di accesso alla prima e all’ultima pagina dei risultati, in modo che l’utente sia libero di passare con rapidità da una pagina all’altra.
Per garantire all’utente una panoramica più completa dei risultati, potete mostrare anche il numero dell’ultima pagina, nel caso in cui le schermate totali siano molte.
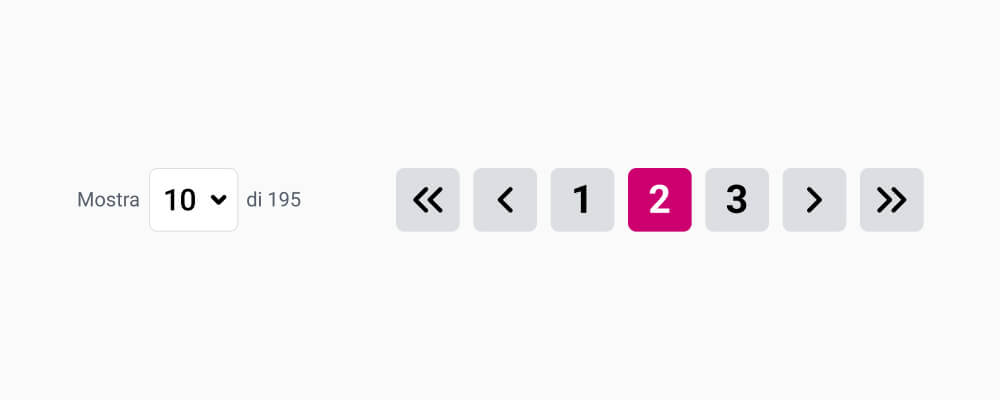
Selettore pagine
Alcuni siti consentono agli utenti di scegliere il numero di elementi visualizzare in ogni pagina. Tra le varie opzioni del menu a comparsa, viene spesso data alla possibilità di elencare 10, 20, 30, 40 elementi per schermata, generando del sovraccarico cognitivo dato dal dover scegliere tra le numerose possibilità.
Una soluzione è quella di dare agli utenti la possibilità di scegliere tra due soli numeri, ad esempio 10 e 50, dove il secondo numero è sostanzialmente più grande del valore di default.
Inserimento manuale
In particolare in presenza di numerose pagine, è molto utile consentire all’utente di inserire direttamente il numero di pagina per potervi accedere direttamente, senza passare per i controlli cliccabili.
È quindi importante ricordarsi di includere un campo libero “Vai alla pagina” in cui gli utenti possono inserire o selezionare direttamente il numero di pagina interessato.