Gli spazi e le griglie (o grid system), nella progettazione dell’interfaccia utente (UI), costituiscono le fondamenta di qualsiasi progetto.
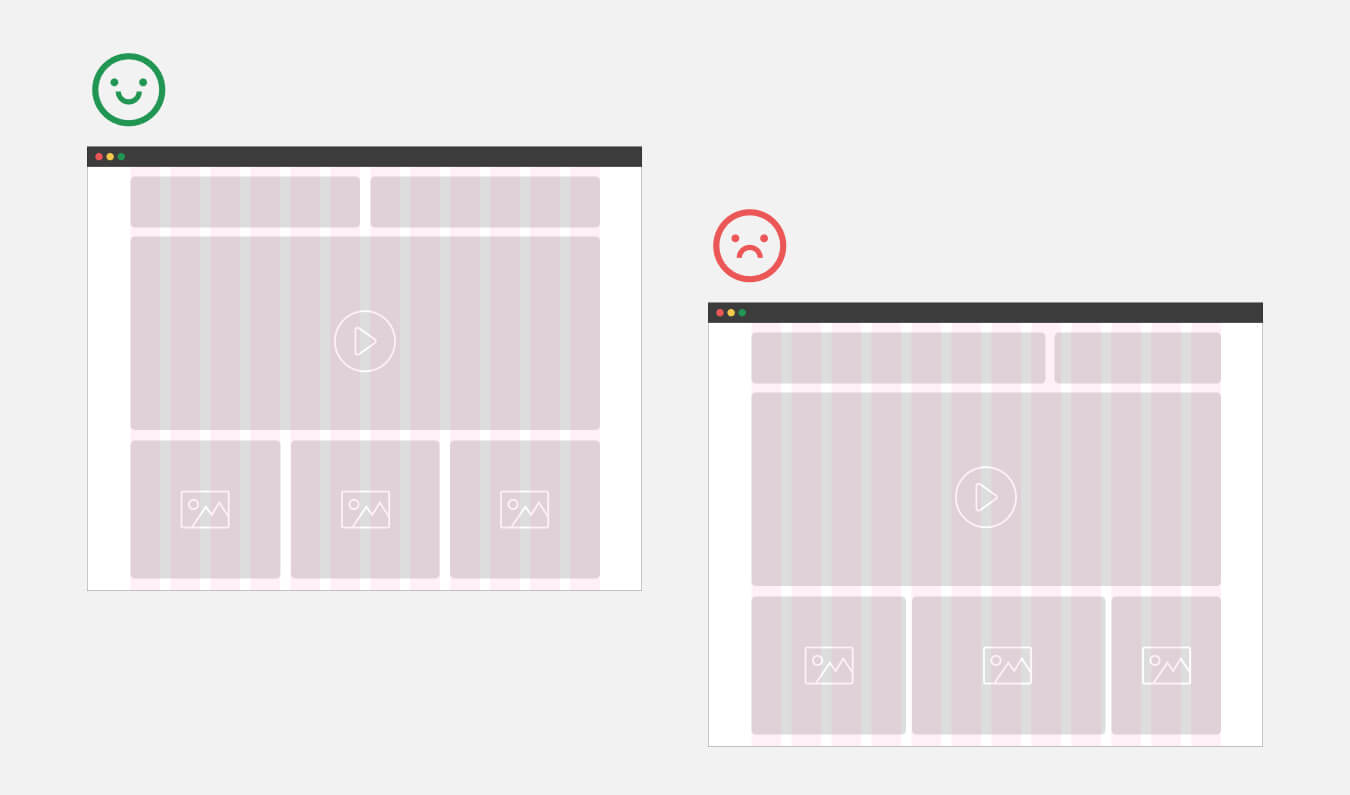
Le griglie sono un elemento importantissimo utilizzato per creare layout ben organizzati, proporzionati e coesi, consentendo agli utenti finali di scansionare e utilizzare facilmente le interfacce.
