Che sia per dimenticanza o per mancanza di tempo, alcune volte noi designer ci troviamo a progettare delle interfacce per cui lasciamo indietro svariati dettagli che, in prima battuta, possono sembrare poco incisivi.
Il nostro essere coinvolti nel lavoro fin dall’inizio ed il nostro essere concentrati sulle varie fasi di progettazioni, fa sì che alcuni componenti possano passare in secondo piano, per poi essere dimenticati…
Tra gli eterni dimenticati, possiamo trovare elementi particolari, placeholder o una certa tipologia di pagine.
Senza di essi il sito o l’app che abbiamo creato funzioneranno comunque bene, ma inevitabilmente si andranno a creare lacune lato user, a livello di esperienza utente.
Oggi vediamo insieme quali sono le cose che i designer dimenticano di progettare e che rappresentano, in realtà, una parte importante, ma un po’ nascosta, di un prodotto o servizio.
Cose che i designer dimenticano di progettare
Splash screen
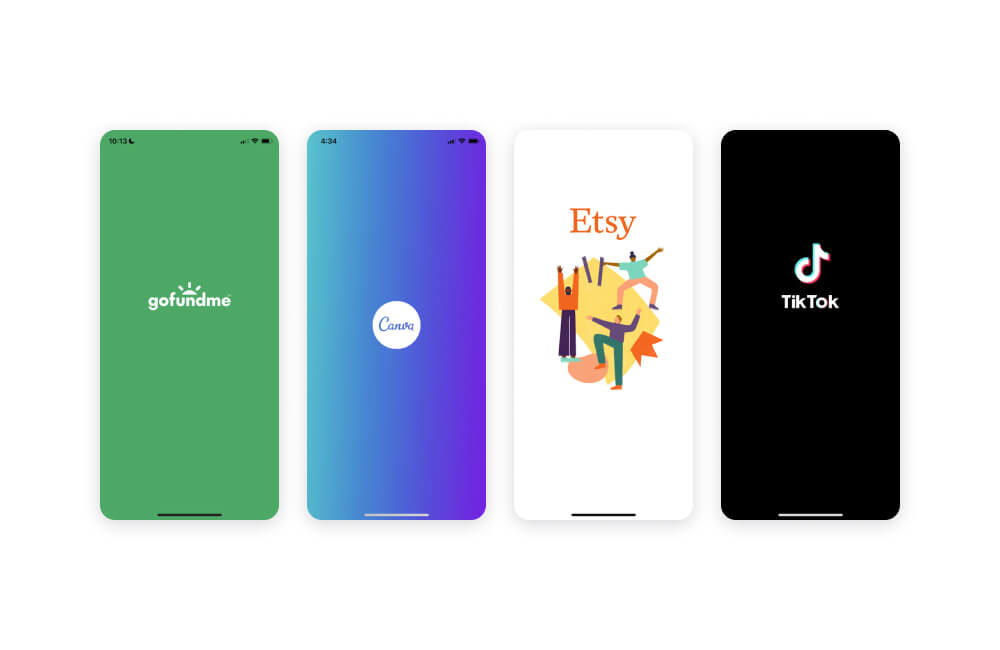
La splash screen è la “copertina” di un’applicazione mobile.
È la schermata introduttiva che compare all’apertura di un’app e che delinea l’identità del prodotto o servizio, mentre l’app si carica in background.
Che sia un logo, un’animazione o una illustrazione, la splash screen non deve rimanere attiva per troppo tempo, per evitare che l’utente rimanga eccessivamente in attesa, prima di poter effettivamente utilizzare il prodotto.
Onboarding
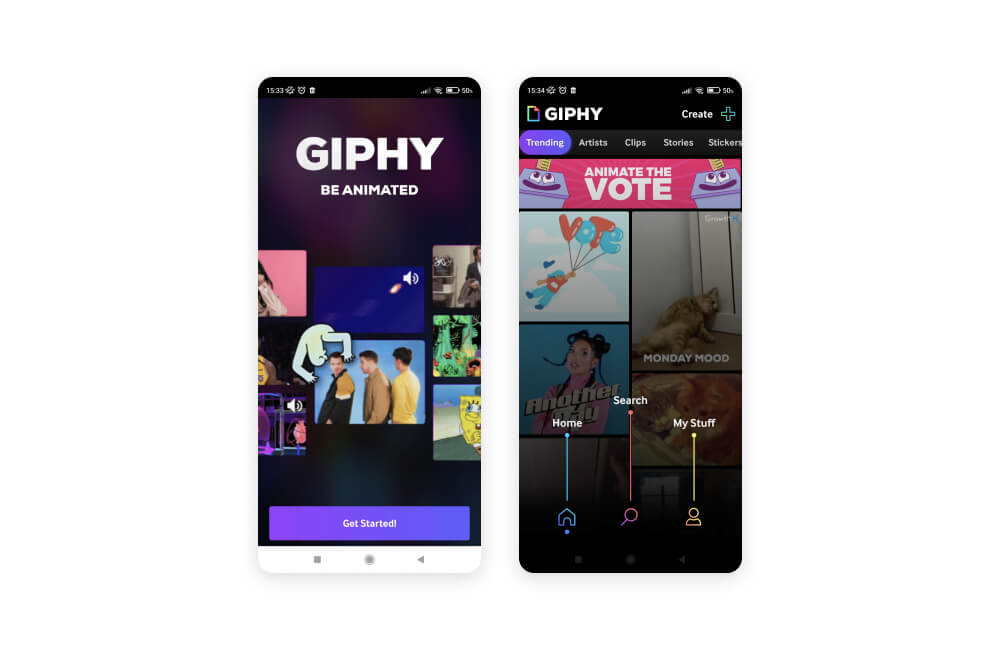
La schermata di onboarding è quella “guida” introduttiva che ci accoglie quando apriamo per la prima volta una nuova applicazione.
