Gli heading tag sono quegli elementi che si presentano sotto forma di titoli, fondamentali per organizzare e strutturare i contenuti di un sito web.
Questi tag, che vanno dall’h1 all’h6, indicano ai motori di ricerca e agli utenti la gerarchia dei contenuti presenti nella pagina.
Vediamo insieme l’importanza degli heading tag e come utilizzarli al meglio per migliorare la user experience e la visibilità dei nostri contenuti online.
Cosa sono gli Heading tag?
Gli heading tag sono elementi essenziali nel design di un sito poiché rappresentano i titoli e i sottotitoli di una pagina. Questi tag, in HTML, sono indicati con la lettera H seguita da un numero che ne indica il livello di importanza gerarchica.
Gli heading tag sono utilizzati per organizzare il contenuto di una pagina in sezioni gerarchiche, a seconda dell’importanza e della relazione tra le varie informazioni.
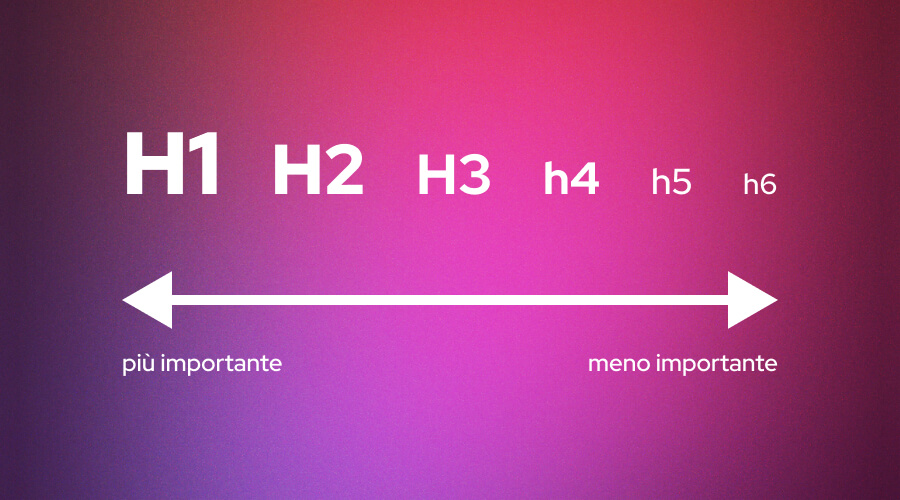
I livelli di heading vanno da H1, che rappresenta il titolo principale di una pagina, fino ad arrivare al tag H6, che viene utilizzato per i sottotitoli meno importanti.
Si può immaginare la struttura gerarchica di questi tag come una piramide che va dal livello più alto (H1) al più basso (H6).
A seguire, i tag ordinati per dimensione e importanza:
-
- H1: è il più importante e dovrebbe essere usato solo una volta, come titolo principale della pagina
- H2: sono più comunemente usati per contrassegnare l’inizio di sezioni all’interno di una pagina web
- H3: questi tag si annidano all’interno degli h2 per iniziare una sottosezione di una sezione primaria
- H4, H5, H6: questi titoli indicano componenti più piccoli e di importanza minore.
Per facilitare ulteriormente la comprensione di questi elementi, potremmo immaginarli come parte di un indice di un libro, dove il tag H1 è il titolo del libro, i tag H2 sono i capitoli, gli H3 i sottocapitoli e, i rimanenti tag, i titoli di sezioni di approfondimento.
Per rappresentare gli heading tag nel design di un sito web, si possono utilizzare vari metodi.
Uno dei più comuni è quello di utilizzare pesi di font, dimensioni e colore diversi per i vari livelli di heading, in modo da far emergere i titoli principali e valorizzare la struttura della pagina.
Inoltre, utilizzando gli heading tag in modo consistente e appropriato, si migliora l’accessibilità e la leggibilità del contenuto per tutti i visitatori del sito.
È importante, però, notare che gli heading tag non dovrebbero essere utilizzati solo per motivi estetici, ma devono anche essere utilizzati per strutturare il contenuto della pagina in modo intuitivo e di facile lettura per gli utenti.
Non solo design, ma anche SEO
L’utilizzo degli heading tag aiuta i motori di ricerca come Google ad interpretare la struttura del contenuto, migliorando la visibilità del sito sui risultati di ricerca.
Questi elementi sono indispensabili nella progettazione di un sito web poiché organizzano il contenuto in modo coerente e migliorano la navigabilità del sito, fornendo una struttura chiara e di facile lettura per gli utenti.
In termini di SEO, gli heading tag sono importanti perché aiutano i motori di ricerca a comprendere la struttura della pagina e l’organizzazione del contenuto.
Inoltre, i titoli degli heading tag vengono spesso utilizzati come snippet nei risultati di ricerca e quindi, avere titoli ben definiti, può aumentare la possibilità di clic da parte degli utenti, portando maggiore traffico sul sito.
Un occhio all’accessibilità
Gli utenti raramente leggono i contenuti dall’inizio alla fine.
Uno di punti di forza degli heading tag è quello di contribuire ad organizzare una pagina in modo prevedibile, creando dei punti di interesse ed aiutando gli utenti a trovare ciò di cui hanno bisogno, evitando eccessivi carichi cognitivi.
Questi tag, non solo suddividono i contenuti di un sito in sezioni più leggibili, ma contribuiscono a crearne la struttura semantica, in modo che i software di accessibilità, come gli screen reader, possano riconoscere i contenuti di cui è composto.
Molte tecnologie assistive, infatti, sfruttano i tag per semplificare la navigazione.
Quindi, ricordate: impostando correttamente la struttura degli headings, i nostri progetti possono arrivare a migliorare l’esperienza a tutte le categorie di utente.