Esse consistono in una serie di linee orizzontali e verticali invisibili all’utente finale che suddividono lo spazio dell’interfaccia in una serie di moduli regolari.
Anche se la griglia vera e propria su cui strutturiamo il design la vediamo solo noi progettisti, rimane un validissimo alleato per posizionare e allineare elementi come testo, immagini, pulsanti, campi di input e altri componenti dell’interfaccia utente.
Quali sono i motivi per cui è consigliato adottare le griglie in fase di progettazione?
Ecco alcuni convincenti motivi:
- allineamento e coesione: le griglie aiutano a mantenere un allineamento coerente tra gli elementi dell’interfaccia utente. Questo rende l’aspetto dell’interfaccia più pulito, professionale e facile da leggere;
- organizzazione: consentono di organizzare i contenuti in modo logico e strutturato. Gli elementi possono essere posizionati in colonne o righe, facilitando la disposizione dei contenuti in modo ordinato;
- consistenza: è possibile stabilire una consistenza visiva tra le diverse schermate o pagine di un’applicazione o di un sito web. Questo aiuta gli utenti a sentirsi a proprio agio e familiari con l’interfaccia utente;
- responsive design: le griglie possono essere adattate per supportare il responsive design, il che significa che l’interfaccia utente si adatta in modo appropriato a diverse dimensioni di schermo e dispositivi;
- rapporto estetico: possono aiutare a stabilire un rapporto estetico tra gli elementi dell’interfaccia, ad esempio, stabilendo proporzioni armoniose tra elementi di diverse dimensioni;
- velocità di progettazione: l’uso di griglie può accelerare il processo di progettazione, poiché fornisce un framework visuale su cui basare il layout dell’interfaccia utente.
In generale, l’uso di griglie nel design dell’interfaccia utente contribuisce a migliorare l’usabilità, l’aspetto e la funzionalità complessiva di un’interfaccia, rendendo l’esperienza dell’utente più gradevole ed efficace.
Le griglie hanno una struttura anatomica particolare, utile da conoscere per capire come sfruttarle al meglio nei nostri progetti.
Anatomia delle griglie
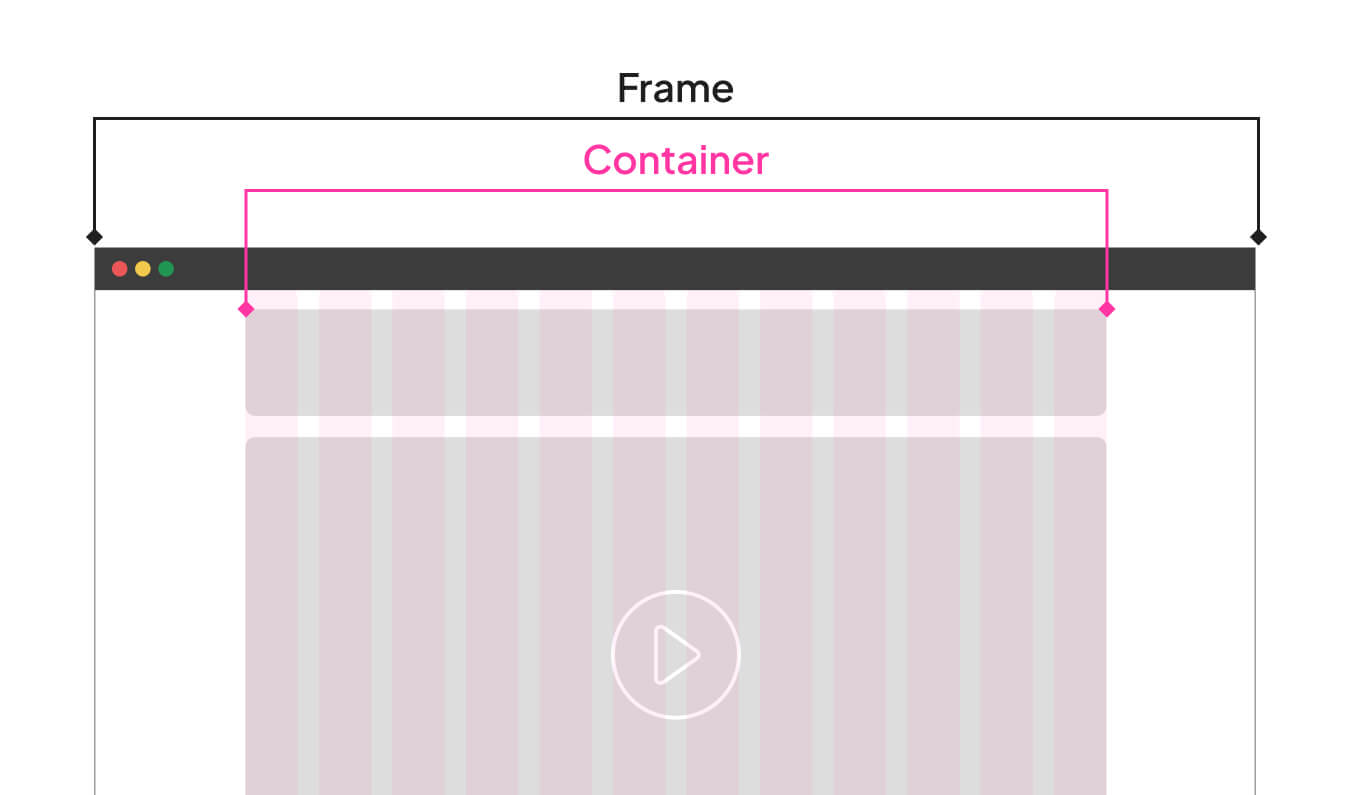
Prima di entrare nel dettaglio della composizione di una griglia, vediamo in che contesto possiamo trovarla:
-
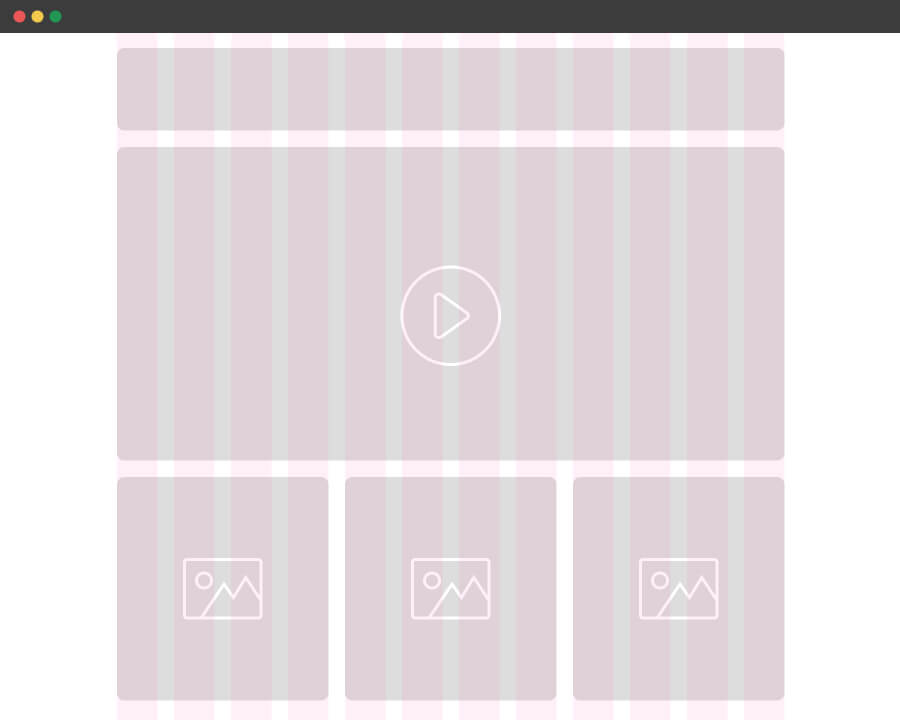
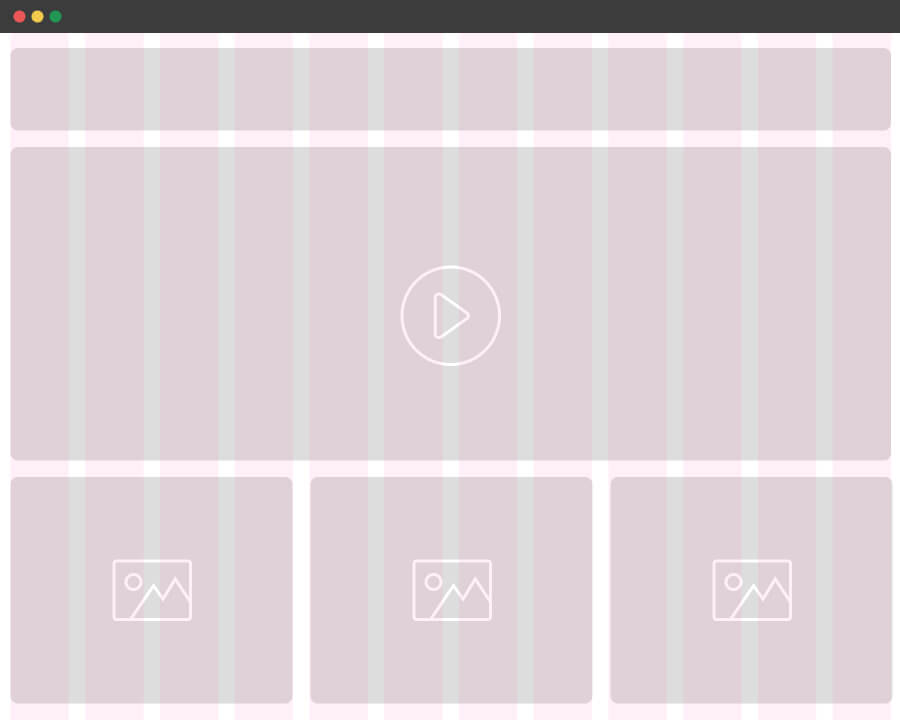
- Frame: è l’area in cui viene posizionato il layout. Nel web, il frame corrisponde alle dimensioni della finestra del browser.
- Container: è la porzione di spazio interna al frame in cui viene contenuta la griglia vera e propria.
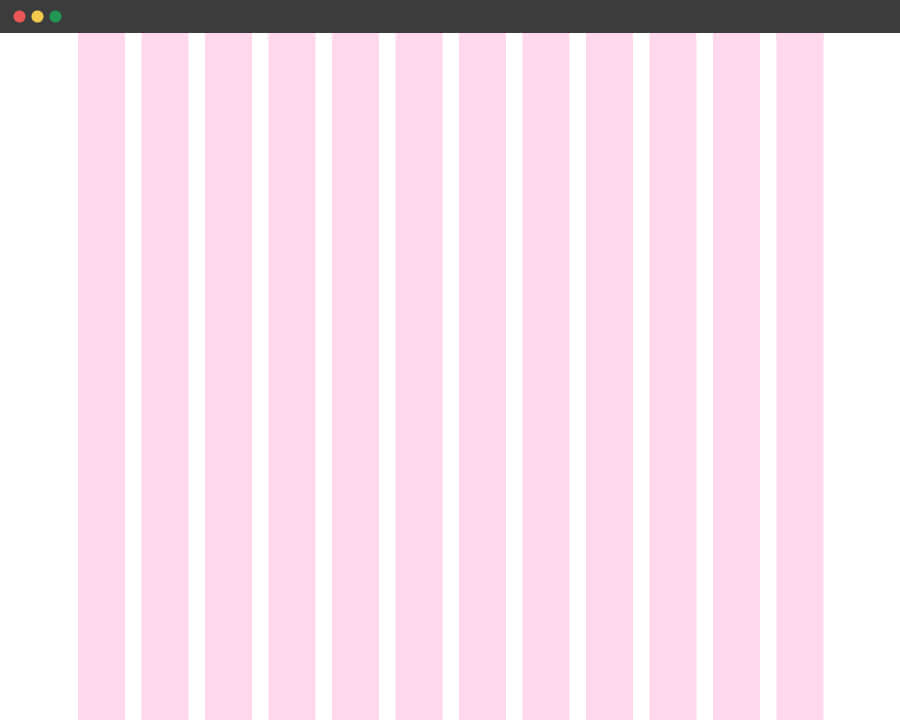
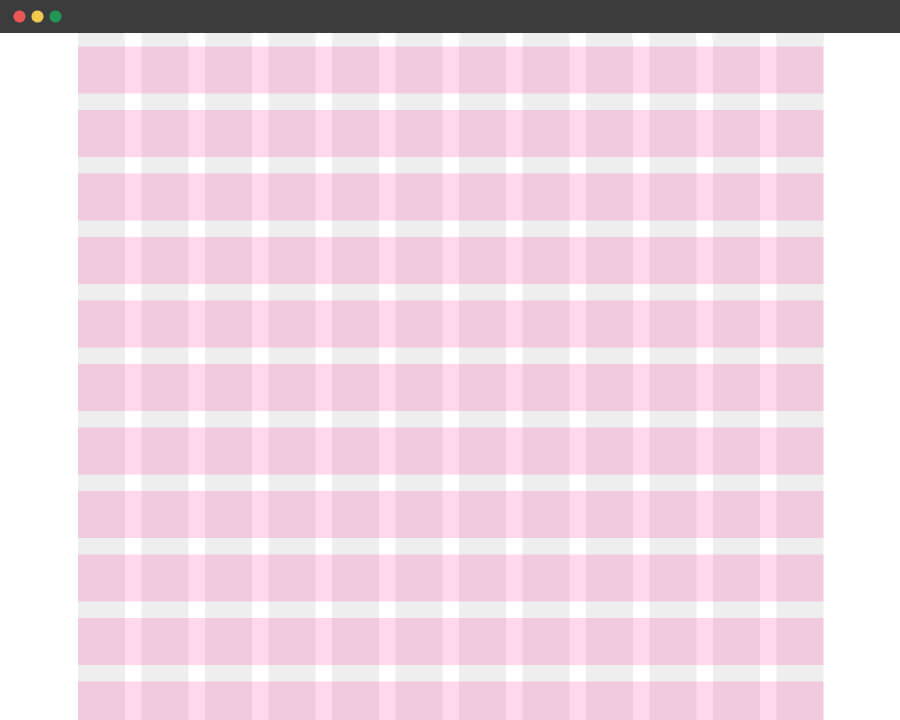
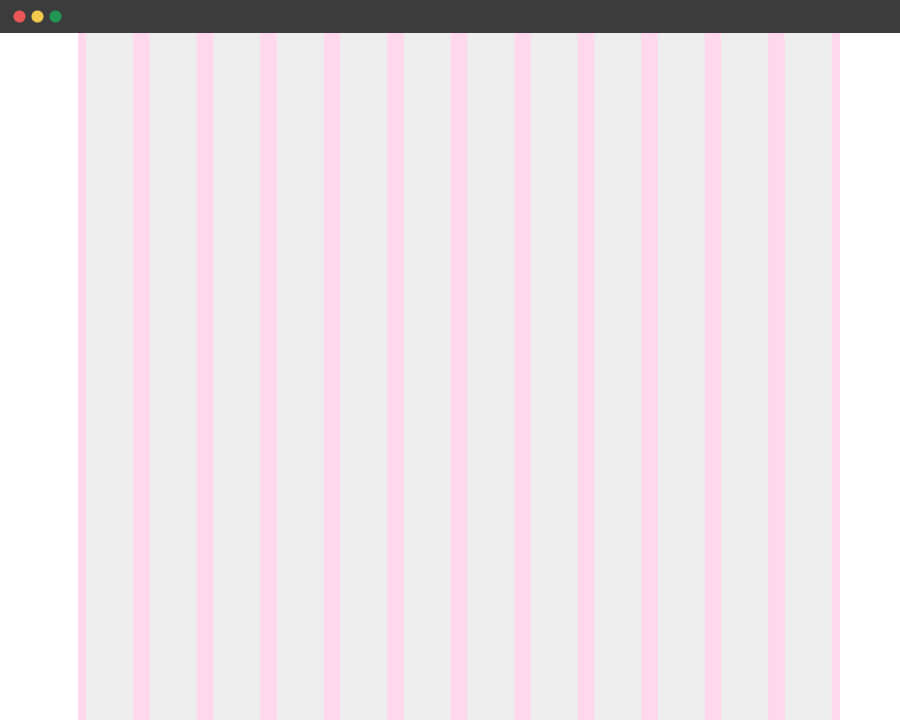
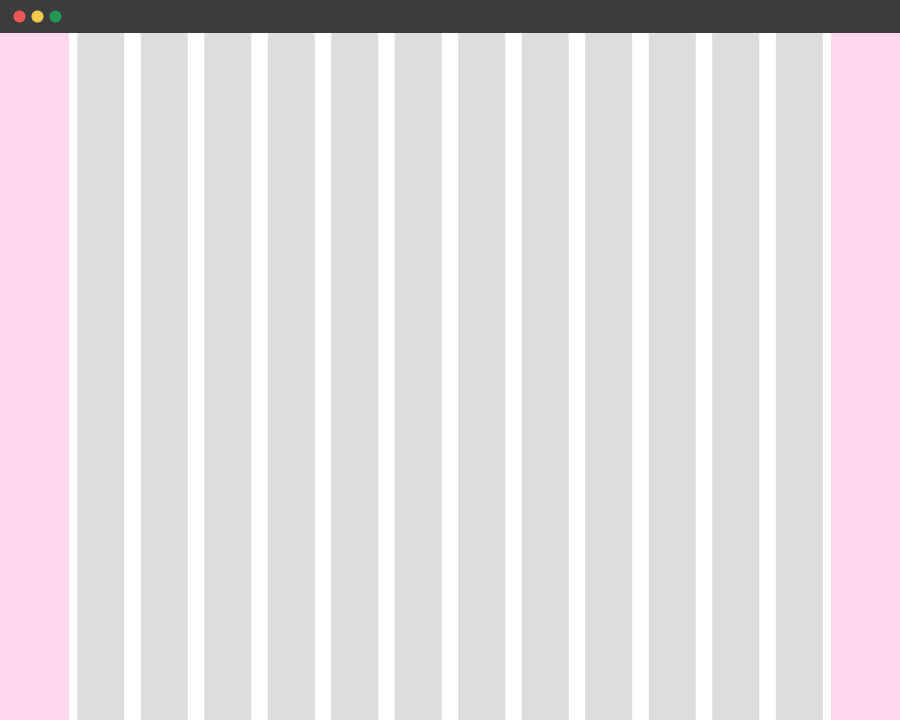
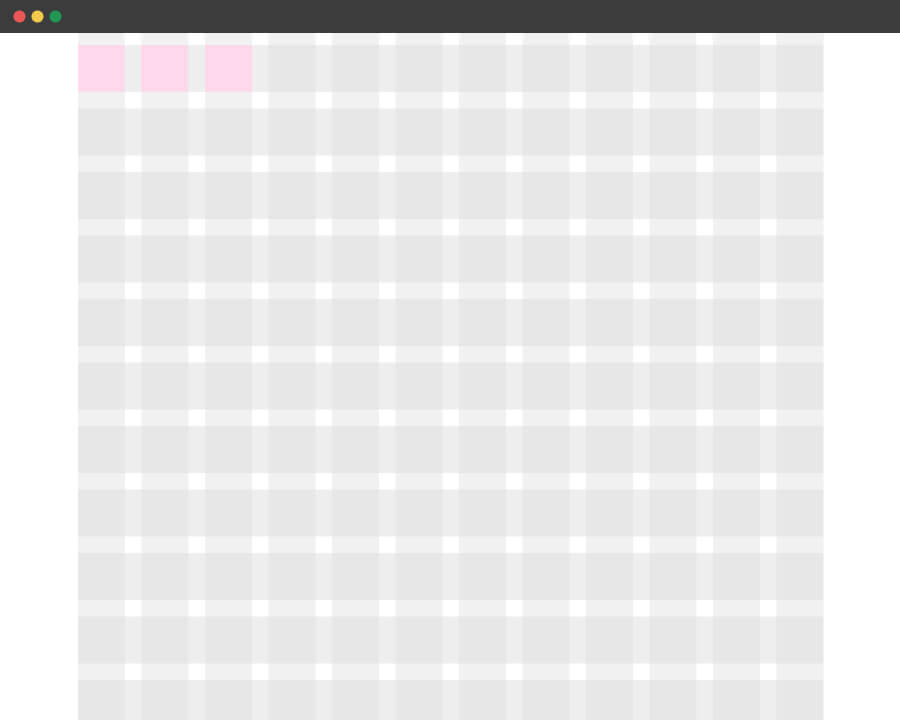
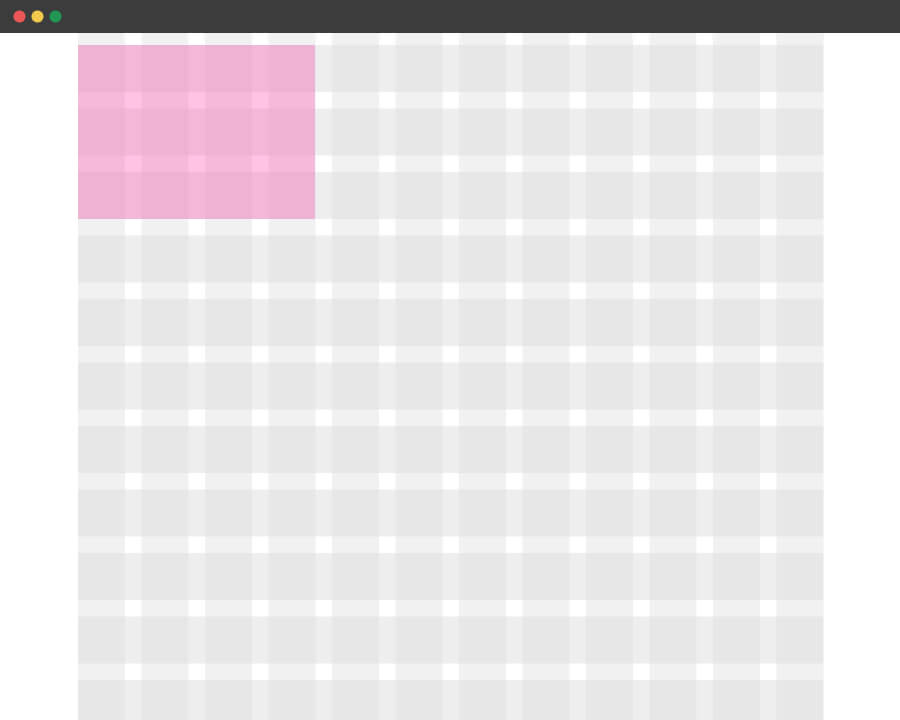
La struttura della griglia è composta dai seguenti elementi:
Le griglie possono essere fisse o fluide:
Griglie di Bootstrap
Tra i sistemi più famosi, ci sono le griglie di Bootstrap, sistema di layout basato su griglie che fa parte del framework di sviluppo web open source chiamato, appunto, Bootstrap.
Le griglie di Bootstrap sono famose perché semplificano il processo di progettazione e sviluppo di layout web responsive, offrono una base solida per la costruzione di siti web coerenti e professionali, e sono supportate da una vasta comunità di sviluppatori.
Quando lavorate in team con sviluppatori, consiglio sempre di chiedere quale tipo di framework preferiscono utilizzare, in modo da essere sempre allineati sulle scelte tecniche e progettuali.