La scelta dei font migliori per un progetto può essere estremamente ostica, soprattutto in mancanza di un metodo da seguire.
Per quanto sia più rapido affidarsi alla famiglia di caratteri “passepartout” di fiducia, o all’effetto colpo di cuore, non lasciate la scelta in balia del caso.
La tipografia ha il ruolo importantissimo di comunicare informazioni e deve quindi poter essere letta in maniera semplice e comprensibile.
Il discorso cambia se si ha la necessità realizzare una grafica con una funzione prettamente estetica.
Un testo, però, ha anche un altro compito: contribuire alla comunicazione del mood del servizio o dei prodotti offerti.
Prima di iniziare la ricerca, è quindi basilare porsi alcune domande fondamentali:
- quale sensazione volete evocare?
- quale stile è più coerente?
- qual è il target di riferimento?
- per quali elementi verrà utilizzato? (Heading, paragrafi ecc)
Come noi scegliamo il giusto outfit per ogni evento, anche per una composizione web (e non solo) vale lo stesso principio: vestite la vostra interfaccia per l’occasione d’uso.
Come scegliere i font migliori
Vari brand si accostano a determinati stili che li possano rappresentare al meglio, anche dal punto di vista emotivo.
Elementi come colore, immagini e struttura di un’interfaccia svolgono il ruolo di supporto alle informazioni.
Il carattere più efficace, quindi, è proprio quello che rafforza l’obiettivo di comunicazione del design.
Attenzione a mantenere una coerenza con i font scelti e il contesto in cui li state utilizzando.
Fate in modo che la vostra opzione “parli la stessa lingua” del servizio e del target di riferimento.
Contenuti chiari e completi, se presentati con il carattere “sbagliato”, rischiano di fallire nella loro missione.
Contenuti utili, ma presentati male, non sono sufficienti per attirare e mantenere sul vostro sito eventuali utenti.
Spesso, basarsi sui propri gusti personali o sui trend del periodo, può sembrare la soluzione più semplice.
È vero che alcuni caratteri possono sembrare facilmente adattabili ad ogni contesto, ma dare il giusto peso anche all’estetica della parte testuale, è un valore aggiunto al vostro progetto.
Ci sono differenti categorie tra cui barcamenarsi per cercare i font migliori.
Ogni tipologia ha un significato preciso e ha una propria personalità (giocosa, moderna, seria, elegante…):

Serif (o graziati)
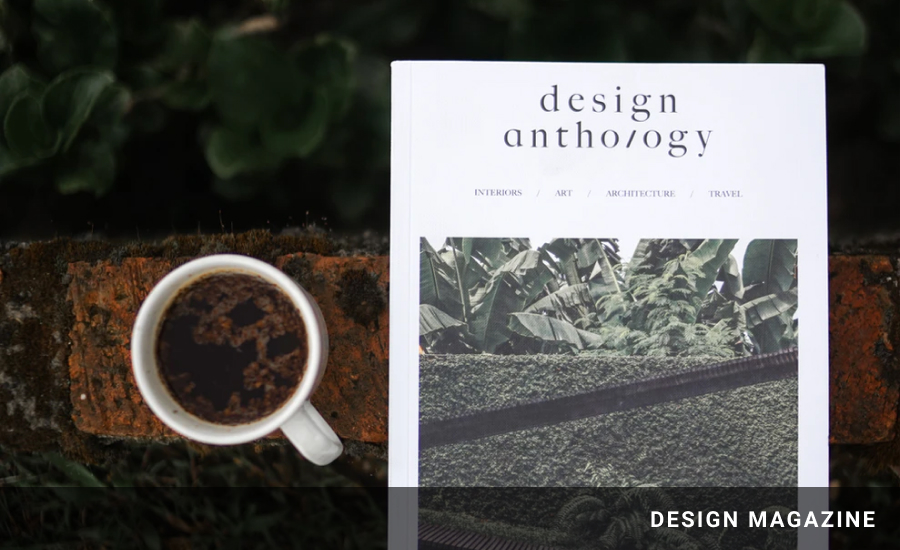
Solitamente utilizzati per i quotidiani, molto classici, tradizionali, ispirano affidabilità, conferiscono un aspetto elegante e serio.

Sans-serif
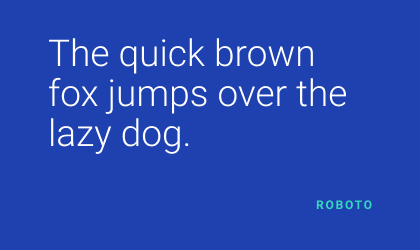
Moderni, dal mood amichevole, contemporanei e puliti, sono solitamente utilizzati nelle interfacce web.

Calligrafici (o script)
Un po’ ostici da leggere, morbidi, romantici ed eleganti.

Decorativi
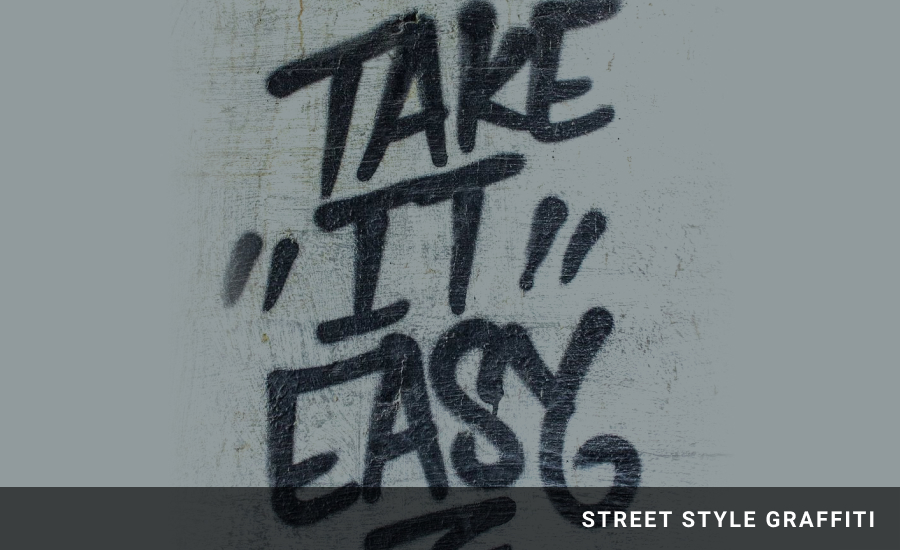
Difficili da utilizzare, più fantasiosi, riproducono oggetti o richiamano stili molto particolari.
Font di queste categorie possono tranquillamente essere abbinati tra di loro (con le dovute attenzioni e mai più di 2), ma non abbiate paura di utilizzare anche una sola typeface con i suoi vari pesi.
Come già detto, non dimenticate mai l’importanza della leggibilità!
Per paragrafi di testo, i font dalle forme convenzionali risultano molto più performanti.
Relegate font estremamente fantasiosi ad effetti grafici o singole parole, la loro funzione è quella di attirare l’attenzione e di ammaliare, ma difficilmente riusciranno a comunicare informazioni in maniera chiara.
Utilizzateli sempre con parsimonia perché, come si dice, “il troppo stroppia”.
Se volete avere dei feedback visuali di come risultano determinate famiglie di caratteri all’interno di un’interfaccia, questi siti fanno proprio al caso vostro: