Il Nielsen Norman Group afferma che le persone impiegano dai 10 ai 20 secondi per decidere se rimanere su un sito o se abbandonarlo.
La hero section è la prima cosa con cui un avventore del web entra in contatto, quindi è fondamentale che sia progettata in maniera efficace.
Perché accontentarsi di una hero mediocre, quando possiamo puntare a crearne una a prova di bomba, più appetibile per un target di qualità?
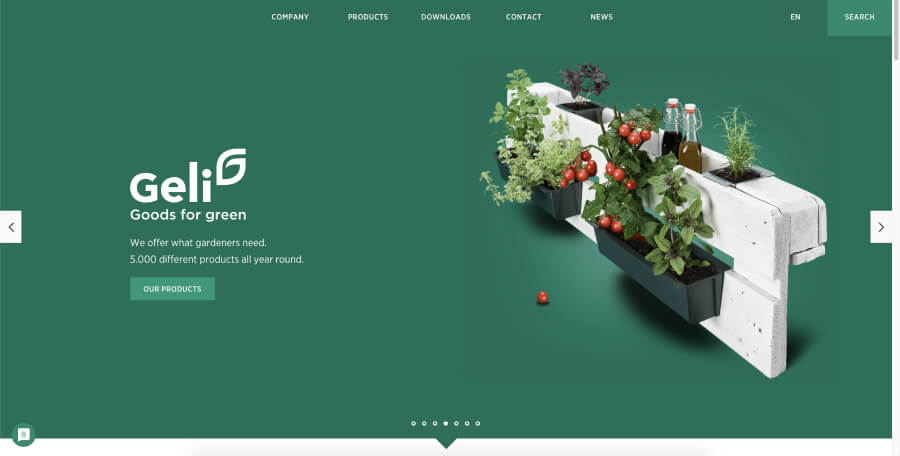
Vediamo oggi quali sono gli elementi che compongono l’anatomia di una hero section e le best practice da seguire per fornire la migliore delle esperienze ai nostri utenti!
anatomia

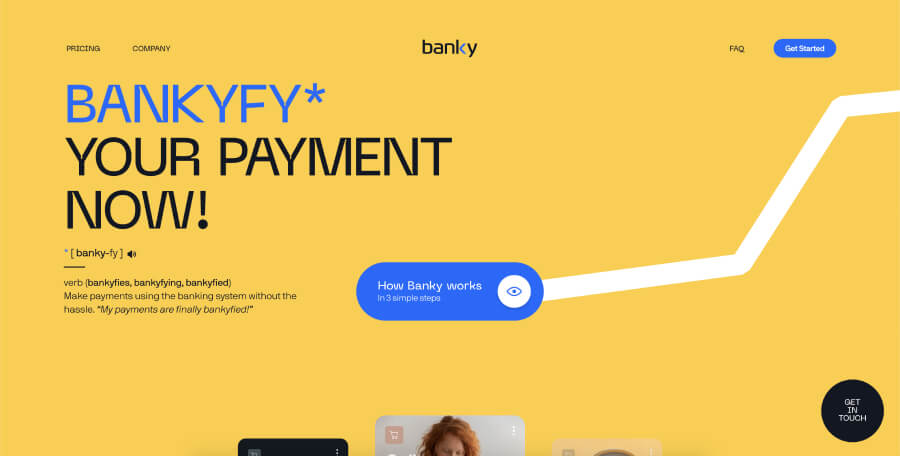
NAVIGAZIONE
Il primissimo elemento è la navigazione.
La barra di navigazione è molto importante che sia semplice, chiara e strutturata in maniera logica.
Le label delle varie pagine non devono essere ambigue e creare fraintendimenti in chi le esplora.
Inoltre, nella navigazione si trova “l’identità” del marchio, ovvero il logo che, come da convenzione di lettura, è posizionato generalmente in alto a sinistra.

TITOLO O HEADING
È il testo più importante a livello gerarchico e, di conseguenza, quello scritto con un typefont più impattante.
All’interno del titolo, dovreste specificare in cosa consiste il vostro prodotto/servizio e il valore e i vantaggi che fornite ai vostri clienti.
Mantenetelo breve e conciso. Catturate l’attenzione, incuriosite i vostri utenti e spingeteli a volersi informare maggiormente.

SOTTOTITOLO O SUBHEADING
Supporta il titolo fornendo più informazioni relativamente al prodotto/servizio offerto.
Entra più nel dettaglio, specificando maggiori informazioni sul modo in cui ciò che è presentato nel sito può soddisfare le esigenze dei potenziali clienti e risolvere i loro problemi.

CALL TO ACTION
Questo pulsante deve invitare all’azione primaria che l’utente dovrebbe eseguire.
È importante che la call to action spicchi sullo sfondo e che si distingua in maniera immediata dal resto degli elementi presenti nella hero section, grazie ad adeguati spazi attorno o ad un colore visibile e accattivante.
Sempre massima attenzione per il microcopy della label, che deve essere chiaro ed esplicativo.
Non accontentatevi mai di uno “Scopri di più”.

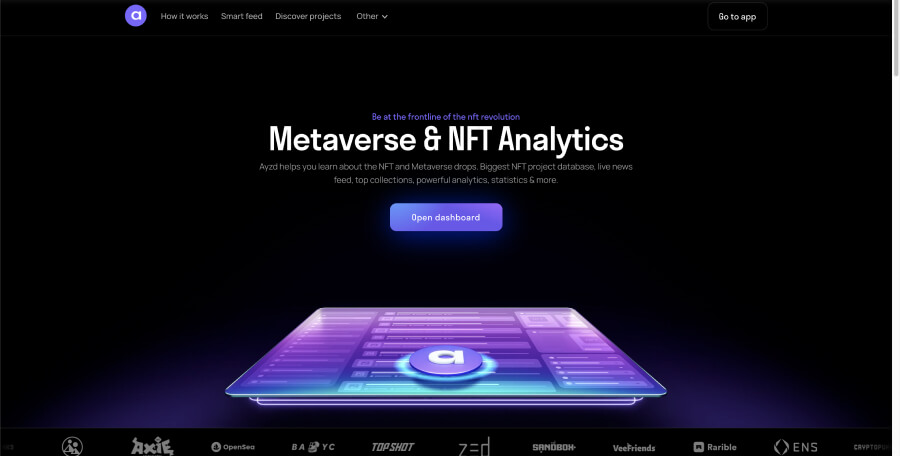
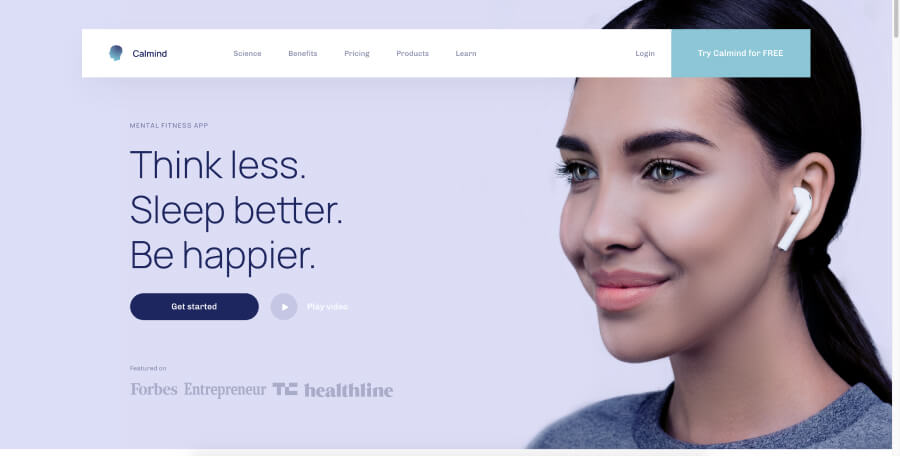
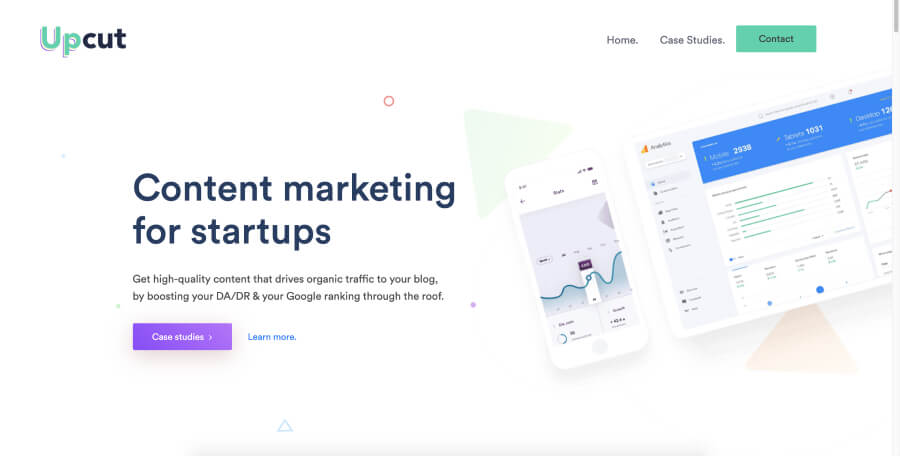
VISUAL
Le immagini hanno un grandissimo potere a livello di comunicazione e hanno un forte impatto agli occhi di chi osserva il sito.
Per quanto un visual ben selezionato sia fondamentale, prestate sempre attenzione a far sì che non sovrasti gli altri elementi, mettendoli in secondo piano.
Potete usare foto, video, illustrazioni o 3D, l’importante è che la scelta sia sempre coerente con il messaggio che si vuole comunicare e il contesto che si rappresenta.

