Le breadcrumb (o “briciole di pane”) sono un elemento di navigazione utilizzato nel web per aiutare gli utenti a comprendere la loro posizione all’interno di un sito o di un’applicazione.
Spesso presenti sotto forma di una serie di link di testo, mostrano la struttura gerarchica, indicando la sequenza di pagine o sezioni attraverso le quali l’utente ha navigato per arrivare alla pagina corrente.
Nonostante, per un certo periodo, sembrassero solo un vecchio ricordo di siti brutti anni 2000, le breadcrumb sono fortunatamente tornate in voga, facendo da supporto agli utenti per ricordare loro dove si trovano e come sono arrivati in quel punto.
In termini di Euristiche di Nielsen, possiamo quindi affermare che le breadcrumb siano un ottimo esempio di Visibilità dello stato del sistema (1^ euristica).
Come per la scia di briciole lasciata da Hansel e Gretel, l’obiettivo principale delle breadcrumb è fornire un riferimento visivo e una navigazione a ritroso facile, permettendo agli utenti di tornare rapidamente alle pagine o alle sezioni precedenti senza dover ricorrere all’uso del pulsante “Indietro” del browser.
Questo può essere particolarmente utile nei siti web o nelle app con una struttura complessa o gerarchica, come siti di e-commerce, blog, piattaforme di formazione online o applicazioni con una vasta quantità di contenuti.
Anatomia e regole
Per poter mettere a disposizione a breadcrumb realmente efficaci ed intuitive, è necessario seguire alcune regole chiave semplici, ma molto importanti.
Prima di tutto, scopriamo insieme la loro anatomia.
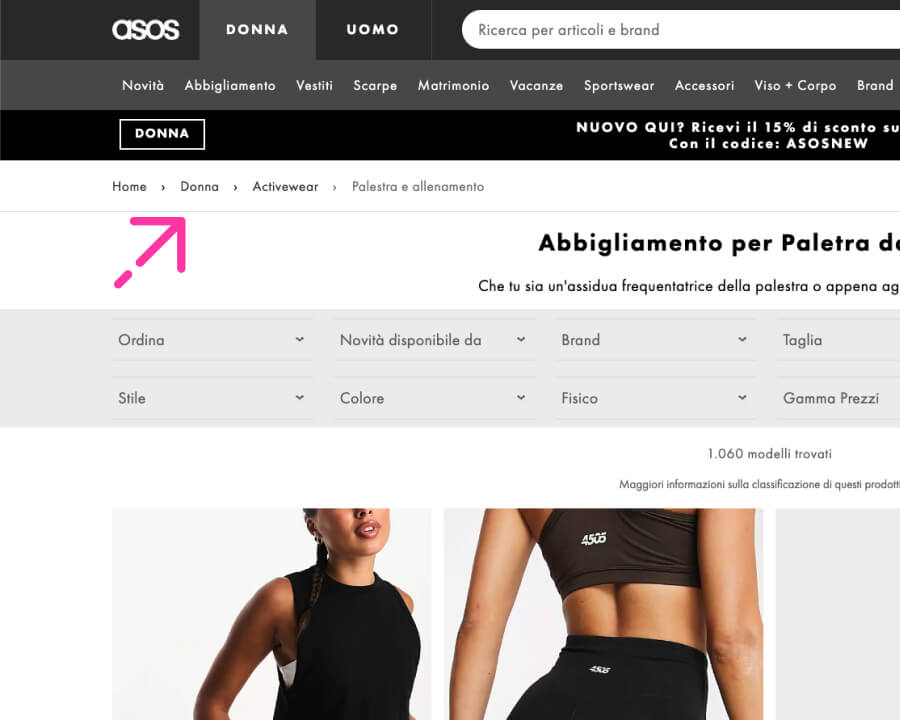
Le breadcrumb sono rappresentate come una sequenza di voci poste su una stessa riga che si trova nella parte superiore della pagina, appena sotto il menu di navigazione.
Le varie voci presenti nel percorso, sono solitamente separate da simboli come “>” o “/“.
La Homepage rappresenta l’origine del percorso, ed è quindi il primo collegamento della serie, mentre la pagina corrente su cui si sta navigando è posta come ultima voce.
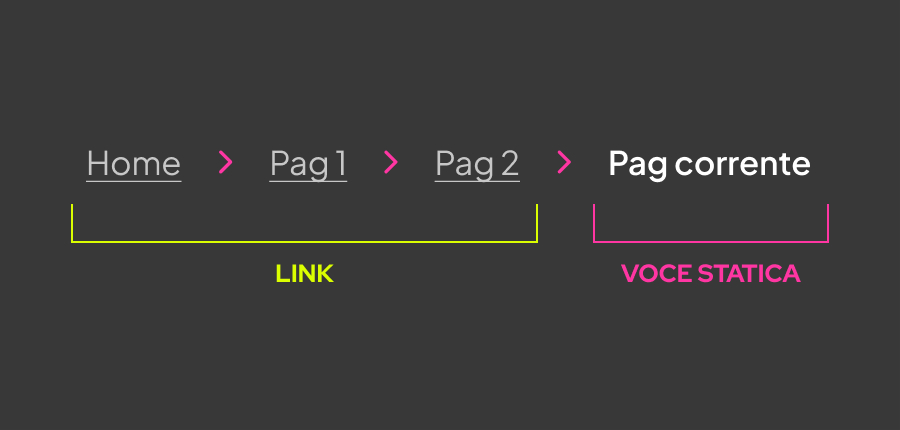
Attenzione: le voci comprese nel percorso sono dei link cliccabili, tranne l’ultima, quella della pagina corrente, che sarà invece una voce statica.
Per non confondere l’utente sulla funzionalità di queste due tipologie di voci, è utile utilizzare degli espedienti grafici differenti.
Quali sono le altre caratteristiche per progettare delle breadcrumb vincenti?
- le breadcrumb non hanno lo scopo di sostituire la navigazione, ma servono ad integrare componenti come la barra di navigazione globale e la barra di navigazione locale (sidebar);
- le breadcrumb non rappresentano la cronologia delle pagine visitate, ma devono mostrare la posizione corrente nella struttura gerarchica del sito;
- se una pagina ha più di un genitore, è fondamentale che le breadcrumb mostrino un singolo percorso per raggiungerla, per evitare di creare confusione;
- le breadcrumb, nella loro rappresentazione, mostrano solo le pagine del sito, non le categorie comprese nell’architettura dell’informazione;
- le breadcrumb non sono obbligatorie per siti con struttura lineare, profondi solo 1 o 2 livelli. In casi simili, basta indicare chiaramente il livello precedente o la categoria a cui appartiene la pagina.
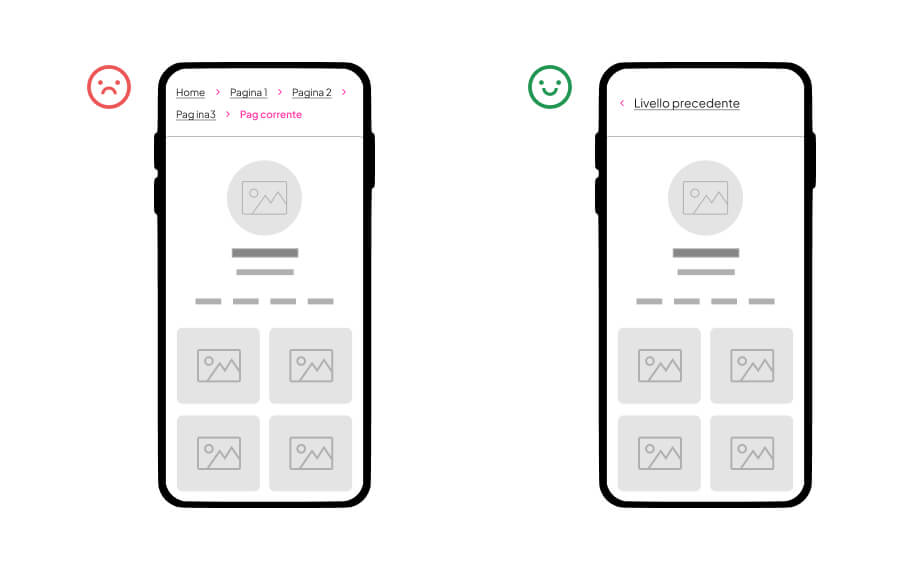
Per quanto riguarda i dispositivi mobile, la situazione breadcrumb cambia leggermente.
A causa del poco spazio a disposizione e della dimensione ridotta degli schermi, è fondamentale progettare tenendo in considerazione queste 2 best practice:
- ridurre le breadcrumb: per evitare di trovarsi ad avere link che si estendono su più di 1 riga, occupando un blocco di spazio troppo grande, su mobile, è possibile abbreviare il percorso, includendo solo il link che punta al livello superiore (ovvero, quello appena precedente alla pagina corrente);
- utilizzare dimensioni adeguate: per poter interagire con le breadcrumb, è necessario garantire loro uno spazio adeguato per poter permettere all’utente di tappare con il dito, senza commettere errori (44px circa).