Parlo poco dei trend, mi piace scoprirli, ma raramente li seguo.
Su Rtfm, in passato, ho parlato del Claymorphism e del suo aspetto morbidoso, del Neumorphism e dei problemi di accessibilità che ne possono derivare.
Oggi vorrei parlarvi, in ritardo, di un trend che gira da un po’ di tempo e che ha scatenato pareri molto discordanti.
C’è chi lo ama e chi lo trova estremamente confusionario.
Signore e signori, ecco a voi il Neubrutalism.
A cosa è dovuto il successo che ha avuto, in poco tempo, questo stile singolare?
Personalmente, credo che la possibilità di lasciarsi andare ad una creatività a briglia sciolta abbia fatto gola a parecchi designer.
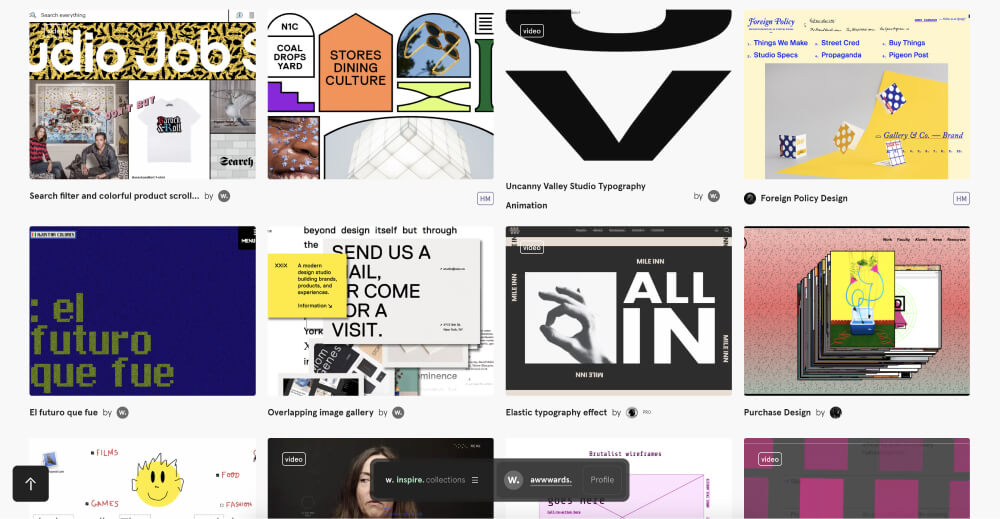
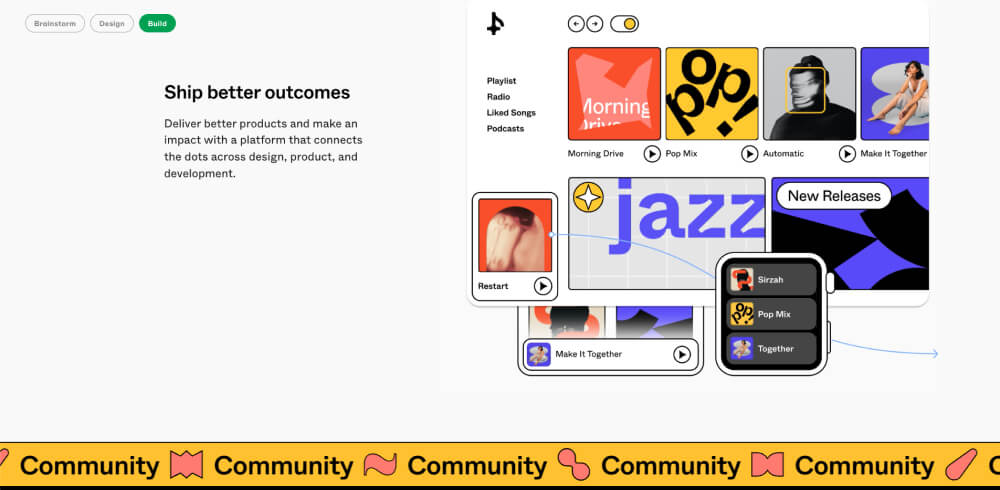
Asimmetrie, griglie anarchiche, elementi che si sovrappongono, forme geometriche, colori sfacciati e squillanti, tipografia d’impatto, tutte caratteristiche che possono invogliare a sperimentare.
Ma vediamo di conoscere più nel dettaglio questo stile, la sua storia e le insidie che si nascondo dietro un utilizzo un po’ sconsiderato…
Un po’ di storia
Il Neubrutalism non è uno stile completamente nuovo nel mondo del design, ma deriva e mischia elementi presi da una famosa corrente architettonica, nata negli anni ’50 del Novecento in Inghilterra: il Brutalismo.