SOCIAL PROOF
Che siano recensioni o testimonianze di chi è entrato in contatto con il prodotto/servizio, le social proof sono una importante dimostrazione di credibilità e un utilissimo strumento per fare crescere la fiducia da parte dell’utente.
Possono essere messi in mostra il numero di recensioni, oppure i loghi delle aziende più influenti che hanno espresso una propria opinione.
Best practice
Per dare vita alla migliore delle esperienze utente, ci sono tanti piccoli dettagli da considerare in fase di progettazione di una hero section efficace.
Che sia il testo, la CTA o il visual, ogni elemento ha il potere di influenzare quelle che saranno la resa e le conversioni del vostro sito.
Ecco alcune delle best practice più importanti.
1. SOTTOTITOLO O SUBHEADING
Titolo e sottotitolo devono descrivere in maniera comprensibile ciò che state pubblicizzando e il modo in cui soddisfa le esigenze dei vostri utenti.
È fondamentale che siano chiari e concisi.
Lasciate perdere lo slogan del brand o il nome del marchio.
Stesso discorso per le frasi ispirazionali. Quelle lasciatele ai post poracci che citano frasi mai dette da Gandhi o dal Dalai Lama.
Evitate di utilizzare un gergo troppo tecnico e parlate direttamente al target di destinazione, selezionando la terminologia e il tono più coerenti.
Non è sempre semplice descrivere in poche parole i concetti più rilevanti, ma ricordatevi che titolo e sottotitolo lavorano in squadra.
Attirate l’attenzione con un titolo breve e completate il lavoro sfruttando il sottotitolo, che può essere lungo 2 o 3 volte tanto.
Incuriosite con una frase di impatto e, successivamente, puntate ad elencare vantaggi, differenze dai competitor, i punti forti e altri dettagli che invoglino l’utente a continuare a navigare.
2. VISUAL
L’immagine, essendo un elemento molto più diretto e veloce da elaborare a differenza di un testo, in una hero section ricopre un ruolo fondamentale per il successo della pagina.
Il compito di una immagine, qualunque sia la tipologia che avete scelto, è quello di supportare e rafforzare il messaggio del titolo e di rappresentare il prodotto/servizio o la sua funzione.
Cercate sempre di utilizzare materiale “autentico”, realizzato ad hoc.
Se non è possibile, via libera per i siti di stock, ma cercate di utilizzare solo immagini di alta qualità e in grado di dare il giusto valore al vostro layout.
State alla larga da foto con persone in posa che fissano l’utente, gente che sorride da beota mentre mangia l’insalata e simili.
Importantissimo, ovviamente, anche che il materiale non sia sgranato, che sia adattabile alle dimensioni dei vari device e che sia ottimizzato per il web.
Rallentare il caricamento della pagina non è mai una buona idea.
3. CALL TO ACTION
Secondo un pattern di scansione consolidato, titolo e sottotitolo dovrebbero indirizzare verso la call to action primaria. Suggerite l’azione più importante che vorreste far compiere al vostro visitatore.
Rendetela riconoscibile, non lasciate che la fantasia vada ad intaccare la riconoscibilità della CTA.
Datele il giusto spazio per respirare, mettendola in risalto con l’ausilio di colori, font e ombre.
Utilizzate solo label facilmente comprensibili, brevi e dirette.
Se necessario, potete accompagnare il pulsante con una frase accessoria che ne sottolinei il fine.
4. SOCIAL PROOF
Molto spesso, social proof come testimonianze e loghi vengono posizionati o all’interno della pagina o a piede.
Ma se vogliamo ispirare subito un senso di fiducia, perché non spostarle nella prima parte del sito visibile agli utenti?
Per sfruttare al meglio le social proof, ci sono molti modi per inserirle.
Possono essere rappresentate dal numero delle persone che utilizzano il prodotto/servizio, una votazione simile alle stelline di Trustpilot, delle recensioni brevi ma significative, oppure anche i loghi di nomi importanti che si sono affidati a voi.