Molti designer, in particolare alle prese con i primissimi layout, tendono a fare un errore abbastanza comune: impostare ogni invito all’azione sotto forma di pulsante pieno.
Questo fa sì che si vengano a creare interfacce piene di bottoni che, agli occhi degli utenti, risultano avere la stessa importanza.
Immaginate di essere davanti ad un palo pieno di segnali stradali tutti uguali. Stesso stile, stessa forma, stessa direzione.
Ognuno di loro vi “urla” di seguire una data direzione, con il risultato di creare confusione e non sapere quali di questi guardare per capire cosa fare.
Osservando meglio siti ed app, vi sarà però capitato di vedere azioni presentate, oltre che come pulsanti pieni, come pulsanti fantasma (ghost button) e link.
Questi espedienti sono utili per guidare l’utente nello scovare gli elementi utili per compiere quelle che sono le azioni più importanti all’interno della schermata, differenziandole da quelle secondarie.
Pulsante o link? Qual è la scelta più adatta?
Per capire quali di questi componenti selezionare ed utilizzare, è importante capire fin da subito le loro peculiarità.
Prima di iniziare, definiamo meglio i protagonisti di questo post:
- Link: testo su cui è possibile fare cliccare con il mouse o tappare
- Pulsante: un’area delimitata interattiva o un box, contenente un testo al suo interno. Sia testo che area attorno sono cliccabili / tappabili, non solo il testo
Differenza tra pulsanti e link
Prima di arrivare a capire come scegliere e per quale soluzione optare tra link o pulsante, è importante capire in maniera più approfondita in cosa consista ciascuno di questi elementi.
Pulsanti Call to action
Le Call to action sono quei pulsanti che incoraggiano un’azione importante da parte dell’utente.
Dovrebbero essere utilizzate in quei punti in cui il layout vuole suggerire fortemente qualcosa che l’utente dovrebbe fare, in modo da facilitare le conversioni.
Generalmente sono rappresentate come pulsanti dal riempimento solido, in modo da renderle molto evidenti rispetto agli altri contenuti all’interno della pagina.
Inoltre, una CTA, a seconda della situazione, può essere utilizzata per richiedere agli utenti di registrarsi, procedere con un acquisto, o di portare a termine altre azioni di grande importanza.
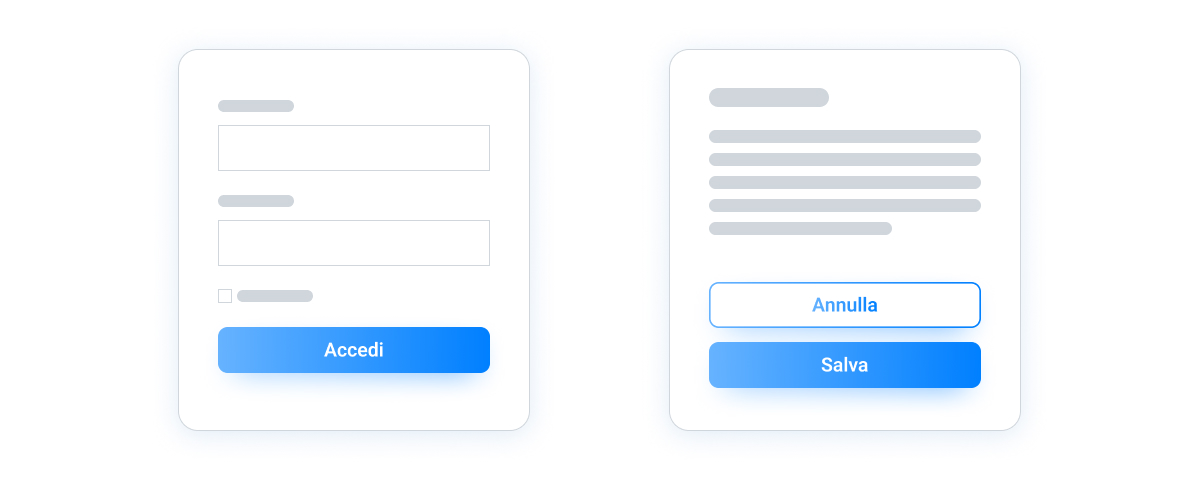
Essendo pulsanti rappresentativi di azioni primarie, non dovrebbero essere posizionati fianco a fianco o consecutivamente, in quanto potrebbero suggerire agli utenti che tutti i pulsanti con questo stile siano ugualmente importanti.
Se fosse necessario utilizzare due pulsanti affiancati, l’ideale sarebbe quello di accoppiare una CTA ed un pulsante fantasma.
Pulsanti fantasma
I pulsanti fantasma, o ghost button, vengono utilizzati per conferire un’enfasi media rispetto agli altri comandi.
Sono caratterizzati da un bordo solido lineare per attirare meno attenzione rispetto ai pulsanti CTA.
Poiché i pulsanti fantasma attirano meno l’attenzione dell’utente vengono utilizzati generalmente come secondari.
Assomigliando meno a un pulsante tradizionale, è più facile che un utente (soprattutto se inesperto) non li noti o non li riconosca immediatamente, arrivando a compiere un maggior numero di errori.
Per ovviare a questo problema è sempre meglio utilizzarli nei pressi di una CTA.
Link
I link sono collegamenti rappresentati tramite un semplice testo, corredato da indicazioni visive che ne suggeriscono l’interattività. Da consuetudine, sono facilmente riconoscibili per la sottolineatura che li caratterizza.
Colore e sottolineatura sono una combo molto utile per indicare il fatto che questi particolari testi sono in realtà dei collegamenti cliccabili. Attenzione però, fare affidamento unicamente sul colore differente potrebbe provocare problemi di percezione e accessibilità per utenti con problematiche legate alla vista.
In caso di menu di navigazione la sottolineatura può essere rimossa.
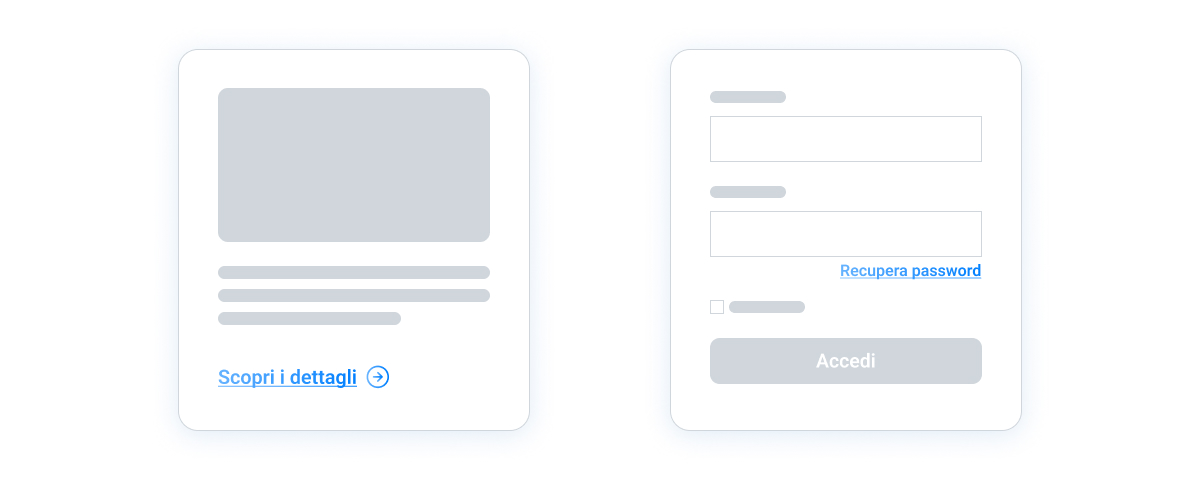
Alcuni link, in molte interfacce, sono accompagnati da delle icone che ne sottolineano la funzionalità e che ne rafforzano il messaggio.
Quando usare link o pulsante?
Entriamo ora nel merito della scelta: quando usare link o pulsante? In base a quali criteri scegliere?
Per decidere quale elemento sia il migliore da utilizzare, è necessario focalizzare l’attenzione sulla gerarchia delle azioni che abbiamo la necessità di rappresentare all’interno di un’interfaccia.
Quando utilizzare un pulsante
Come già detto, è molto utile pensare al tipo di priorità che si vuole dare ad una azione per capire come muoversi.
Quale attività principale volete che l’utente esegua in una data schermata?
L’azione principale verso cui volete attirare l’attenzione dovrebbe essere rappresentata tramite l’uso di un pulsante, questo perché le azioni più importanti dovrebbero essere più visibili rispetto al resto.
Contrariamente, le azioni secondarie dovrebbero avere un’enfasi inferiore.
Pur essendo comunque rappresentate come pulsanti, sarebbe utile mostrarle sotto forma di ghost button, per non rubare la scena alla CTA primaria.
Regola generale vuole che ogni volta che un’azione porta ad un cambiamento di stato nel back o nel front-end di un sito, venga utilizzato un pulsante.
Tra le azioni che modificano il contenuto di un sito web ci possono essere la registrazione di un account, l’acquisto di un prodotto o servizio, la creazione di un nuovo post ecc.
Quando utilizzare un link
Molto importante è capire che azioni terziarie non dovrebbero essere disegnate come pulsanti.
Gli elementi o le azioni che risultano meno importanti dovrebbero essere proposti come semplici link testuali.
I link vengono generalmente utilizzati per la navigazione e le azioni che non influenzano la struttura del prodotto digitale.
A differenza dei pulsanti, i link non dovrebbero mai essere utilizzati per modificare lo stato di un sito o app.
Un link ha il compito di portare gli utenti da una pagina all’altra, senza apportare modifiche come eliminazioni, salvataggi o aggiunte, all’interno del back o del front-end del sito.
In conclusione, possiamo quindi riassumere dicendo che: un pulsante fa qualcosa (es. “Registrati”, “Acquista” ecc) un link va da qualche parte (es. “Recupero password”, “Indietro”).
Attenzione quindi a non utilizzare i pulsanti a iosa, in qualunque punto in cui è richiesto inserire un’azione.
Usare pulsanti primari a profusione, senza sfruttare elementi adatti ad azioni secondarie o terziarie, vuol dire obbligare l’utente a focalizzare l’attenzione dell’utente in troppi punti allo stesso tempo.
Quando tutto è importante o urgente, nulla lo è davvero.
Il nostro ruolo in quanto designer è quello di indirizzare l’occhio dell’utente verso ciò che c’è di davvero fondamentale, senza farlo sentire sopraffatto.
Ultimo, ma non meno importante: quando scegliamo tra link o pulsante, ricordiamoci anche di progettare i vari stati che verranno visualizzati durante le varie fasi dell’interazione.
Per i pulsanti:
- default (desktop e mobile)
- mouse over (desktop)
- selezionato (desktop e mobile)
- disabilitato (desktop e mobile)
Per I link:
- default (desktop e mobile)
- mouse over (desktop)
- visitato (desktop e mobile)
- disabilitato (desktop e mobile)