Questa tendenza, trasferita di recente nel panorama digitale, si poneva l’obiettivo di accantonare lo stile decorativo ed aggraziato dei periodi precedenti, a favore di strutture più aspre, solide ed insolite.
Nella UI, questo stile, si è tradotto in forme geometriche molto accentuate, caratteri tipografici di grandi dimensioni, colori estremamente vibranti, linee marcate e molto altro.
Caratteristiche
Questo stile dal sapore vagamente “anti-design”, è caratterizzato da elementi ed espedienti grafici estremamente distintivi.
Il mix che si crea, prendendo dal Brutalismo e da elementi grafici più moderni, dà vita ad interfacce di forte impatto.
Le ombre morbide, i gradienti e le sfocature che hanno caratterizzato stili come il Glassmorphism, lasciano spazio a forme geometriche nette e blocchi di colore decisi.
Tra le caratteristiche principali possiamo notare:
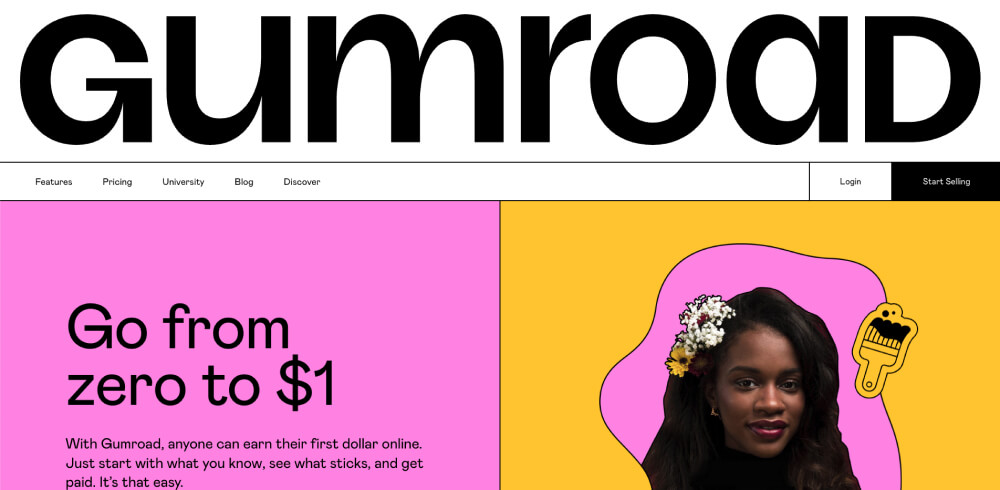
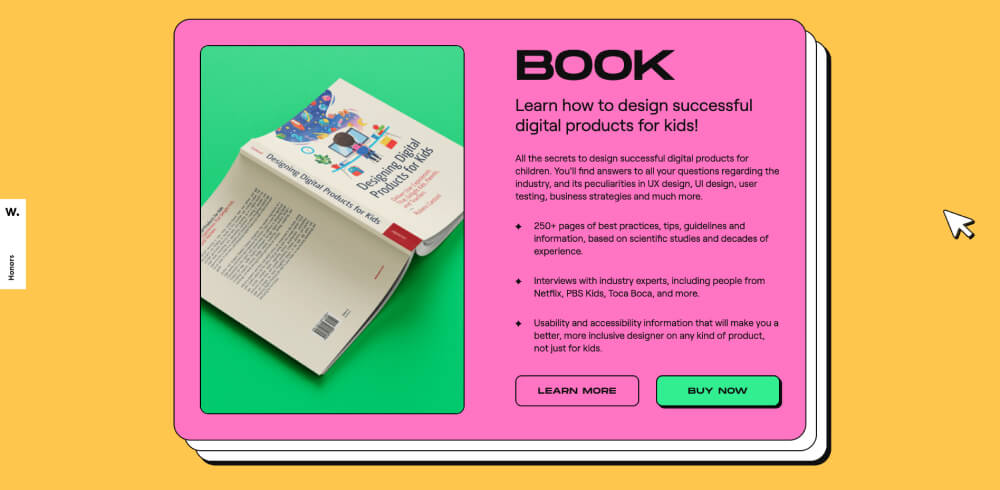
- Colori vibranti: i colori sono generalmente molto vibranti, a volte anche particolarmente saturi, e contrastanti tra di loro. I colori diventano protagonisti.