Funge da breve introduzione, utile ai nuovi utenti per capire quali siano le principali funzioni del prodotto e il modo in cui dovrebbero essere utilizzate.
Questo tipo di schermata dovrebbe essere progettata in maniera semplice, chiara e concisa, allo scopo di presentare le azioni principali che andranno ad aumentare la fidelizzazione ed il coinvolgimento.
L’obiettivo dell’onboarding è quello di evitare agli utenti un primo approccio confuso e frustrante con la nostra interfaccia.
Bastano pochi elementi ben studiati per creare un onboarding efficace.
Skeleton loader
Tra le altre cose che i designer dimenticano di progettare, troviamo lo skeleton leader.
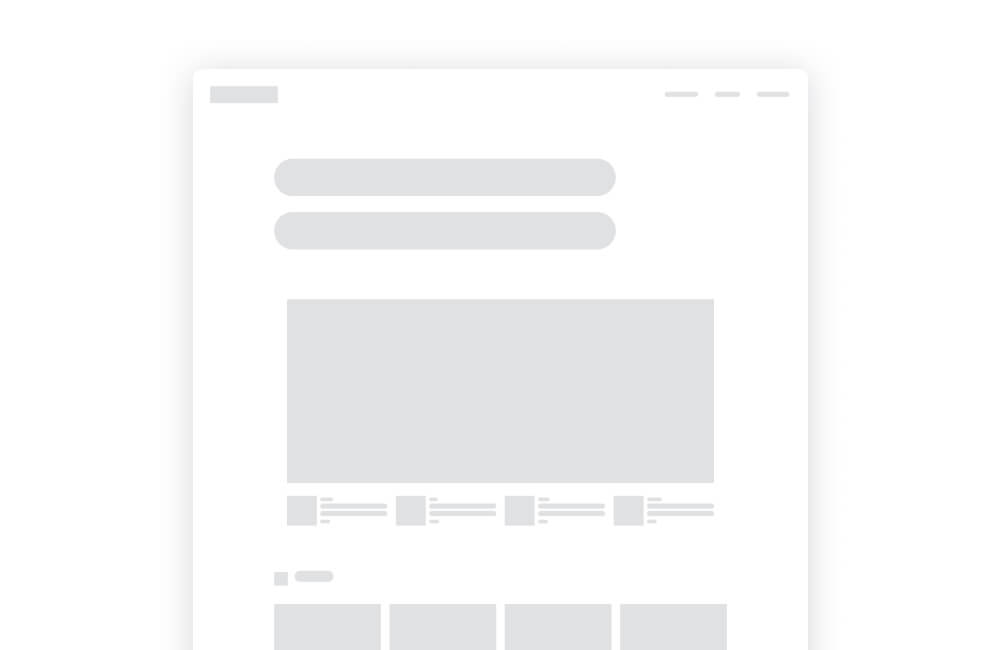
La funzionalità dello skeleton leader è quella di anteprima semplificata della schermata in caricamento, visibile durante il loading completo dei dati.
È un feedback del caricamento in corso di una determinata pagina, utile per schermate molto pesanti e che impiegano molto a popolarsi, per far sì che gli utenti siano aggiornati su ciò che sta accadendo (1^ euristica di Nielsen).
Lo skeleton leader è un semplicissimo insieme di forme che vanno a sostituire momentaneamente quello che sarà il contenuto della pagina, ua sorta di wireframe.
È importante progettarlo utilizzando elementi grafici che siano corrispondenti ai componenti che andranno a rappresentare, ad esempio: un avatar circolare sarà un cerchio, un box sarà un rettangolo o un quadrato ecc.
Empty state
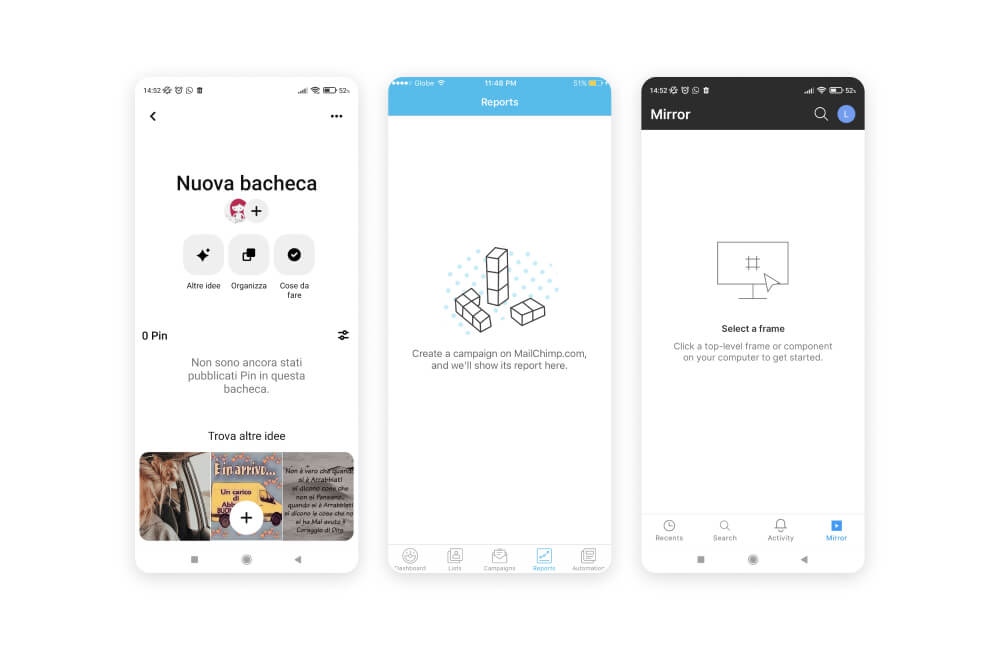
Gli empty state sono gli stati, appunto, vuoti in cui l’utente incappa o durante un primo utilizzo o, semplicemente, se una pagina non contiene ancora i dati che dovrebbe mostrare: un elenco di cose da fare, un archivio ecc.
Sono quella pagina su cui si atterra e in cui non c’è ancora nulla da visualizzare.
Per far sì che l’utente non pensi che ci sia qualche errore, è importante segnalarne lo stato attraverso immagini o icone ed il corretto microcopy.
È importante esplicitare con un messaggio chiaro che la schermata è attualmente vuota e che lì verranno visualizzati gli elementi destinati.
Per non lasciare l’utente in sospeso, è anche molto utile inserire un pulsante o un link che suggeriscano un’azione da compiere.
Favicon
Tra le altre cose che i designer dimenticano di progettare, in assoluto tra le più dimenticate c’è la facivon.
Quanti siti, anche abbastanza strutturati, ho visto senza favicon! Icone di WordPress come se piovesse!
La favicon è quella piccola icona presente nelle schede dei browser, nei risultati di ricerca e anche nei bookmark.
Generalmente, per creare la favicon, si utilizza il logo del prodotto, del servizio o del brand che stiamo rappresentando.
Avatar utente predefinito
Altro elemento molto ignorato, forse perché spesso dato per scontato, è l’avatar predefinito dell’utente.
Questo è il mio peccato, non me lo cago mai nella vita. Sono colpevole, penso di averlo disegnato una volta a dire tanto.
Quando gli utenti non modificano l’impostazione predefinita di un profilo, lasciano intoccata quella che è l’immagine di default.
Anche questo piccolissimo elemento contribuisce alla buona presentazione e alla personalizzazione dell’interfaccia.
Pagina di errore 404
Un errore 404 indica che il tuo browser non riesce a trovare il contenuto desiderato.
Che sia per colpa di una pagina che non esiste più o di un link sbagliato, l’utente viene reindirizzato ad una pagina di errore 404 che segnala il problema che si è palesato.
Per dare vita ad una migliore esperienza utente, come per l’empty state, è importante che la pagina di errore non si limiti a constatare il problema.
La pagina di errore 404 deve spiegare in maniera chiara e senza tecnicismi che c’è stato qualcosa che non va, mettendo a disposizione dell’utente una via d’uscita, come una azione alternativa da svolgere (es. “Torna alla home”).
Se l’utente non capisce che tipo di problema si è andato a creare e non ha un modo per uscirne, potrebbe decidere di abbandonare il nostro sito.
Io, per alcune di queste cose, ammetto di essere colpevole.
E voi siete tra quei designer che dimenticano di progettare questi elementi e pagine?
Quali di queste cose finite sempre per ignorare?