Tra i vari elementi che compongono un’interfaccia, in particolare per dispositivi mobile, c’è n’è uno che ho sempre trovato molto utile: il floating action button, noto ai più come FAB.
Un floating action button è un elemento molto funzionale, progettato per “fluttuare” in sovrapposizione all’interfaccia di un’app o di una pagina web, indipendentemente dal contenuto sottostante.
Solitamente, questo tipo di pulsante ha una forma circolare ed è posizionato in un’area fissa, spesso nell’angolo in basso a destra dello schermo, comodamente a portata di pollice.
Il super potere del floating action button risiede nel suo ruolo cruciale di evidenziare l’azione principale che l’utente dovrebbe compiere, migliorando così la facilità d’uso e l’efficienza dell’interazione.
Essendo sempre visibile e accessibile al tap del dito (ma anche al clic del mouse), il FAB riduce il tempo e lo sforzo cognitivo necessari per trovare e utilizzare le funzioni chiave, fornendo un punto di accesso rapido e intuitivo per l’azione più comune o importante in un determinato contesto.
Questo accelera l’interazione dell’utente e aumenta la soddisfazione, migliorando complessivamente l’esperienza d’uso dell’app o del sito.
Contesti di utilizzo
L’habitat naturale di un floating action button è quello delle app mobile, ma ormai da tempo è possibile trovarlo anche in siti web responsive, soprattutto in quei contesti dove ci sono una o più azioni principali e/o ricorrenti, come la condivisione di un articolo, la creazione di un nuovo post, l’interazione con una live chat e molto altro.
Alcuni esempi di FAB possono essere:
- app Whatsapp con il pulsante per la creazione di una nuova chat
- app Gmail per la composizione di un nuovo messaggio
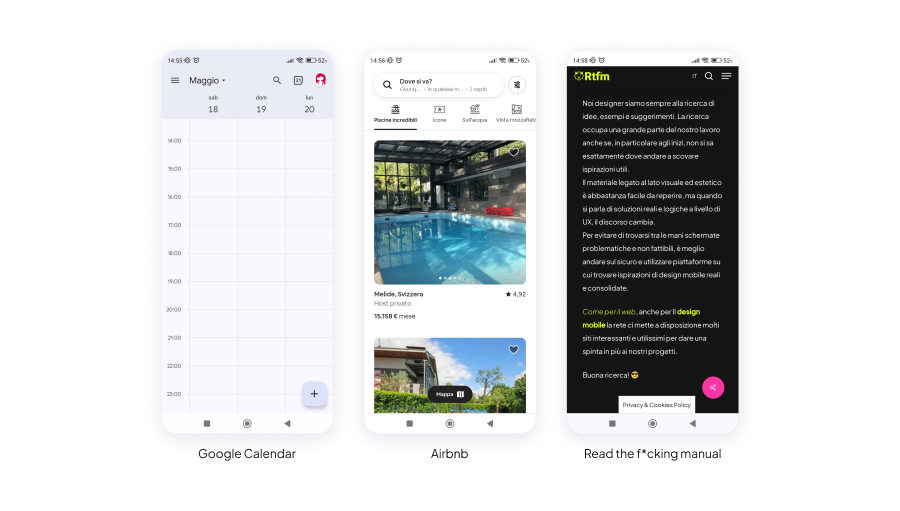
- app Google Calendar per l’aggiunta di un evento
- app Airbnb per l’esplorazione della mappa con i risultati di ricerca
- Rtfm (sì, proprio qui!) per la condivisione dei miei post sui canali social

Caratteristiche per un FAB efficace
Esistono quattro modi comuni per rappresentare un floating action button: pulsante circolare standard, pulsante circolare mini, pulsante esteso con icona e label, oppure un pulsante esteso solo con label di testo.
A prescindere dalla forma che preferite utilizzare, un FAB efficace deve seguire alcuni principi fondamentali. Prima di tutto, come già detto, dovrebbe rappresentare solo le azioni principali pertinenti al contesto dello schermo, garantendo che l’utente possa accedere rapidamente alle funzioni più importanti.
Inoltre, il FAB dovrebbe essere utilizzato esclusivamente per azioni costruttive, come esplorare, navigare o creare contenuti, per migliorare l’esperienza utente e facilitare l’interazione.
Per progettare un FAB efficace, è importante seguire alcune best practice:
-
- visibilità e posizionamento: dovrebbe essere posizionato in un luogo facilmente accessibile, tipicamente nell’angolo in basso a destra dello schermo, assicurando che sia visibile senza distrarre l’utente;
- semplicità: è fondamentale utilizzare un’icona semplice e rappresentativa dell’azione primaria, aiutando così l’utente a comprendere immediatamente lo scopo del pulsante;
- consistenza: mantenere uno stile grafico e una posizione coerenti in tutta l’app fa sì che si eviti inutile confusione;
- feedback: è importante fornire un feedback visivo (es. cambiamento di colore o microinterazioni) quando l’utente interagisce con il FAB per indicare che l’azione è stata riconosciuta;
- dimensioni: la dimensione di questi pulsanti può variare in base a specifiche linee guida (iOS o Android), ma generalmente fab standard hanno un’altezza di 56px, mentre i mini di 40px;
- azioni positive: scegliete di rappresentare solo azioni positive e non distruttive, per evitare di indirizzare l’attenzione verso azioni non volute e/o “pericolose”.

Come per tutto, è importantissimo anche mettere in gioco il buon senso: utilizzare troppi FAB in uno stesso layout può creare confusione e ridurre l’efficacia del pulsante principale.
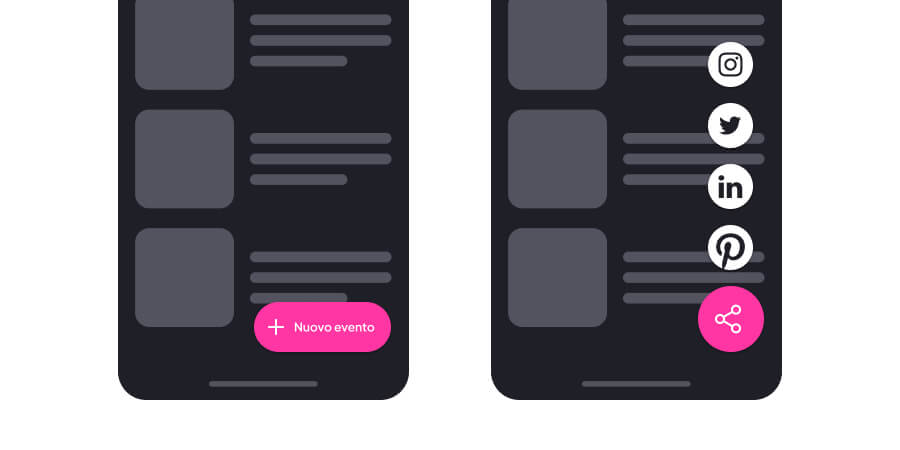
Alcuni di questi pulsanti, a volte, aprono al clic un’altro elenco di azioni da compiere. Per progettare questo tipo di floating action button, è consigliato non fornire mai più di 6 opzioni ulteriori.
I FAB sono elementi che possono essere molto utili, ma vanno implementati con criterio e parsimonia.