I gradienti che hanno popolato per parecchio tempo le interfacce di tutto il mondo, passano il testimone alle campiture piatte. - Ombre nette: le ombre perdono di morbidezza e di naturalezza, venendo sostituite da blocchi netti che ricordano uno stile tendente alla pop-art.
Blur? Solo se a 0px! - Tratti a contrasto: le linee di costruzione diventano visibili, insieme a bordi e margini, che vengono rappresentati attraverso linee contrastanti e spesse.
- Tipografia moderna: i caratteri utilizzati sono spesso di grandi dimensioni, boldati, e contrastanti con il resto dell’interfaccia.
Lo stile adottato è estremamente moderno e d’impatto.
I typeface più diffusi per il Neubrutalism sono, generalmente, grotesque e display. - Animazioni: effetti d’entrata ed animazioni dei singoli elementi, come badge rotanti o testi in parallax, sono molto utilizzati in questo genere di layout, conferendo estremo dinamismo alle pagine.
In questo video di Design Course potete vedere un esempio pratico di come trasformare un layout classico, adottando il Neubrutalism.
Occhio all’accessibilità
Ogni nuovo trend, insieme a tanto entusiasmo, porta con sé anche delle insidie.
Con la sua crescente fama, il Neubrutalism, ha portato a focalizzare l’attenzione sui temi accessibilità e usabilità, facendo storcere il naso a molti designer.
Come ogni altro stile, anche questo, se utilizzato senza le dovute cautele, rischia di portare a creare interfacce non utilizzabili da ogni tipo di utente.
È molto importante prestare particolare attenzione a dare il giusto rilievo alle informazioni e al modo in cui le si rende fruibili al pubblico.
Quando la libertà creativa sfonda le barriere “imposte” dalle consuetudini, bisogna andarci con i piedi di piombo.
Passare da interfacce originali ad inutilizzabili, è un attimo.
Di seguito, alcuni 4 fondamentali fattori da tenere in considerazione.
Tipografia
Caratteri di grandi dallo stile particolare, di grandi dimensioni, spesso boldati o in outline, sono un dei punti chiave di questo trend.
Affinché questi testi risultino facilmente leggibili e, quindi, accessibili, è necessario che siano presentati tramite typeface di semplice comprensione e senza troppi fronzoli.
Attenzione anche ai testi animati, sovrapposti e verticali.
Nel dubbio, come sempre, testate!
Colore
Il colore ed il contrasto, sono sicuramente tra le cose più immediate da considerare.
Belli i colori accesi e saturi, ma attenzione sempre che ci sia il giusto grado di contrasto per permettere a tutti di percepire correttamente gli elementi dell’interfaccia.
Online sono presenti tantissimi strumenti gratuiti per fare un check rapido ed indolore.
Uno tra i più famosi è Contrast Cecker.
Navigazione
Potrà sembrare un elemento scontato, eppure non lo è.
In particolare, nei siti più sperimentali e moderni, questo componente risulta spesso difficile da trovare ed utilizzare.
Hamburger menu nascosti, voci che compaiono a scorrimento dopo animazioni arzigogolate, menu non riconoscibili, non aiutano l’interazione.
Navigazioni poco chiare e con numerosi effetti di entrata mettono a dura prova l’accessibilità.
Utilizzare navigazioni dall’impostazione più “tradizionale” facilita l’utilizzo di qualunque tipo di interfaccia.
Consuetudini
Più in generale, non solo legato alla navigazione, il tema “consuetudini d’uso” viene spesso ignorato per lasciare spazio allo slancio artistico.
La riconoscibilità degli elementi e la progettazione di segnali chiari sul funzionamento di determinati componenti, facilitano l’interazione tra utente ed interfaccia.
Alcuni elementi, come ad esempio i pulsanti, hanno una struttura condivisa e riconoscibile anche agli occhi di utenti meno esperti.
Aderire alle consuetudini non significa non essere originali, ma piuttosto, significa permettere agli utenti di conoscere già il modo corretto di utilizzare un sito, anche al primo accesso.
Coscienti del fatto che sia giusto che ogni sito abbia la sua personalità e non debba sembrare prodotto in serie, bisogna tenere a mente che spesso i trend prendono piede e muoiono molto rapidamente.
Prendere spunto è un modo per sperimentare e modernizzare i propri progetti, ma aderire completamente ad una “corrente” in auge, rischia di fare invecchiare prima del tempo un layout.
Inoltre, è molto importante ricordare che non sempre il trend del momento rappresenta la scelta stilistica adatta ad ogni tipologia di interfaccia su cui andiamo a lavorare.
Sbizzarritevi pure, ma non dimenticate mai di dare la priorità alla coerenza con il contesto e all’accessibilità!